1/ Votre logo
Il y a un an, nous avions interrogé Merdy, l’un de nos designers pour comprendre l’importance d’un logo pour une marque ou une entreprise, il nous répondait alors :
« C’est le premier élément de l’identité visuelle d’une marque, il doit donc attirer l’attention et communiquer les valeurs d’une entreprise ou de toute autre activité. »
Cette définition est toujours d’actualité, et encore plus aujourd’hui alors que les artisans, commerçants et restaurateurs doivent digitaliser encore plus leur entreprise. Il est encore plus vital d’être visible sur internet lorsqu’une entreprise doit s’adapter aux périodes de confinement.
Sur votre site vitrine, comme sur votre boutique en ligne, votre logo révèle votre identité, il prouve votre sérieux. C’est pour cela qu’il ne faut pas lésiner sur les moyens. Si vous n’êtes pas à l’aise avec les outils de création numérique, ou avec le design, n’hésitez pas à faire appel à un professionnel. En très peu de temps, il pourra vous orienter, comprendre votre besoin et vous proposer un logo qui reflète l’image de marque de votre entreprise.
Vous pouvez contacter un designer et demander un devis sur Graphiste.com ou encore sur Malt. En plus de votre logo, il pourra vous proposer une charte graphique pour votre entreprise.
2/ La question des couleurs
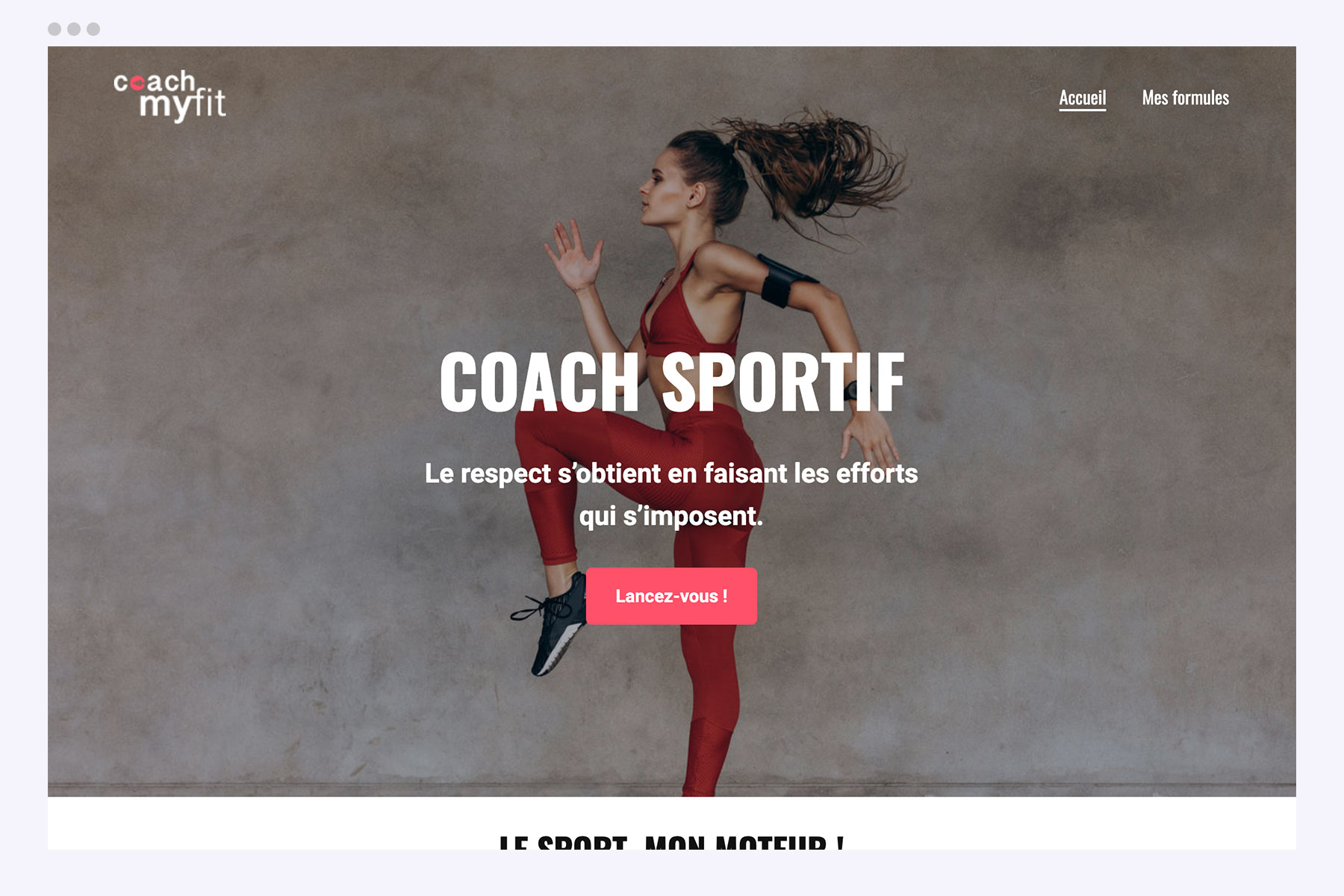
Lorsque vous créez votre boutique en ligne sur Hubside, vous pouvez choisir un modèle de site adapté à votre corps de métier. Ces modèles sont pensés pour vous, donc n’hésitez pas à vous en inspirer. Vous verrez que sur chaque modèle, chaque couleur à son importance et surtout, ils restent dans des gammes de couleurs adaptées, avec deux ou trois couleurs pas plus.
