Tous les jours nous communiquons. Que ce soit par écrit, à l’oral ou de plus en plus par le digital, nous avons des messages à faire passer. Il s’agit aussi de savoir “mettre les formes” pour être compris le plus rapidement possible. C’est grâce à notre style que nous attirons l’attention et créons l’adhésion. Comme les effluves d’un parfum flottent encore dans une pièce alors que plus personne n’est là, la charte graphique vous caractérise et vient habiller votre message. C’est le “cadre” qui accompagnera tous vos messages et vous représentera.
L’identité visuelle
Pour les pros, construire l’identité visuelle de votre entreprise réside dans tout ce que l'œil va pouvoir percevoir. Cela va de votre logo, le choix de la typographie et des couleurs mais aussi par des règles de mise en page. Une charte graphique doit refléter au plus près l’identité de votre entreprise, votre activité, son positionnement et vos valeurs. C’est le cadre de l’image que va renvoyer votre site à vos partenaires (clients, fournisseurs…). C’est donc un élément essentiel dans la présentation et la promotion de votre projet.
Les clés d’une identité visuelle réussie
Un logo unique
La clé d’un logo réussi c’est de parvenir à évoquer avec très peu d’éléments graphiques les valeurs et le positionnement de votre entreprise. Il doit être facilement mémorisable, compréhensible du plus grand nombre et sans réfléchir. Il doit aussi pouvoir se décliner (version noir et blanc / version couleurs, toutes les tailles), afin de s’adapter à l’intégralité de vos supports. Enfin, gardez en mémoire que votre logo doit durer dans le temps. Il doit connaître le moins de changements possible. Nos conseils pour créer votre logo ici.
Des couleurs (mais pas trop …)
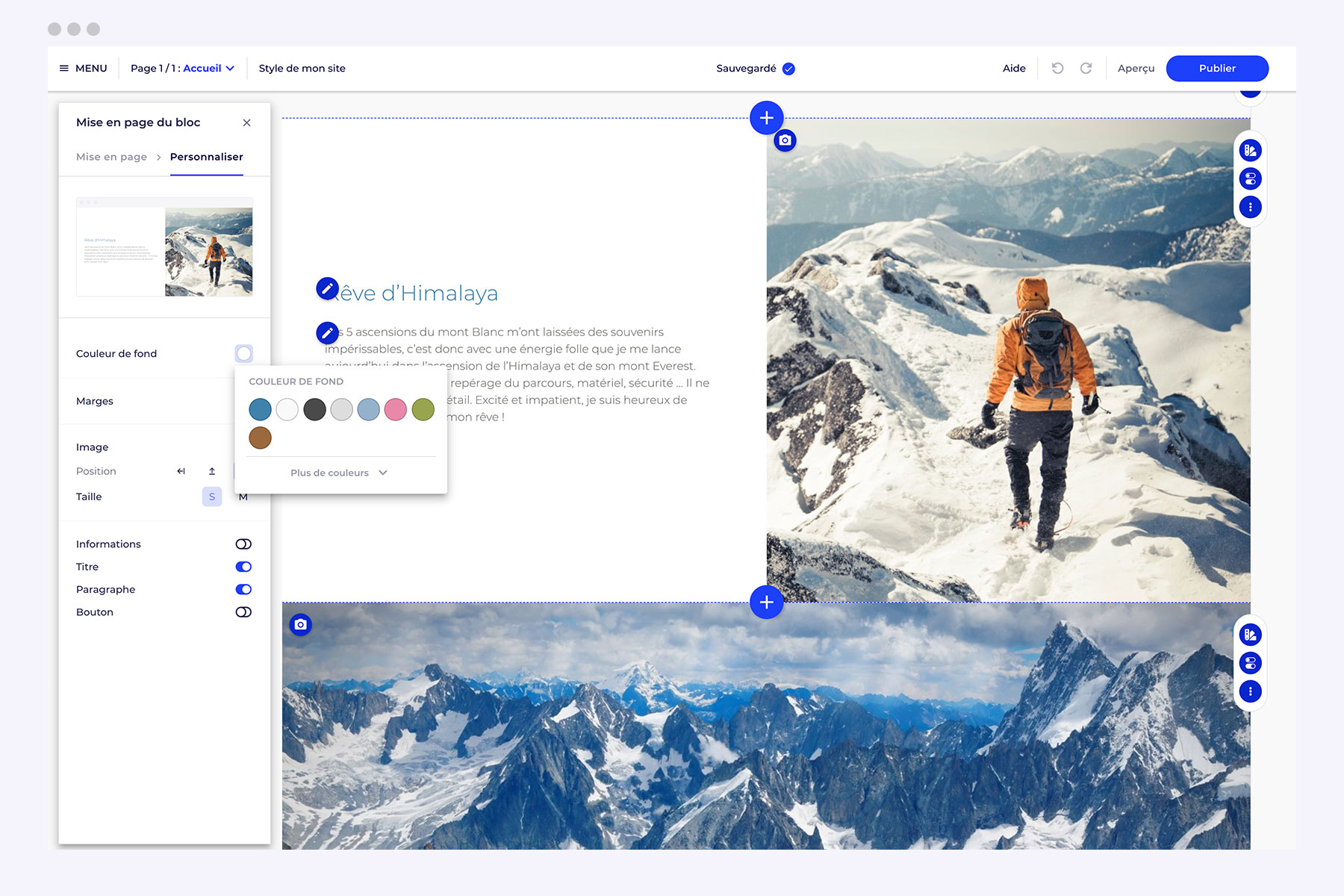
Le choix des couleurs que vous allez utiliser sur les pages de votre site est également un élément déterminant. Ici se joue une bonne compréhension de votre univers ainsi qu’une mise en valeur implicite mais bien réelle de votre marque.
