Alors que les habitués de la création de sites internet excellent dans les choix de design, et plus particulièrement à l’étape du choix des couleurs, les débutants ont tendance à ne pas savoir par quoi commencer. On test, on trouve que rien n’est harmonieux, on recommence encore et encore avec la tentation d’abandonner. Si vous vous reconnaissez, avec cet article, vous partirez avec des bases solides.
Qu’est-ce qu’une palette de couleurs ?
Il faut d’abord faire le point sur les palettes de couleurs, elles sont essentielles puisqu’elles vont définir votre marque. Les visiteurs de votre site web se font très vite une idée de votre entreprise pendant les premières secondes, et notamment avec vos choix design et de couleurs. C’est un mécanisme inconscient et ces habitudes sont bien ancrées chez les internautes. Dans vos choix de couleurs, il est donc nécessaire d’être précis.
Chaque couleur signifie quelque chose : l’innovation, la vivacité, la douceur, la bonne humeur, la stabilité, la nature ou encore la créativité… Votre palette de couleur doit refléter votre marque et les messages que vous souhaitez communiquer. Dans cet article on fait le point sur la signification des couleurs. Nos modèles de site sont également conçus pour vous inspirer !
Une fois que vous savez ce dont vous avez besoin en fonction de votre message, vous obtiendrez votre couleur. C’est déjà une bonne base. Il s’agit maintenant de la décliner.
Créer une palette de couleur à partir d’une photo
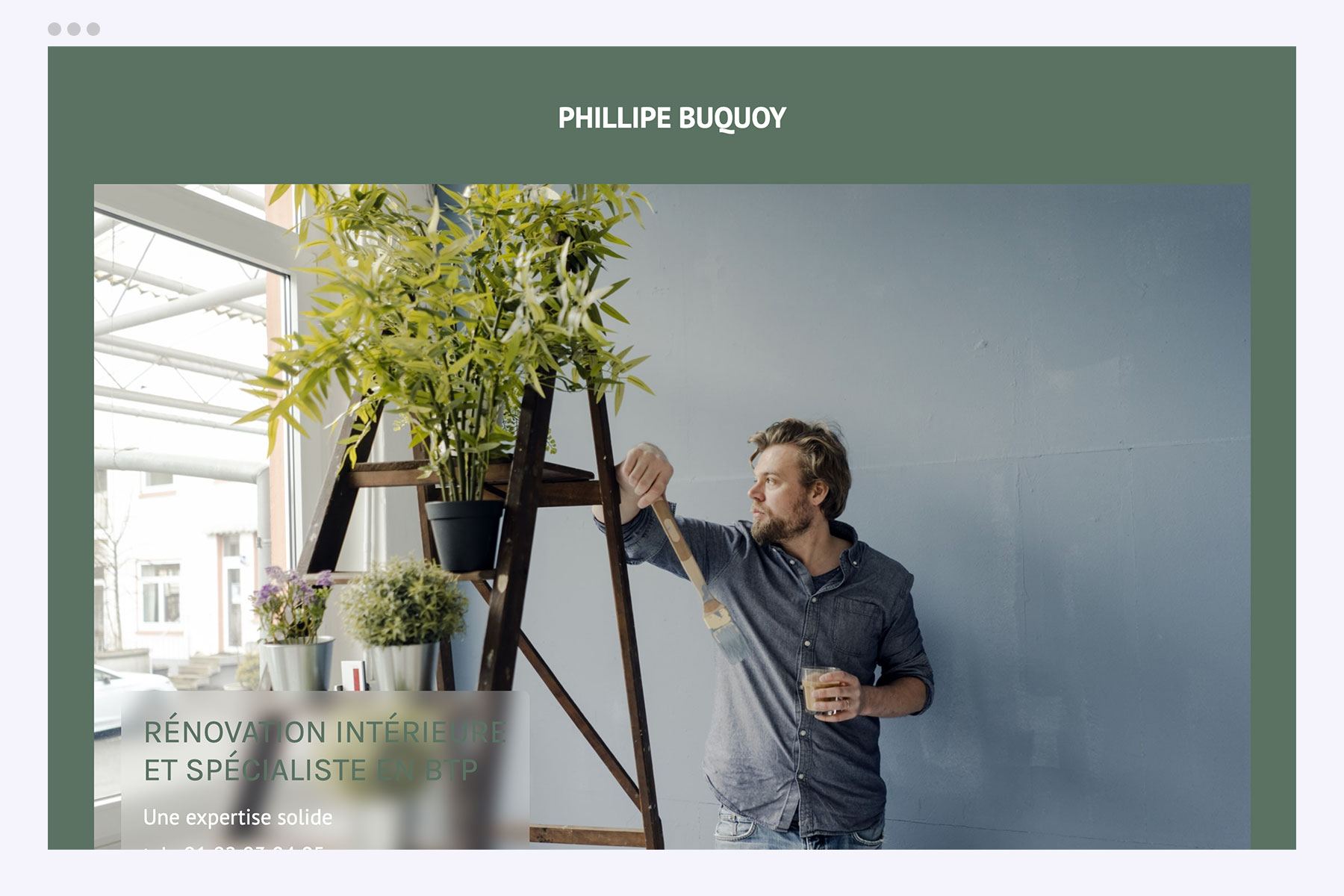
Quand vous avez créé votre moodboard, il y a forcément une photo qui vous a tapé dans l’œil, une image référence sur laquelle vous vous êtes appuyé. Cette photo reflète parfaitement votre marque. Autant l’utiliser : vous pouvez partir de cette photo pour créer votre palette de couleur.