Il est important de ne pas multiplier les couleurs. Nous vous en parlions dans cet article pour choisir vos couleurs, en termes de design, il y a des règles à respecter, et notamment la règle des 60 – 30 – 10 (vous pouvez quand même un peu l'adapter, personne ne vous en voudra !). Cette règle vous permet d’avoir un site au design harmonieux lorsque vous avez au préalable bien choisi vos trois couleurs.
C’est tout simple : Votre couleur principale doit être utilisée à 60% sur votre site, votre couleur secondaire à 30% pour dynamiser votre site, puis les 10% restants comme couleur accessoire, que vous pouvez utiliser pour attirer l’œil de vos visiteurs, sur des boutons d’action par exemple.
Enfin, jouez avec les espaces blancs, ces espaces « neutres » sont importants car ils donnent du souffle à votre site internet.
3/ Les polices de caractère ou « font »
S’il ne faut pas multiplier les couleurs, il ne faut pas non plus se lâcher sur les polices de caractère. Sur le web, les polices de caractère doivent faciliter la lecture, s’il y en a trop, vous risquez de perdre vos visiteurs qui ne sauront plus où regarder. Choisissez une typographie forte pour les titres qui sont généralement plus courts, vous pouvez ici vous permettre un peu d’originalité.
La police de vos textes courant doit reposer l’œil, ne pas lui demander d’effort. Oubliez donc les polices type manuscrit ou décoratives qui sont difficiles à lire pour du texte courant, préférez une typo type serif, ou encore mieux, sans sérif. Et non, la Comic Sans n’est pas DU TOUT une option.
4/ Des contenus clairs
Concernant vos textes, pensez toujours à la hiérarchie d’information : les contenus importants en haut de page (par exemple l’annonce d’une nouvelle collection pour une boutique en ligne, des promotions, ou un nouveau menu pour un restaurant), les informations moins importantes en bas de page (une galerie d’image ou des informations sur vos partenaires par exemple.
Cela est primordial sur votre page d’accueil, mais vous pouvez appliquer cette règle sur toutes vos autres pages. Posez-vous toujours cette question : Que souhaitez-vous mettre en avant ? Quelle information votre visiteur doit-il retenir en arrivant sur votre site ?
Pour une boutique en ligne, surtout sur votre page d’accueil, évitez d’écrire trop de texte. Il y a deux raisons à cela :
- Personne n’ira scroller jusqu’au bout si les textes sont trop longs, vos visiteurs ne sont pas là pour faire un peu de lecture, ils sont là pour se renseigner sur votre entreprise ou pour acheter, ne les découragez pas ;) .
- Pensez au responsive : aujourd’hui, un site internet digne de ce nom doit s’adapter à tous les appareils : ordinateurs, tablettes ou téléphones. Trop de texte allonge votre page web sur tablette ou téléphone, et encore une fois, aucun de vos visiteurs n’ira scroller jusqu’au bout.
Détail qui a son importance, vos textes doivent être courts, impactants et équilibrés. Lorsque vous utilisez un alignement d’icônes, faites bien attention à aligner les textes en dessous, cela fait plus soigné, et donc plus professionnel.
5/ Des photos de qualité
Évidemment, sur une boutique en ligne, comme sur un site vitrine, les photos sont de toute première importance. Elles doivent être de bonne qualité, c’est-à-dire ni floues, ni pixelisées. Mettez-vous à la place de vos clients, est-ce que vous achèteriez un produit que vous ne voyez pas clairement ?
Pour un seul produit, l’idéal est donc une photo en haute définition. Mieux, plusieurs photos du même produit : une vue globale, bien présentée, ainsi que des photos de détails, comme un zoom sur les coutures s’il s’agit de vêtement, ou sur le fermoir s’il s’agit d’un bijou. Montrez que votre produit est de qualité ! On vous explique comment faire simplement une photo de qualité professionnelle sur cet article.
Si vous proposez des services, l’idée est la même. Ne diriez-vous pas qu’une photo de qualité reflète un service de qualité ? On peut d’ailleurs largement étendre cette idée à un site professionnel dans son intégralité.
