À chaque saison sa tendance design. Pour cet article, nous avons encore une fois consulté nos designers qui vous donnent quelques pistes pour suivre ces tendances sur votre site Hubside.
1/ Les illustrations simplifiées
Alors que ces dernières années, on pouvait voir beaucoup de formes angulaires dans les illustrations, aujourd’hui ce n’est plus vraiment le cas. Les angles disparaissent et laissent place aux formes plus arrondies, avec des illustrations très simples. Dans le sens du flat design, ces illustrations n’ont pas de relief. En revanche, elles sont très colorées avec des teintes pastel mais aussi des couleurs un peu plus franches.
Vous pouvez trouver ces illustrations sur Getty Images, une option disponible avec certaines offres Hubside. Vous pouvez les placer dans des blocs images, galerie d’images, à propos, services ou encore équipe. Si vous choisissez d’insérer des illustrations, faites-le franchement. Cela apportera une touche de modernité à votre site internet.
2/ Les couleurs naturelles
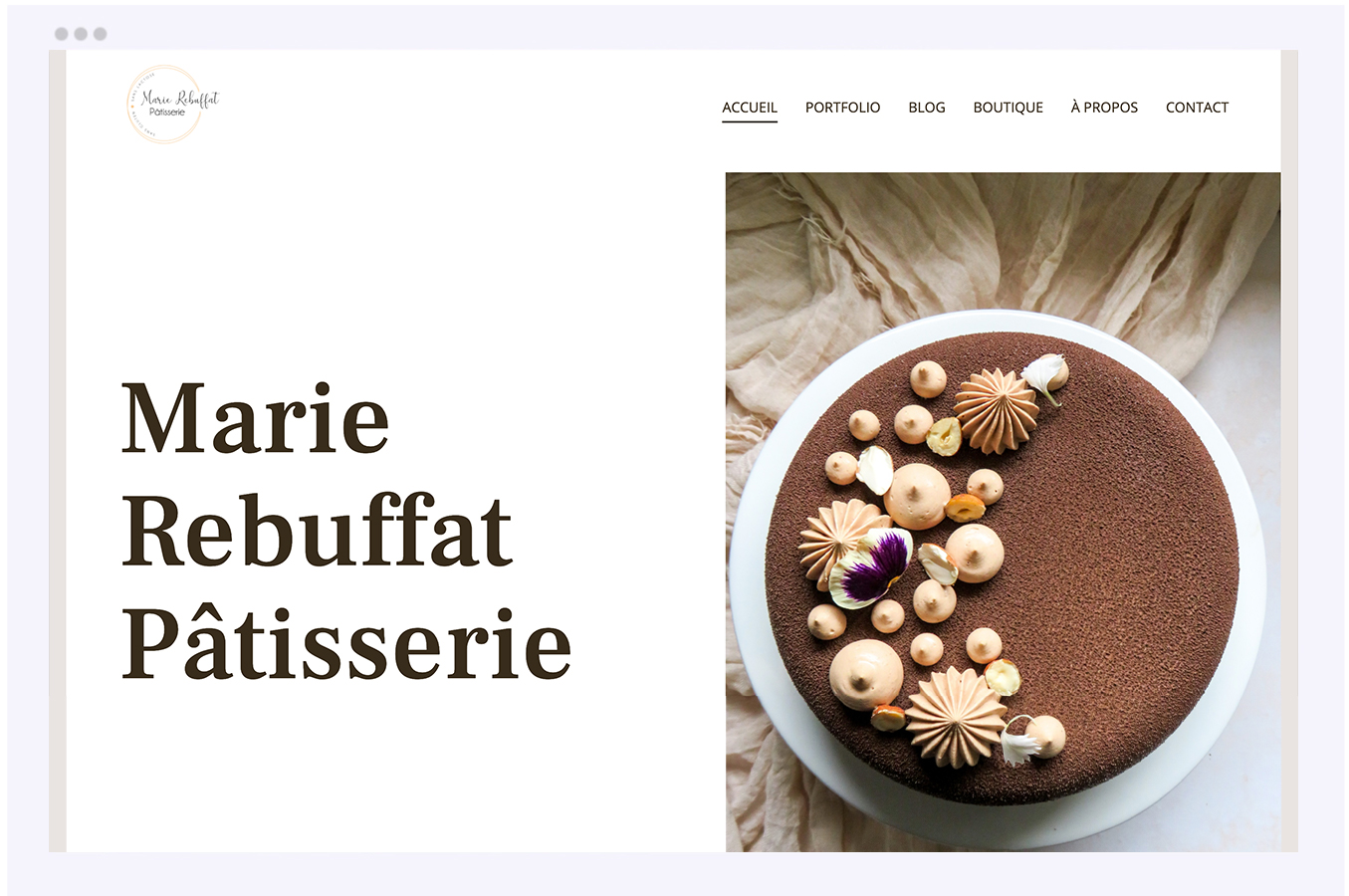
Au niveau des couleurs, la tendance se confirme sur les couleurs « terreuses ». Du beige, du marron, des camaïeux de brun. Des couleurs plutôt naturelles qui inspirent les designers depuis quelques saisons maintenant.
Sur votre site, à l’image de la boutique en ligne de Marie Rebuffat Pâtisserie, vous pouvez utiliser ce type de couleurs sur votre site Hubside avec le style « Food » présent dans l’éditeur, ou encore le style « Classic ». Vous pouvez tout à fait venir dynamiser ces couleurs avec des photos qui comportent quelques touches de rouge ou d’orange par exemple.
3/ Les grilles asymétriques
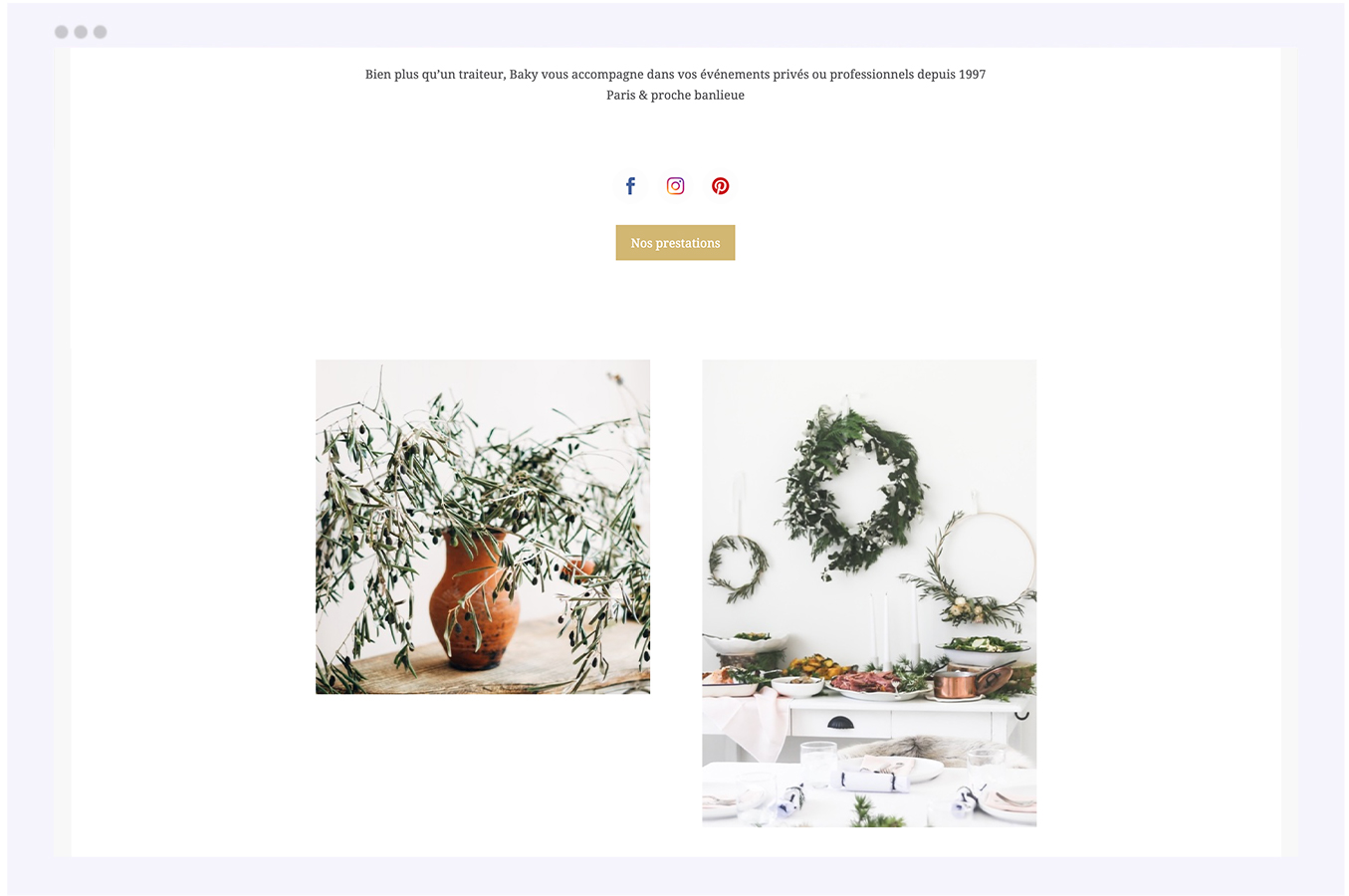
On va vous parler ici de mise en page. La tendance à l’asymétrie dans le webdesign met en réalité en avant l’originalité. La symétrie permet d’avoir un rendu harmonieux sur votre site internet, c’est rassurant, cela permet de le structurer en alternant les deux mêmes blocs par exemple, ou en choisissant les mêmes ratios d’images pour toutes les images.
L’asymétrie, si elle est bien maîtrisée, permet de dynamiser votre site internet, de lui apporter une touche d’originalité. Alors, comment l’appliquer sur votre site Hubside ? Vous pouvez choisir d’insérer une galerie d’images qui comporte différents ratios. Vous pouvez aussi jouer avec les ratios du bloc service qui contient trois images et un titre… Faites des test, utilisez l’aperçu, et inspirez-vous de nos modèles de site.
4/ Les éléments enchevêtrés
Toujours pour donner une touche de modernité à votre site, et le dynamiser en créant du rythme, il est important de ne pas ennuyer vos visiteurs en créant un élément qui va surprendre dans le design de vos pages web. On vous en parlait déjà ici, pour donner de la respiration, vous pouvez changer la couleur de fond d’un bloc avec une couleur qui détonne, ou bien utiliser une image plein pot au milieu de votre page.