Dès l’ouverture d’une page de votre site, le visiteur doit pouvoir comprendre votre univers. Si vous ouvrez un site dédié aux massages relaxants, des couleurs pastels s’imposent plus facilement dans l’image d’un moment de détente qu’un internaute est prêt à s’offrir après une longue journée. De même, le vert est souvent utilisé pour ce qui se rapporte aux domaines de l’écologie et de la santé. Cette couleur est souvent associée aux enseignes écologiques, bio et aux cabinets médicaux.
Ne choisissez pas plus de 3 couleurs différentes. L’idéal serait qu’elles soient toutes en lien avec issues de avec votre votre logo (ou secteur d’activité)... À retenir : les couleurs vives et chaudes ont plutôt tendance à stimuler et dynamiser. L’emploi de couleurs profondes et froides tend plutôt à apaiser et sécuriser.
Les modèles de site sur Hubside contiennent des palettes de couleurs pensées par nos designers. Vous pouvez ainsi vous appuyer sur les couleurs proposées pour créer l’identité visuelle de votre entreprise. N’hésitez pas également à vous appuyer sur une roue chromatique pour harmoniser les couleurs de votre site. Ce site vous permet aussi de générer une palette harmonieuse.
Enfin, pensez au principe dit “60-30-10” dont on vous a déjà parlé ici. Laissez votre créativité s’exprimer. Choisissez 3 couleurs selon cette règle :
- une couleur principale à 60% du design de tout votre site
- une couleur secondaire à 30% qui apportera une touche de « dynamisme »
- une couleur contraste ou dite « d’accent » à 10% qui vous servira à mettre en avant vos call to action ou des informations importantes.
Une police qui a du “caractère”
Le choix de la police qui matérialise les contenus publiés sur le site de votre entreprise requiert toute votre attention. En effet, la personnalité ainsi que le caractère d'une même typographie peuvent modifier la portée, la vision jusqu’à la compréhension d’un même texte par différents lecteurs. Présente partout sur votre site, elle renforce la cohérence des propos et facilite la communication .