6/Un entête de site soigné
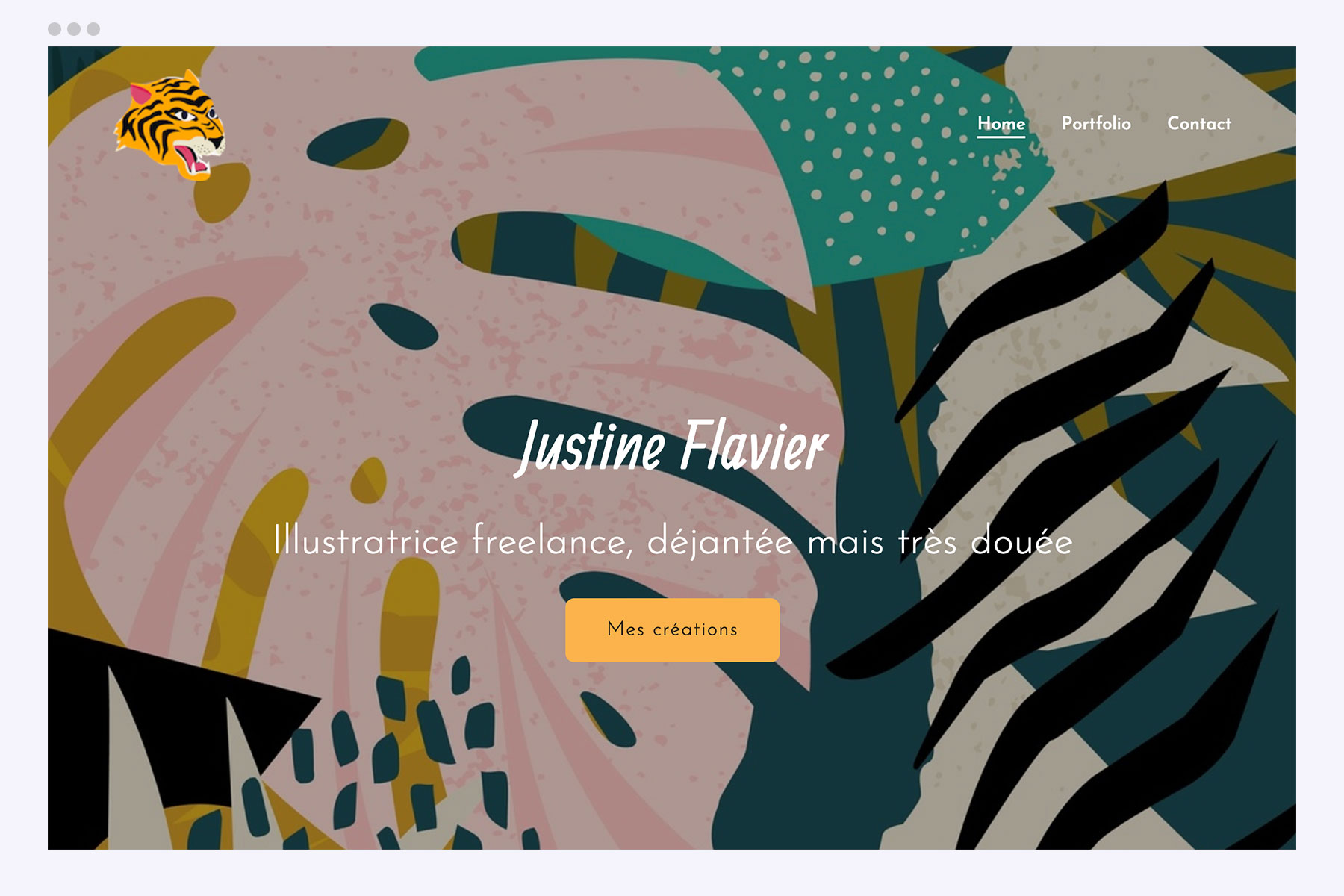
Enfin, dernier conseil, votre entête de site. C’est la première chose que vos visiteurs verront quand ils arriveront sur votre page. Elle sera leur première impression, il faut donc … faire bonne impression.
Sur Hubside, vous avez de nombreux choix. Tous les blocs vous permettent d’ajouter une image principale. Nous vous conseillons encore une fois de privilégier une image haute définition. Puis faites-en sorte que cette image corresponde aux couleurs que vous avez choisies pour votre site internet (ou l’inverse, adapter les couleurs en fonction de l’image). Si vous n’avez pas d’idées pour votre image, ou que vous ne disposez pas d’images de qualité professionnelle, pensez aux offres pro d’Hubside, vous disposerez d’un accès Getty Images pour choisir la photo parfaite, en tapant simplement quelques mots-clefs.
Concernant les textes, expliquez tout de suite ce que vos visiteurs vont trouver sur votre site grâce aux textes intégrés à côté, sous, sur, ou au-dessus de votre image d’entête. D’ailleurs, dernière chose, certains blocs vous offrent la possibilité d’afficher tout de suite vos informations de contact : numéro de téléphone, adresse, adresse e-mail. Aucun effort de recherche pour vous joindre, ne vous en privez pas !