Pour commencer, un petit lexique : Les boutons d’appel à l’action sont aussi appelés CTA, pour Call To Action en anglais. Ce sont des éléments cliquables qui apparaissent sur tous les sites internet, des blogs personnels ou des sites professionnels. Leurs formes peuvent être diverses : boutons, images, ou simples liens hypertexte. On vous donne quelques bonnes pratiques dans cet article.
1/ Le rôle d’un bouton d’appel à l’action
Les boutons d’appel à l’action ont pour fonction de répondre aux besoins des utilisateurs quand ces derniers visitent votre site internet. Généralement, un visiteur arrive sur une page d’accueil, puis il est dirigé vers une autre page selon ses besoins : c’est ici que les CTA interviennent.
Un bouton d’appel à l’action peut permettre, par exemple, de s’inscrire à une newsletter, de télécharger une plaquette PDF que vous aurez uploadé sur votre Drive Hubside, de s’inscrire à un cours en ligne, de demander un devis, ou bien de passer une commande. Derrière ce bouton, il y a une action… Il porte plutôt bien son nom !
Il est central dans votre stratégie marketing car il vous permet de transformer un simple visiteur en client. Il faut le chouchouter, faire de ce simple bouton un élément essentiel de votre site internet.
2/Comment créer un bon CTA ?
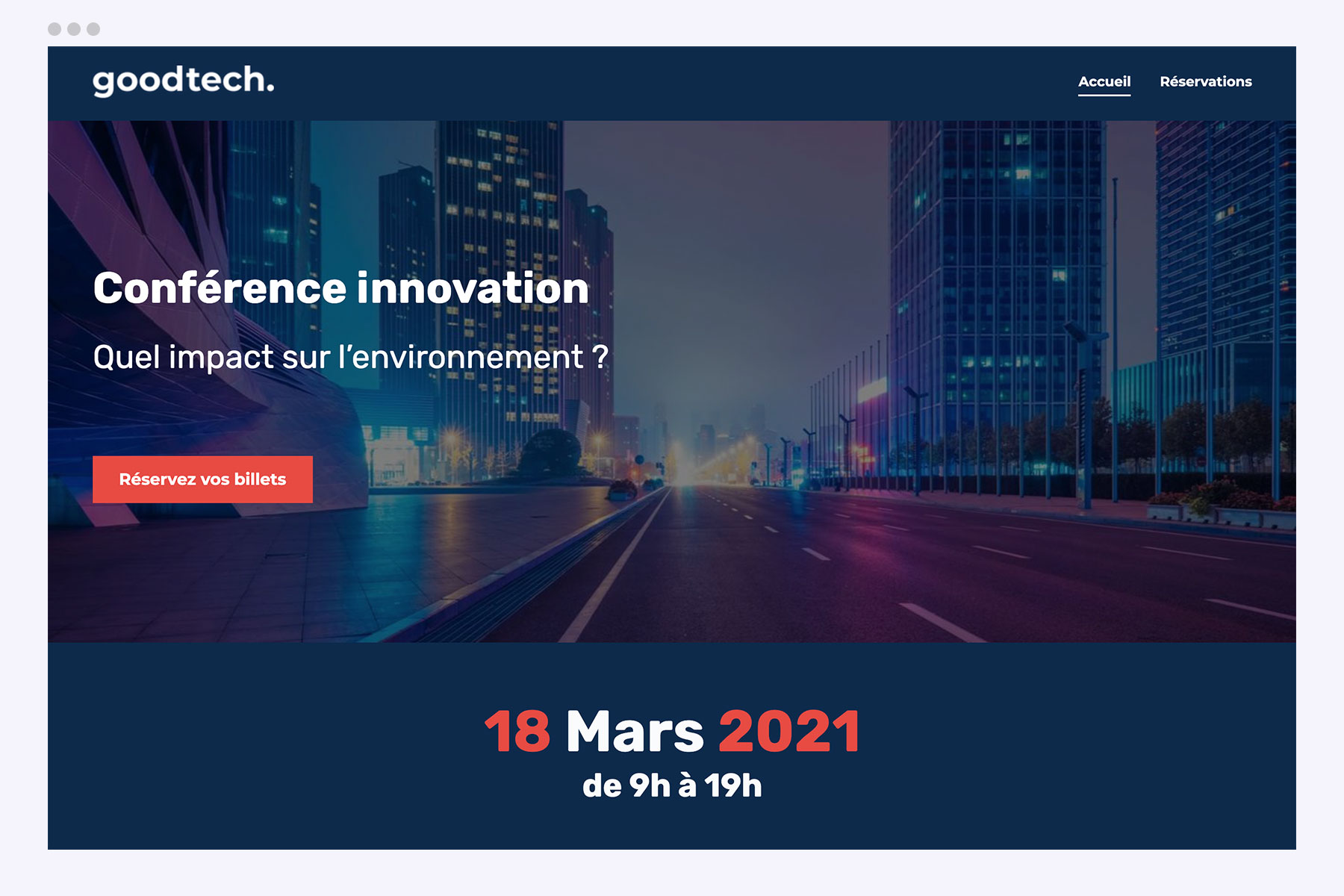
Un bon CTA est un CTA réussi quand il est tout de suite identifiable par vos visiteurs. On doit comprendre tout de suite que cet élément est cliquable, grâce à sa forme, sa couleur, et le texte qu’il contient.
