Point jargon : lorsque l’on parle d’un en-tête de site, on peut aussi parler de « header ». Sur Hubside, dans votre espace client, vous trouverez ces blocs sous le nom « en-tête » mais ne soyez pas étonné de le voir nommé sous sa version anglaise un peu partout sur internet.
Le header donc, est en quelque sorte votre identité, il va vous présenter. Avec ce simple bloc, vous devez en dire le plus possible sur vous mais en quelques mots. Les maîtres-mots sont : précision et efficacité.
Le bon bloc
Avec Hubside vous le savez, le crédo est simplicité ! C’est pour cela que dans votre espace client, les équipes design proposent de nombreux blocs "en-tête de site" facilement éditables et personnalisables. Cliquez sur « modifier mon site ». Sur la page d’édition vous pouvez soit choisir de garder le bloc en-tête proposé par le modèle de site, soit le changer en cliquant sur le « + » bleu et remplacer l'en-tête.
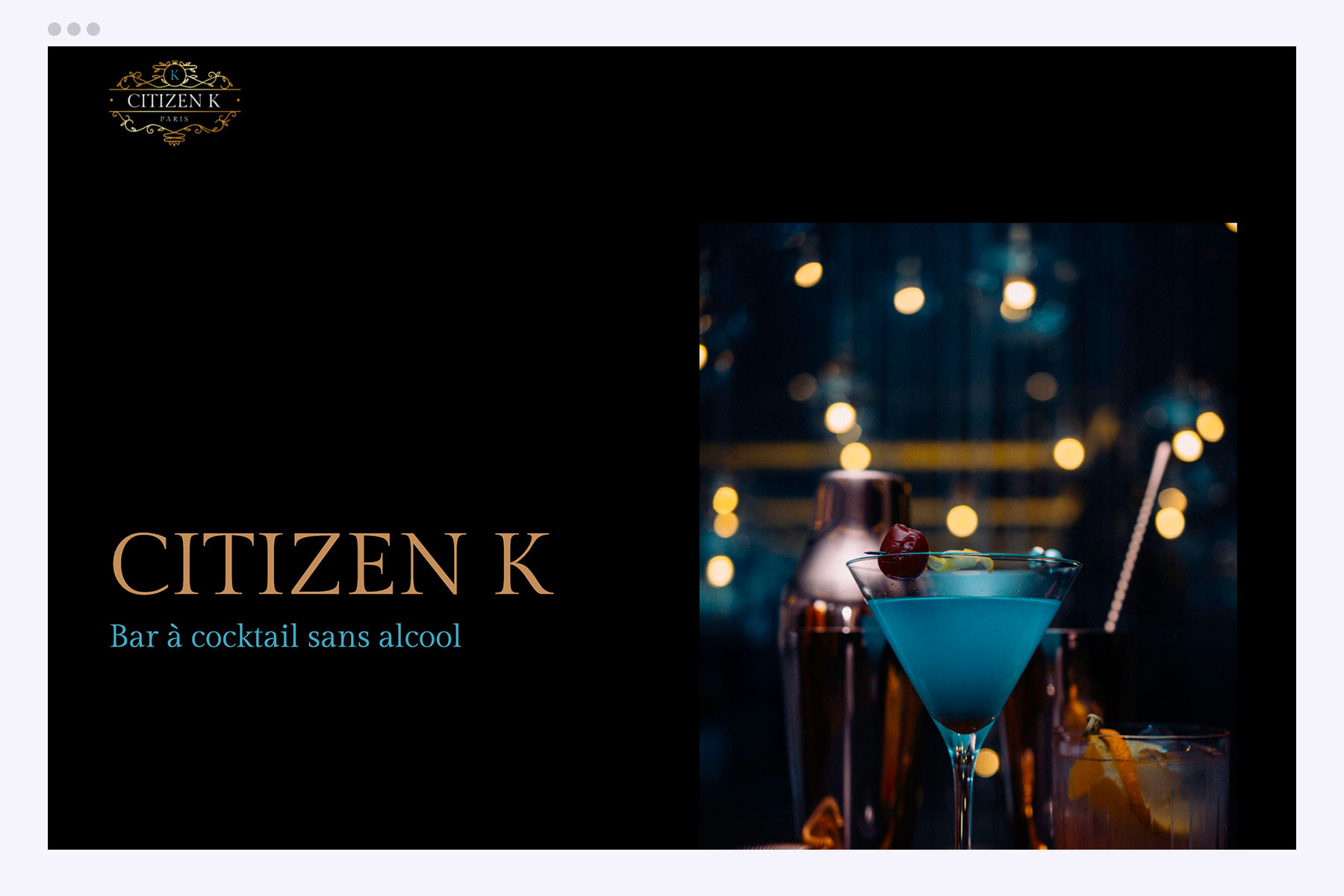
La catégorie en-tête comprend une vingtaine de header, chacun avec leurs particularités. Dans un premier temps, vous trouverez les blocs en tête simples sans image et sans texte, ils comprennent simplement des espaces de texte pour votre menu de navigation. Nous vous conseillons de choisir ces en-têtes uniquement si vous souhaitez ajouter sous ce bloc une belle image puis du texte descriptif en-dessous.