Pour que votre site attire l'attention, un peu de rigueur est nécessaire. Veillez à hiérarchiser vos messages. Définissez une taille de police identique pour tous vos titres, une plus petite pour vos sous-titres et celle de vos corps de textes.
Prenez en compte votre corps de métier. En effet, si vous êtes avocat pour rester dans l’esprit sérieux de ce métier, sélectionnez des polices sans serif (petit empâtement à la fin d’un caractère) plutôt “classiques”. Des polices comme : Arial, Tahoma ou Verdana sont à envisager. À l’inverse, si vous êtes restaurateur au bord de mer, songez à des polices de caractères dites cursives. Le côté écrit à la main pourrait être synonyme dans l’inconscient du lecteur que vos plats sont locaux, faits maison et les poissons pêchés du jour.... Ici encore, basez vous sur les modèles de sites proposés par Hubside, en cliquant sur un modèle, vous avez un bon aperçu des polices proposées, et si vous avez déjà créé votre site et que la police de caractère ne vous convient plus, vous pouvez changer de style à la volée en cliquant sur “Style de mon site”.
Afin de rester accessible au plus grand nombre, évitez les polices trop “travaillées” (bien que magnifiques à regarder dans le détail). L'œil du lecteur ne doit pas venir buter sur la forme ou le style de la police choisie. Généralement pour l’affichage sur un écran d’écran d’ordinateur ou de smartphone, choisissez une taille comprise entre 12 et 14 pixels et n’alignez pas plus de 60 mots par ligne.
La hiérarchie visuelle
Des visuels de bonne qualité
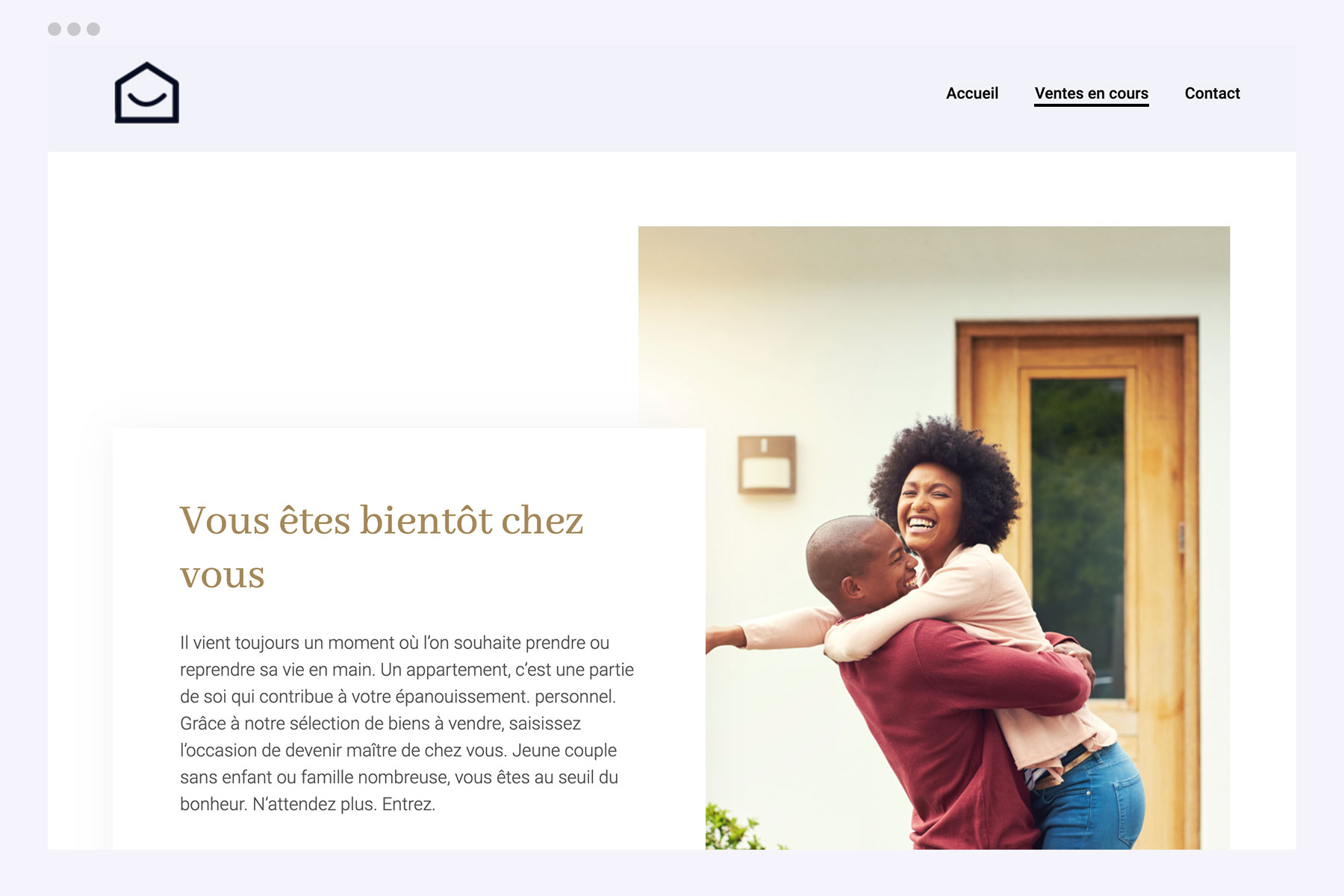
Une identité visuelle réussie passe par un choix approprié des images qui viennent illustrer votre marque. La force d’un visuel bien choisi est très importante. Tout se joue en une fraction de seconde dans l'œil du lecteur.