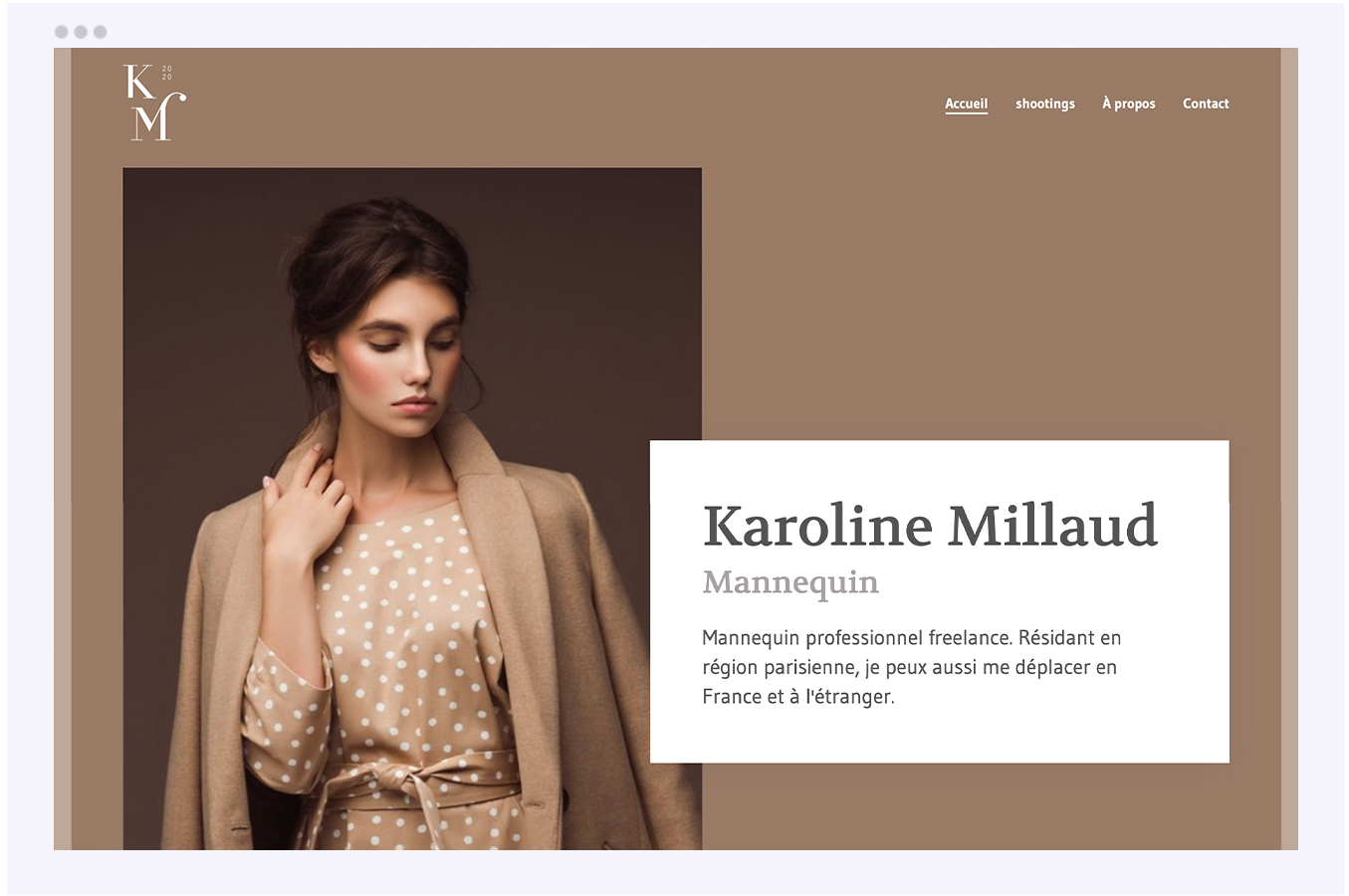
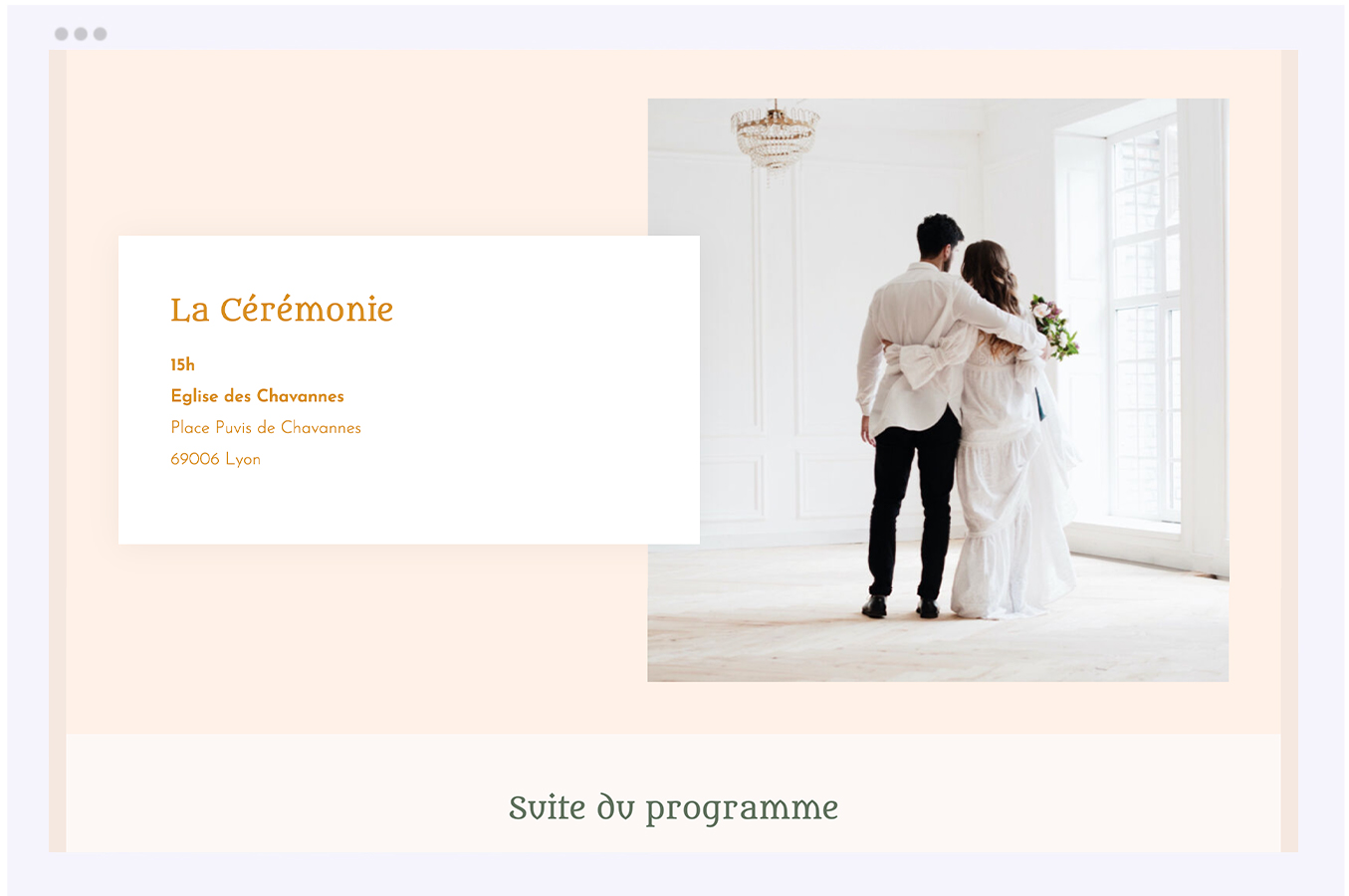
Vous pouvez aussi utiliser le bloc texte image ci-dessous. Le bloc de texte vient s’enchevêtrer sur l’image, pour casser le rythme.
5/ Place à la typographie
Sur un site internet, les images sont importantes, mais les textes le sont tout autant. La grande tendance c’est en ce moment la mise en avant des typographies. Beaucoup de sites internet placent une imposante typographie en titre, en haut de leur page d’accueil. Elles sont généralement très fines et avec empattement (notre article conseil spécial typo ici).
Sur votre site Hubside, vous pouvez reproduire cette tendance typographie en plaçant un bloc texte en entête de site et y inscrire le titre de votre site. Placez ensuite une belle image avec un bloc image. Vous suivrez les tendances !