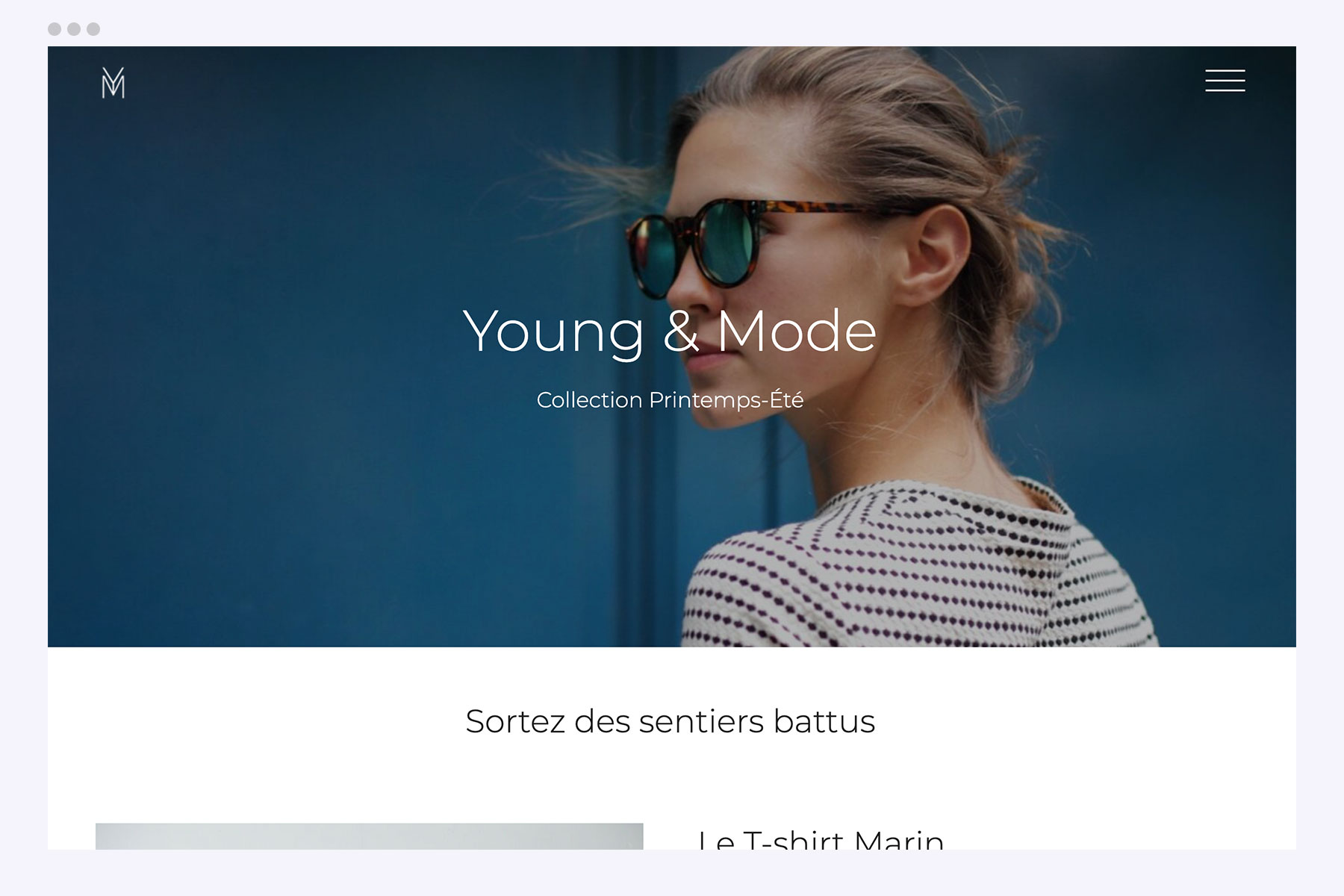
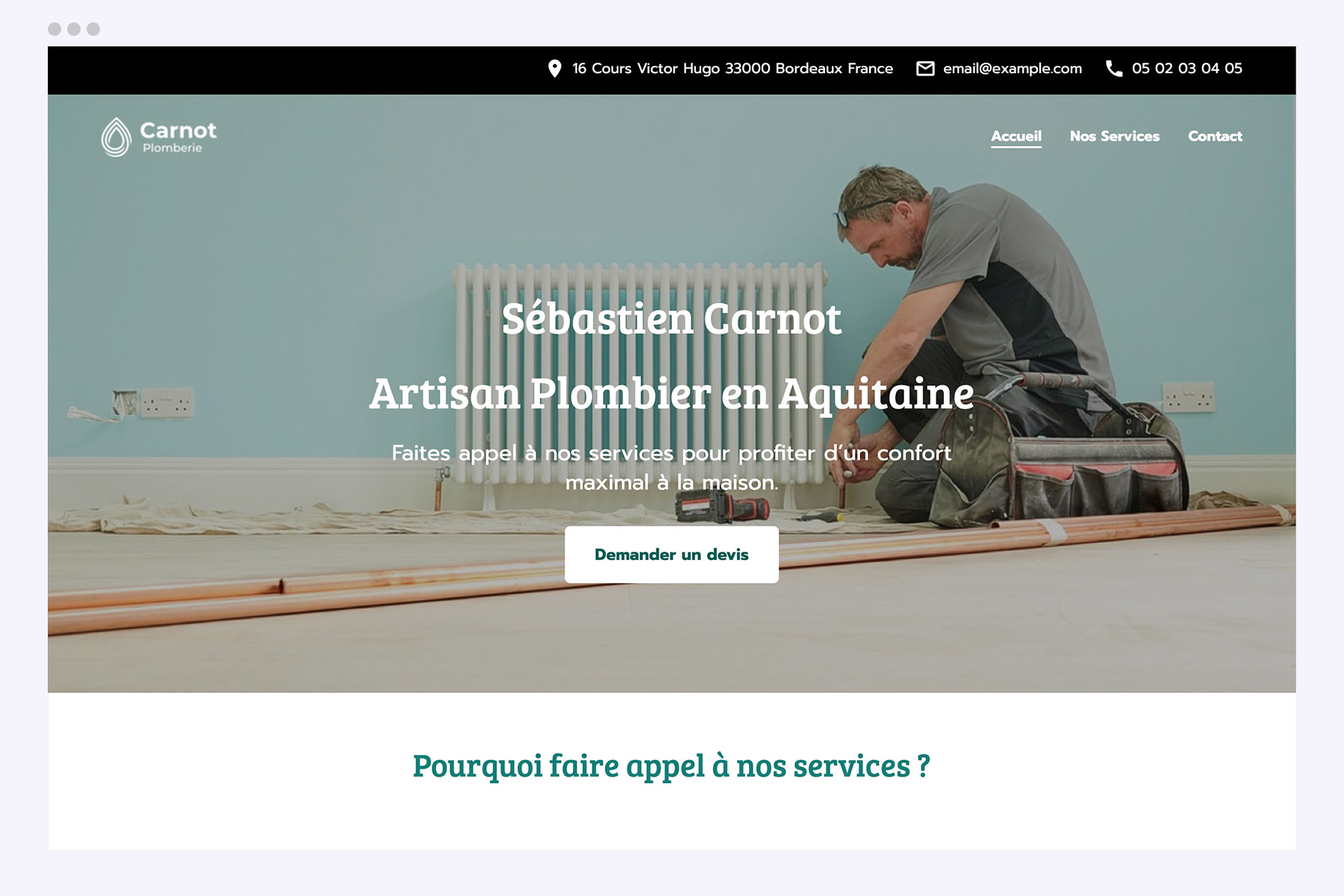
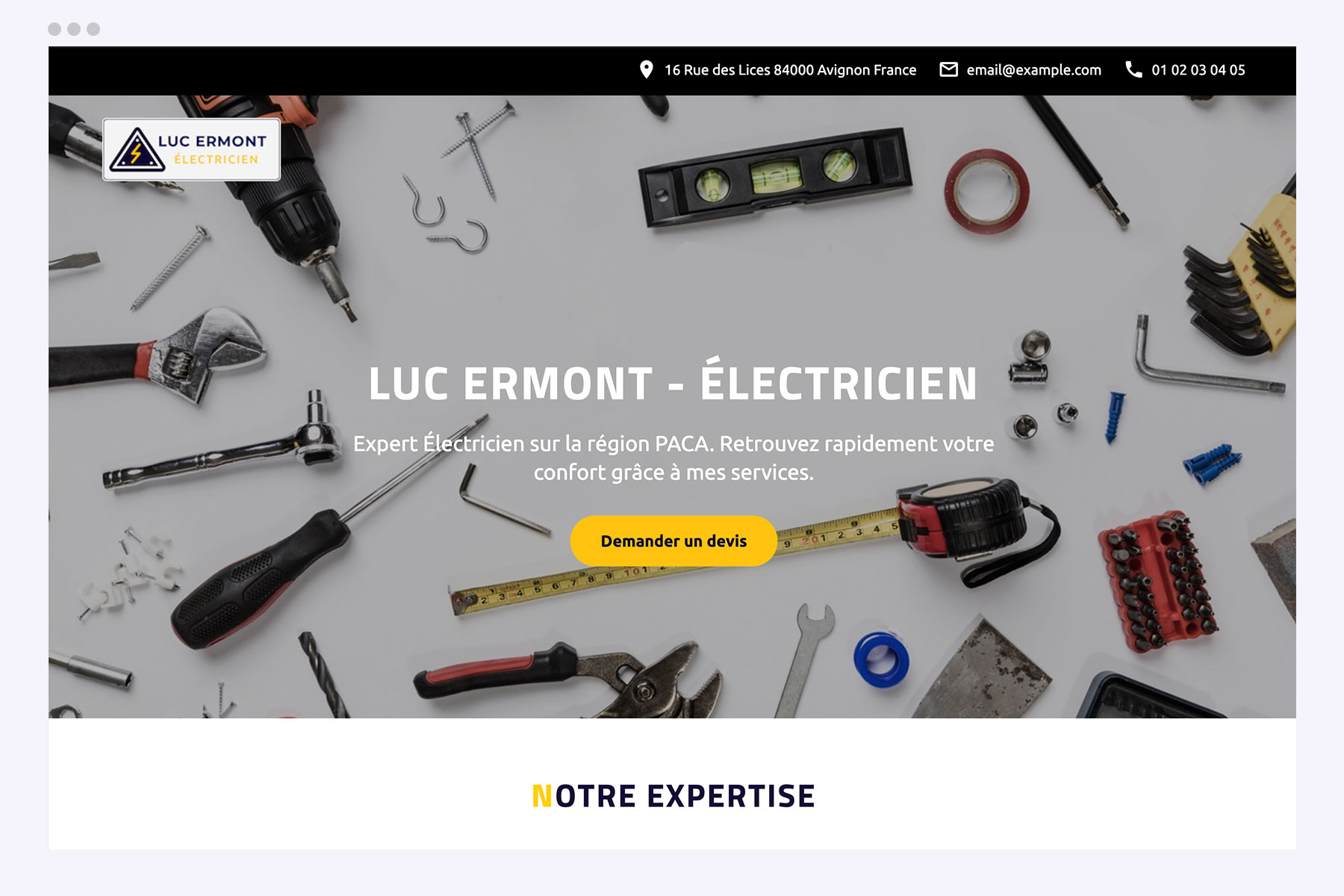
En règle générale, les blocs en-tête d’Hubside comprennent un menu de navigation, un logo, une photo principale, un titre ainsi qu’un sous-titre. Puis, parfois un bouton d’appel à l’action afin de renvoyer vers une autre page de votre site, par exemple votre page boutique en ligne ou tarifs.
Les modules de navigations diffèrent, vous pouvez choisir un menu simple qui affiche tout votre menu de navigation sur votre en-tête, le nom de chaque page étant écrit en toute lettre sur votre en-tête. Vous pouvez aussi opter pour un « menu burger » qui ouvre une fenêtre secondaire pour afficher votre menu complet. Les « menus burger » sont préconisés pour les sites comprenant beaucoup de pages, et qui donc risqueraient de surcharger votre en-tête.
La disposition des éléments (titres, sous titres, boutons d’appel, images…) diffère selon les blocs. Certains comportent des espaces blancs, certains proposent du texte sur l’image ou à côté de l’image… Pour choisir, le mieux est de faire des tests afin de visualiser ce qui vous plaît le plus et qui correspond le mieux à l’ambiance que vous souhaitez donner à votre site internet. Petit plus pour les professionnels, un bloc en-tête de site vous permet d’afficher tout en haut vos informations de contact, c’est un avantage puisque vos clients n’auront pas à chercher longtemps pour trouver comment ils peuvent vous joindre.