Retenez ceci : votre CTA doit donner envie de cliquer. Il faut qu’il soit bien visible : n’hésitez pas à utiliser de la couleur, vive de préférence. Dans tous les cas, évitez le ton sur ton qui serait vraiment contre-productif. En fonction de votre identité visuelle, choisissez une couleur secondaire de votre charte, c’est-à-dire qui n’apparaît pas partout sur votre site internet, il faut que ce bouton se démarque.
Quand vous utilisez une couleur pour un type de bouton d’appel à l’action, soyez cohérent, utilisez la même couleur partout pour ne pas perdre vos visiteurs. Ils doivent instinctivement cliquer, donc être habitué à un type de bouton.
Sur la forme, avec Hubside, vous pouvez choisir des bords ronds, ou des bords carrés. C’est ici une question de choix. Le tout est de rester cohérent.
Sur Hubside, certains blocs vous permettent d’insérer des CTA aux bons endroits, il vous suffit de choisir où placer votre bloc. Par exemple, certains bloc entêtes de site comportent un bouton qui peut directement renvoyer vers une page de votre choix. Cela peut être vos pages boutique en ligne, ou bien votre page contact pour une demande de devis. En fonction de votre activité et de votre type de site, un bouton dès l’entête de site peut s’avérer très utile !
Vous trouverez aussi des blocs "à propos" avec bouton d’appel à l’action et boutons réseaux sociaux pour vous permettre de renvoyer vers une page qui vous présente plus longuement. Même chose pour les blocs "actualité", pour renvoyer vers une page dédiée. Sans oublier les blocs textes, images, contact, et bien sûr, les blocs boutique en ligne qui permettent à vos visiteurs d’effectuer un achat.
Dernier point : n’abusez pas des boutons d'appel à l’action, ils doivent être utiles à chaque fois ! Il faut absolument limiter le nombre de clics pour vos visiteurs afin que leur expérience de navigation soit agréable. Allez à l’essentiel et orientez vos visiteurs sur ce qui les intéresse : demander un devis, commander un produit, en savoir plus sur vous …
3/Comment l’écrire ?
Voici maintenant une question cruciale : quels mots écrire dans votre CTA ? Il existe de nombreuses façons de faire, mais on peut s’accorder sur une seule chose : votre message doit être concis, clair, efficace.
En ce sens quelques mots suffisent, mais ils doivent être sans ambiguïté. Ne vous perdez pas en littérature. Quand un visiteur vous envoie un message via votre formulaire de contact, n’écrivez pas dans votre CTA « J’aime les petits mots »… Écrivez simplement « J’envoie un message » ou « envoyer » si vous souhaitez être vraiment pragmatique.
Autre conseil, évitez d’utiliser des « verbes pauvres » qu’on peut employer n’importe quand et qui finalement vont perdre de leur sens, comme être, avoir, faire, dire, pouvoir … Utilisez des verbes précis : Créer plutôt que faire, posséder plutôt qu’avoir, craindre plutôt qu’avoir peur, raconter plutôt que dire. Ce sont des exemples, il n’y a pas de liste de verbes à ne pas utiliser. Évitez également le célèbre "cliquez ici", c'est un terme qui ne donne aucune information sur ce que le visiteur va trouver, soyez plus précis : quel élément va-t-il obtenir en cliquant , sur quelle page va-t-il arriver ?
En ce qui concerne la conjugaison, il y a plusieurs écoles : les CTA à l’infinitif « Acheter ». Les CTA à la deuxième personne du pluriel « Obtenez un devis ». Les CTA à la première personne du singulier « Je télécharge le PDF ».
Alors que l’usage de l’infinitif n’implique pas le visiteur dans l’action, le « vous » au contraire d’adresse aux visiteurs, c’est une façon d’attirer son attention. Le « je » implique de fait vos visiteurs dans l’action. Quelque-soit votre choix, encore une fois, il s’agit de rester cohérent. Utilisez le même mode partout sur votre site.
4/ N’oubliez pas vos réseaux sociaux !
Les boutons des réseaux sociaux sont des cas assez particuliers. Ce sont de petites icônes. Bien connues, elles induisent tout de suite qu’au moment du clic, la page d’un utilisateur apparaîtra. Pour autant, ce n’est pas une raison de les oublier. Quand on parle de bouton d’appel à l'action, il n’y a rien de pire qu’un bouton vide, ou qu’un bouton contenant un lien cassé qui ne renvoie nulle part. Avant de publier votre site internet, vérifiez bien que tous vos boutons d’appel à l’action sont ok !