Vous pouvez raconter une histoire et mettre en avant la création de votre société, son organisation, l’importance de votre équipe, sans oublier le service que vous offrez. Les couleurs vont apporter de la vie à votre site et ainsi venir appuyer votre message. Avec des photos, vous partagez des émotions et tissez un lien avec le lecteur. Veillez à bien sélectionner des photos en haute résolution qui offrent un rendu de haute qualité lors de l’affichage sur ordinateur, tablette ou smartphone.
“Respirez” ...
Ce que vous partagez passe par le texte, les visuels mais aussi par votre mise en page. Ne surchargez pas vos pages par des contenus inutiles et posés au hasard. Le risque est de voir les lecteurs décrocher et les internautes partir..
Ne compilez pas tous les sujets au même endroit. Préférez une organisation similaire dans la structure de chacune des pages et regroupez vos contenus par thématiques. Enfin, “aérez” le plus possible vos textes. Au sein de vos blocs de textes, formez des paragraphes bien distincts et séparez-les par exemple de deux lignes. Vous gagnerez en clarté et l'œil du lecteur ne sera pas perturbé par une accumulation d’informations ! ;-)
Un message clair
Après avoir trouvé le logo qui vous “colle à la peau”, la police de caractère qui rend vos textes agréables, les visuels qui retiennent son attention, il faut veiller à ce que l’ensemble reste accessible et harmonieux. L’emploi de phrases courtes facilite aussi la lecture et rend votre message plus percutant.
Gardez en mémoire qu’une charte graphique réussie passe par la constance dans la présentation de votre site. Respectez la hiérarchie des pages avec une organisation et une disposition des contenus le plus possible identique des contenus au sein de chacune d’entre elles. Avec Hubside, depuis l’éditeur de site, vous avez la possibilité d’ajouter ou supprimer des pages. Vous pouvez également disposer vos blocs de textes et images de la même façon sur chaque page le permettant.
Lancez vous : créez votre site et définissez la charte graphique qui vous “colle à la peau” !