La palette de couleur d’une marque pour son site internet se décline généralement en 3, 4 ou 5 couleurs. Selon les marques, elle peut aller jusqu’à 10 couleurs mais quand on débute, il faut faire simple. Observez la photo et piochez dans la palette de cette photo pour définir votre propre palette. Il existe de nombreux outils en ligne pour sélectionner des couleurs quand on ne maitrise pas les logiciels de retouches photo comme imagecolorpicker ou Toolki. Rien de plus simple !
Créer une palette de couleur avec une roue chromatique
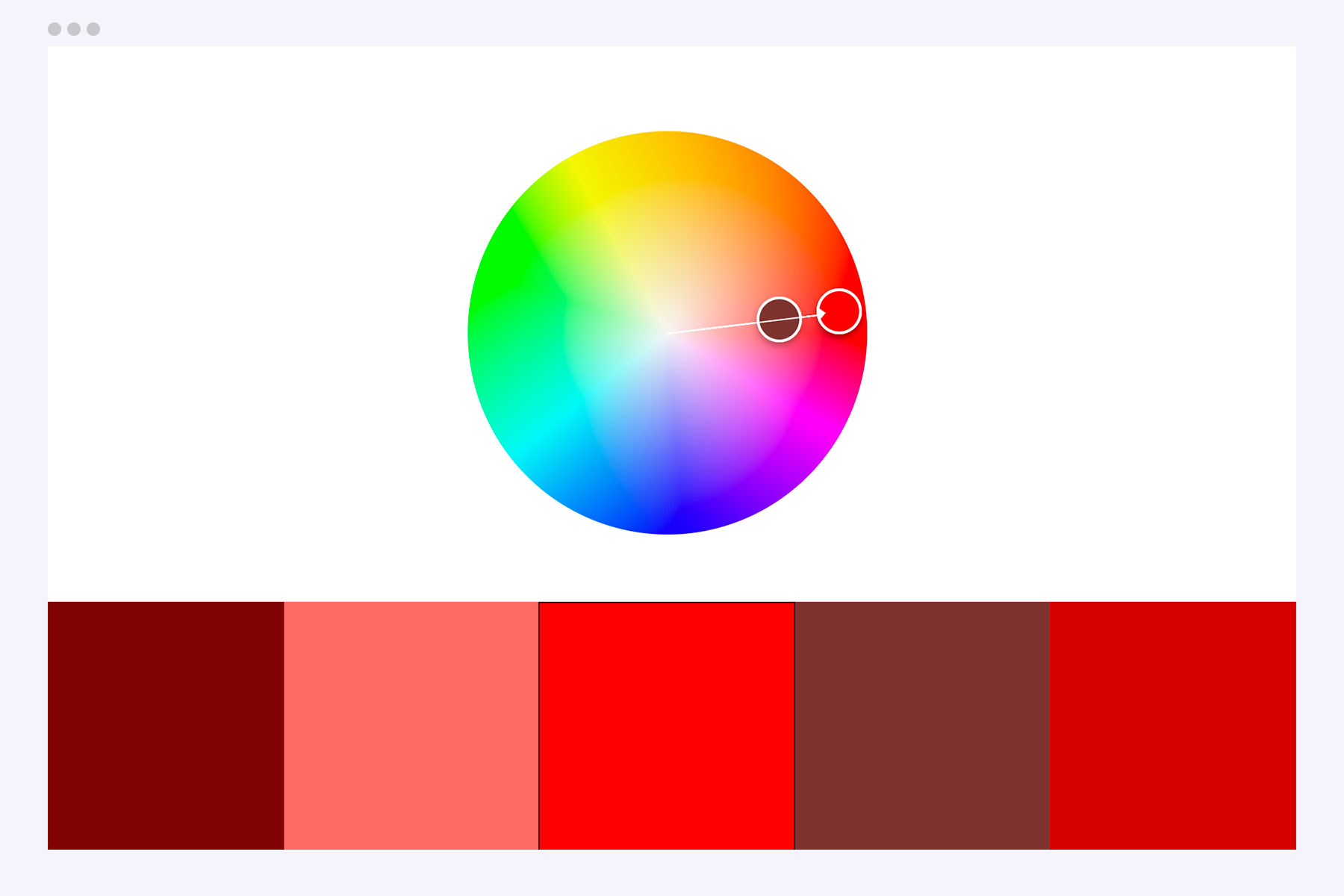
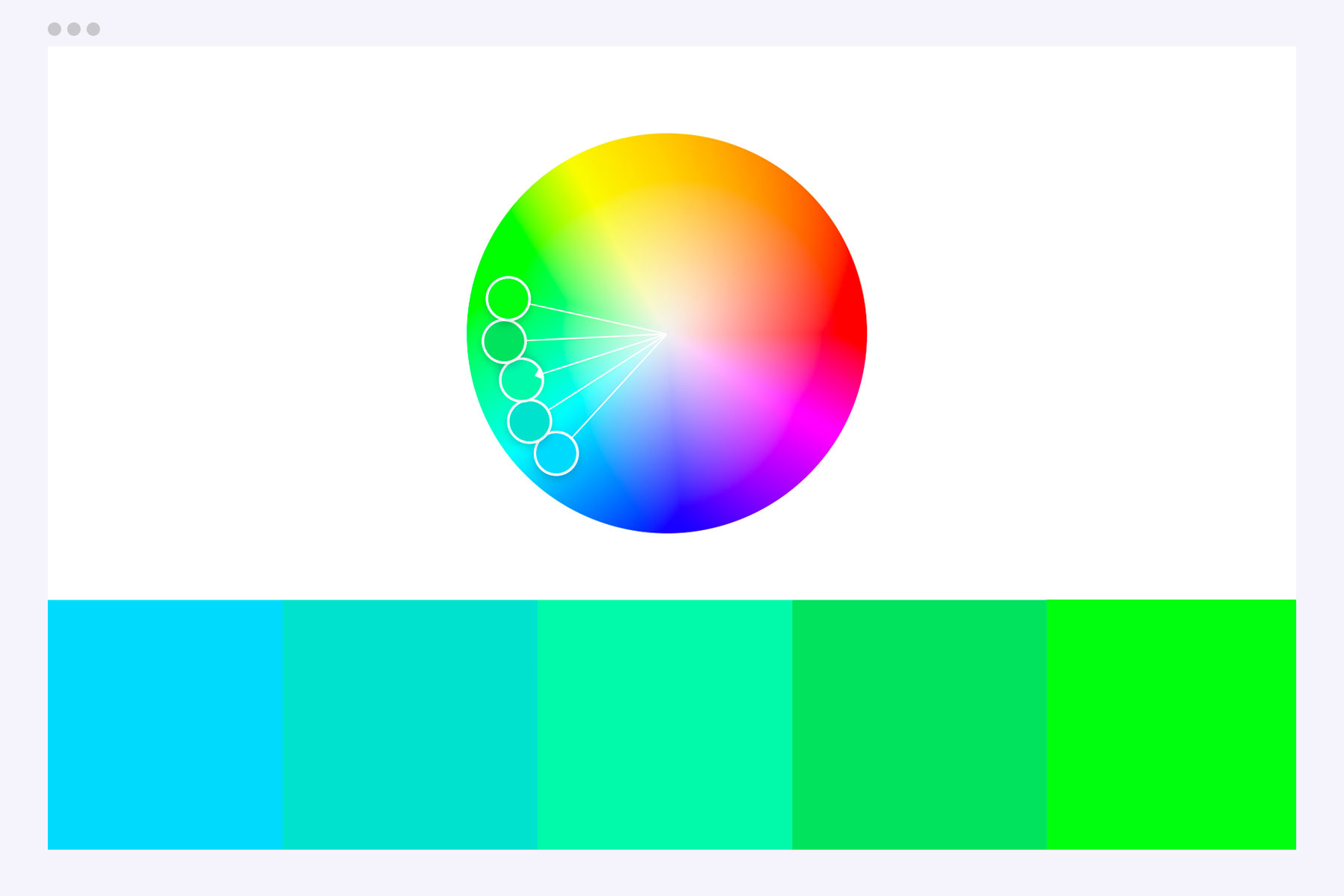
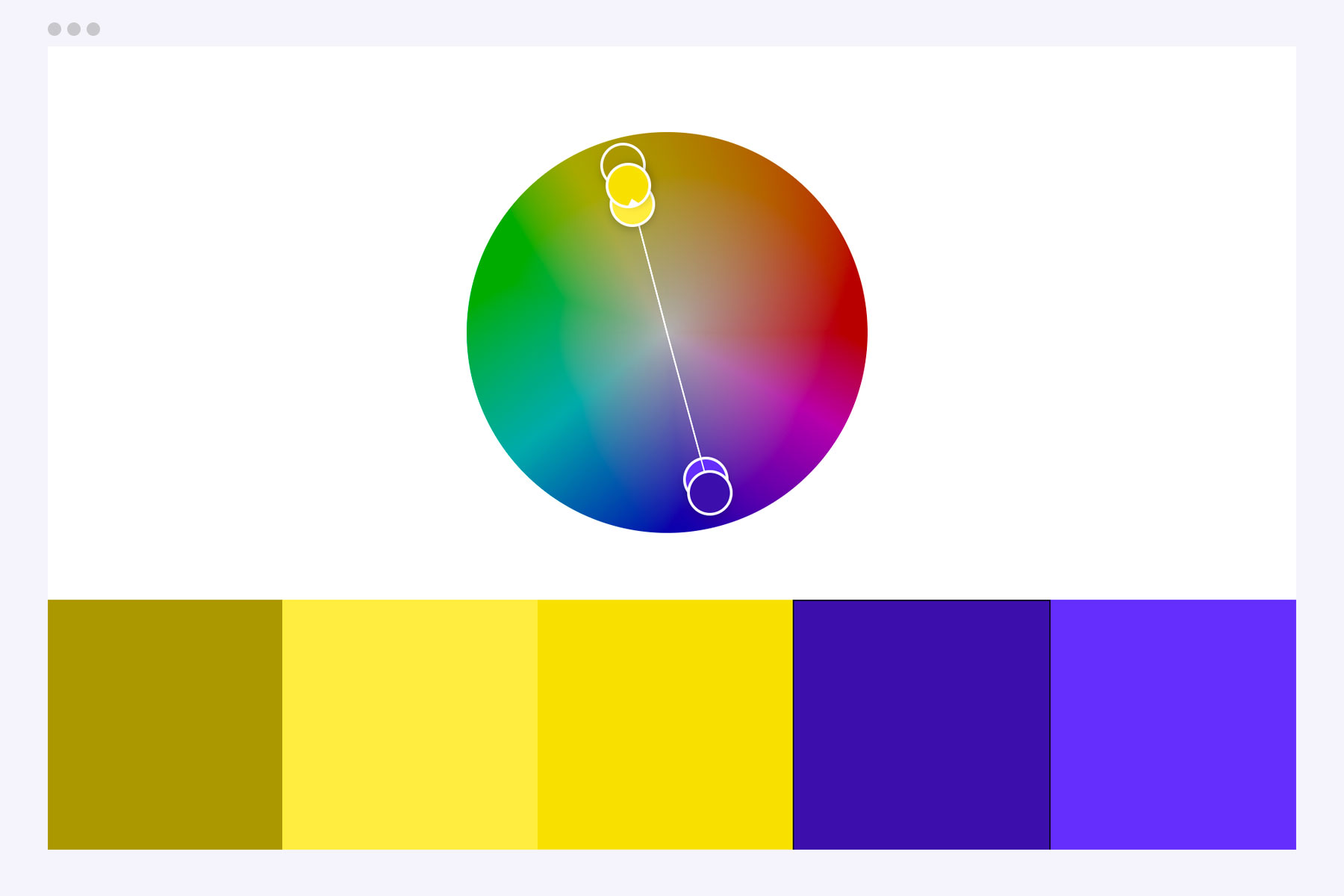
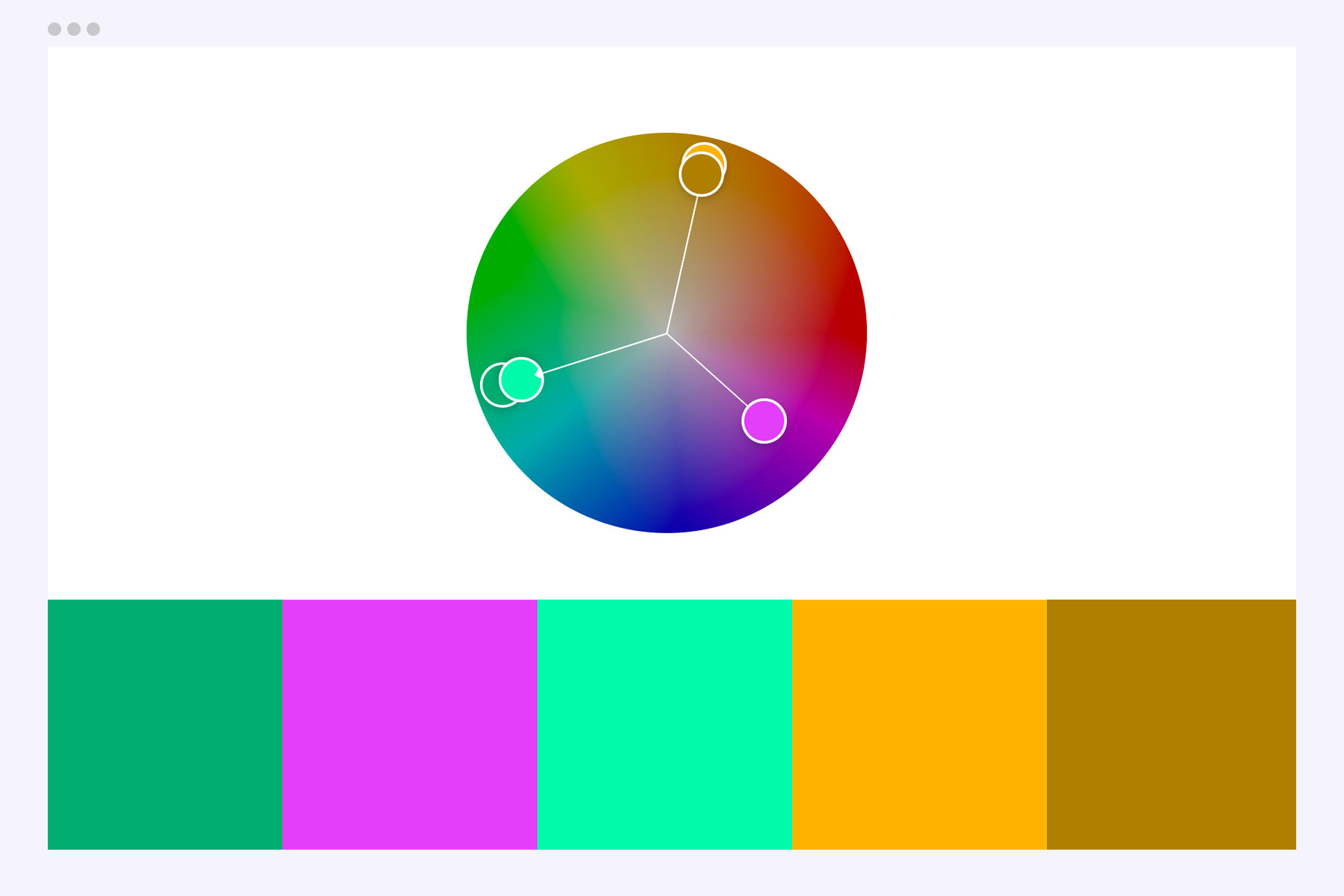
La roue chromatique est un outil très utile, les designers l’utilisent régulièrement mais vous pouvez tout à fait l’utiliser car elle est très facile à comprendre, il vous suffit de cocher des cases. Pour créer votre palette de couleur avec une roue chromatique, vous avez plusieurs options :
Une palette monochrome, c’est en réalité une déclinaison d’une même couleur
Une palette analogue ou semblable : une sélection de couleurs très proches dans la roue chromatique.
Une palette complémentaire : des couleurs diamétralement opposées sur la roue chromatique
Triadiques : des couleurs sélectionnées pour former un triangle dans la roue chromatique.
Dans tous les cas, essayez de garder les mêmes teintes pour votre palette de couleurs, des teintes pastels ensembles, ou des teintes vives. Votre palette sera plus facile à gérer. Mais si vous vous sentez à l’aise, n’hésitez pas à tester des teintes vives et pastel, en continuant à suivre votre guide : la roue chromatique.
Autre astuce, utiliser cet outil : qui génère automatiquement des palettes de couleurs, si vraiment vous vous sentez perdus.
Exemples avec les modèles de site Hubside