La bonne photo
La photo, c’est vraiment votre vitrine ! C’est un élément sur lequel il est impossible de transiger. Votre photo d’en-tête doit impérativement être de bonne qualité, bien cadrée. Elle doit mettre en avant le contenu de votre site, donner envie de poursuivre la navigation. Avec une offre pro, vous pouvez parcourir les visuels proposés par Getty Image, elles sont de bonne qualité et les thématiques sont extrêmement variées.
Pour la choisir, posez-vous les bonnes questions : quelle photo représente le mieux votre activité ? Elle doit être raccord avec les thèmes abordés sur votre site internet. Si vous avez un blog conseil make-up, choisissez une photo en rapport. Si vous avez un site professionnel, mettez en avant votre métier, votre équipe, votre savoir-faire avec une photo représentative. Par exemple pour une boutique de vêtement, un visuel clef qui est représentatif de votre dernière collection.
Le bon titre
Le titre doit être simple, court et informatif. C’est logique, mais un nom pour un blog ne prendra pas la même forme que le nom d’un site professionnel.
Pour votre blog, si vous tenez un journal de bord, ou que vous parlez d’actualités, dîtes-le très simplement dès votre en-tête. Vous devez à la fois informer et donner envie de rester. Donc un titre informatif, et un sous-titre qui met en valeur vos atouts, ce qui vous différencie des autres sites, par exemple pour un blog photo, demandez-vous quelle est votre thématique de prédilection. Autre solution, vous pouvez choisir une citation qui vous parle, un auteur que vous appréciez ou quelqu’un qui est reconnu dans votre domaine.
Pour un site professionnel, encore une fois restez simple. Indiquez le nom de votre entreprise en titre, puis votre métier en sous-titre et mettre en avant encore une fois ce qui vous différencie de vos concurrents. Par exemple que vous êtes à votre compte depuis 15 ans ou plus, ou que vous proposez des devis sur-mesure dans des délais très rapides, ou que votre démarche est éthique… En gros, pourquoi faire appel à vos services et comment vous pouvez répondre aux besoins de vos visiteurs.
Le bon slogan
Dans le sous-titre, vous pouvez aussi écrire votre slogan. Ce slogan est par essence représentatif de votre entreprise, il vous ressemble et fait que l’on se souvient de vous. Si vous n’avez pas de slogan, nous vous donnons quelques conseils pour trouver un slogan parfait pour vous !
Le bon bouton d’appel à l’action
Dernier élément et non des moindres sur votre en-tête de site : le bouton d’appel à l’action, également nommé CTA (Call To action). Ce bouton est très très important car il va devoir se distinguer de votre en-tête pour renvoyer vers une page clef de votre site internet. Par exemple, votre dernier article de blog, ou votre page boutique en ligne pour les professionnels ! Il faut, dans un premier temps, bien réfléchir à la page vers laquelle ce bouton d’action va diriger. Pour une boutique en ligne il faut bien sûr diriger vers une page e-commerce, votre but est de vendre vos produits ! Pour un site vitrine professionnel, vous devez renvoyer vers la page contact afin d’orienter vos visiteurs vers là où ils peuvent faire une demande de devis. Pour que ce bouton soit bien visible, choisissez une couleur un peu flashy, mais pas trop, qui se démarque bien des couleurs de votre en-tête, tout en restant cohérent. Utilisez des couleurs complémentaires ou des couleurs analogues, différentes teintes de vert, ou de rose…Il faut attirer l’œil et presque inciter vos visiteurs à cliquer.
Pour le texte de ce bouton, il y a plusieurs écoles : dans tous les cas préférez un verbe d’action (ex. commencer, créer, lire, consulter, découvrir…). Vous pouvez ensuite choisir de ne pas le conjuguer (ex. Voir nos tarifs) ou de le conjuguer à la deuxième personne du pluriel (ex. Découvrez notre collection) pour s’adresser directement aux visiteurs. Sur certains sites, vous pouvez voir aussi la première personne du singulier (ex. Je demande un devis) qui implique le visiteur dans sa démarche. Voyez la forme avec laquelle vous vous sentez le plus à l’aise, il n’y a pas de règle précise, suivez votre instinct !