Avant de créer son site, on a parfois besoin de coucher ses idées sur le papier. Faire une première maquette, sans logiciel de design peut aider quand on se sent un peu perdu. En tant que rédactrice web, il m’est arrivé de créer des modèles de site sur Hubside. Avant de les mettre en forme, mon astuce toute simple était de prendre une feuille à carreaux et un crayon pour « prévisualiser » ce qu’un design pouvait donner. Il me suffisait de dessiner les blocs disponibles dans l’éditeur de site.
Pourquoi créer une maquette ?
Une maquette de site, ou plutôt ici un « wireframe » est un brouillon qui est très utile pour définir la structure de son site. C’est une première étape essentielle lorsqu’on débute dans la création de site internet. Attention, pensez vraiment « brouillon », inutile de noter chaque détail et de rédiger tous vos textes ! Cette étape de wireframing est faite pour poser et éclaircir toutes vos idées.
Ce brouillon permet en effet de structurer ses idées, d’y insérer les choses essentielles : travailler sa navigation, ajouter des blocs images et des blocs textes, des liens internes à son site, des liens externes, des liens vers les réseaux sociaux, des blocs boutiques en ligne …
Ce brouillon vous permettra également de penser à la cohérence graphique de votre site, avec vos titres, sous titres et textes courants. Pensez aussi aux couleurs de votre site : la couleur de vos textes, du fond de votre site, la couleur de fond des différents blocs.
Faire ce premier point vous permettra de ne pas partir dans tous les sens au niveau des couleurs. Par exemple tous les titres doivent être de la même couleur. Vous pouvez alterner 2 couleurs pour les fonds de vos blocs, les textes courants doivent également être de la même couleur, comme tous les boutons d’appel à l’action.
Coucher tous ces éléments sur le papier est un bon moyen de vous tenir à vos idées.
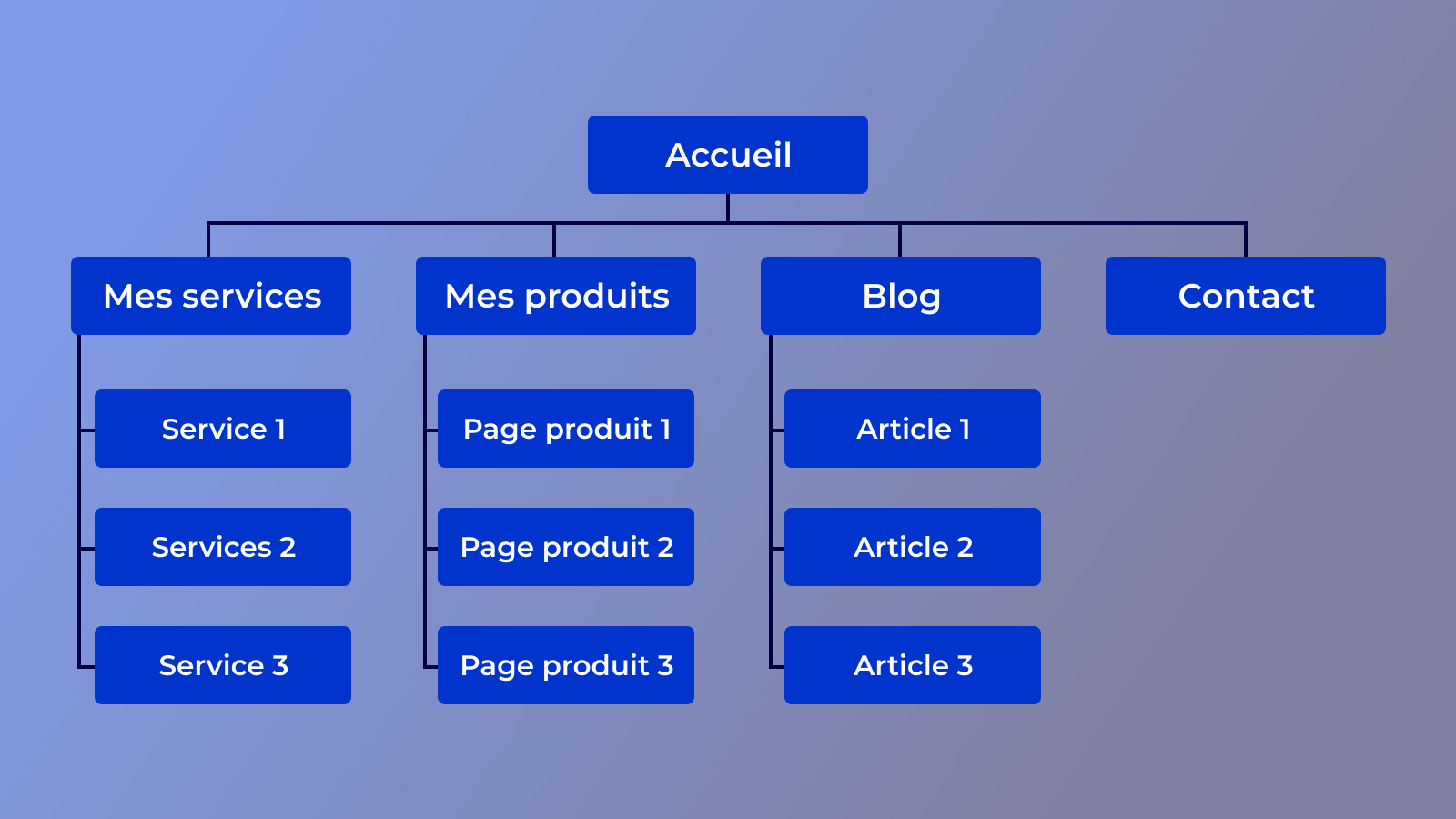
Construire l’arborescence de votre site
Construire son arborescence, c’est avoir une vue d’ensemble. Dans un premier temps, il faut définir le nombre de pages que comptera votre site internet. Généralement, on crée une page d’accueil, une page à propos, une page contact. Ce sont les trois pages de base. Puis, en fonction de vos besoins, et du but de votre site, vous allez ajouter des pages :
- Des pages boutique en ligne pour un site qui proposes des produits à la vente.
- Une page service lorsqu’on est un professionnel et qu’on veut présenter son activité.
- Des pages blogs pour un site personnel.
Une page d’accueil doit faire le lien entre toutes ces pages. Il s’agit de créer un maillage interne afin que vos visiteurs puissent accéder à toutes vos pages depuis la page d’accueil. Cela peut se faire de différentes façons : d’abord avec un bloc menu de navigation, ou un en-tête de site, en haut de votre page. Puis avec des boutons d’appel à l’action insérés au fil de votre page d’accueil. À défaut de lier toutes les pages de votre site, sur votre page d’accueil, liez la page la plus importante pour vous.
Conseil : ne faites pas trop compliqué ! Essayez par exemple, de présenter tous vos services sur une seule et même page afin que vos visiteurs aient une bonne vue d’ensemble. Vous pourrez ensuite détailler chaque service sur une nouvelle page, en utilisant la fonction page cachée de l’éditeur de site Hubside, mais en insérant un bouton « revenir à la page précédente ». En éditant les blocs qui contiennent un bouton d’appel à l’action, vous pourrez choisir de renvoyer vers votre page "services". Pensez à vos visiteurs, ils ne doivent pas se perdre.
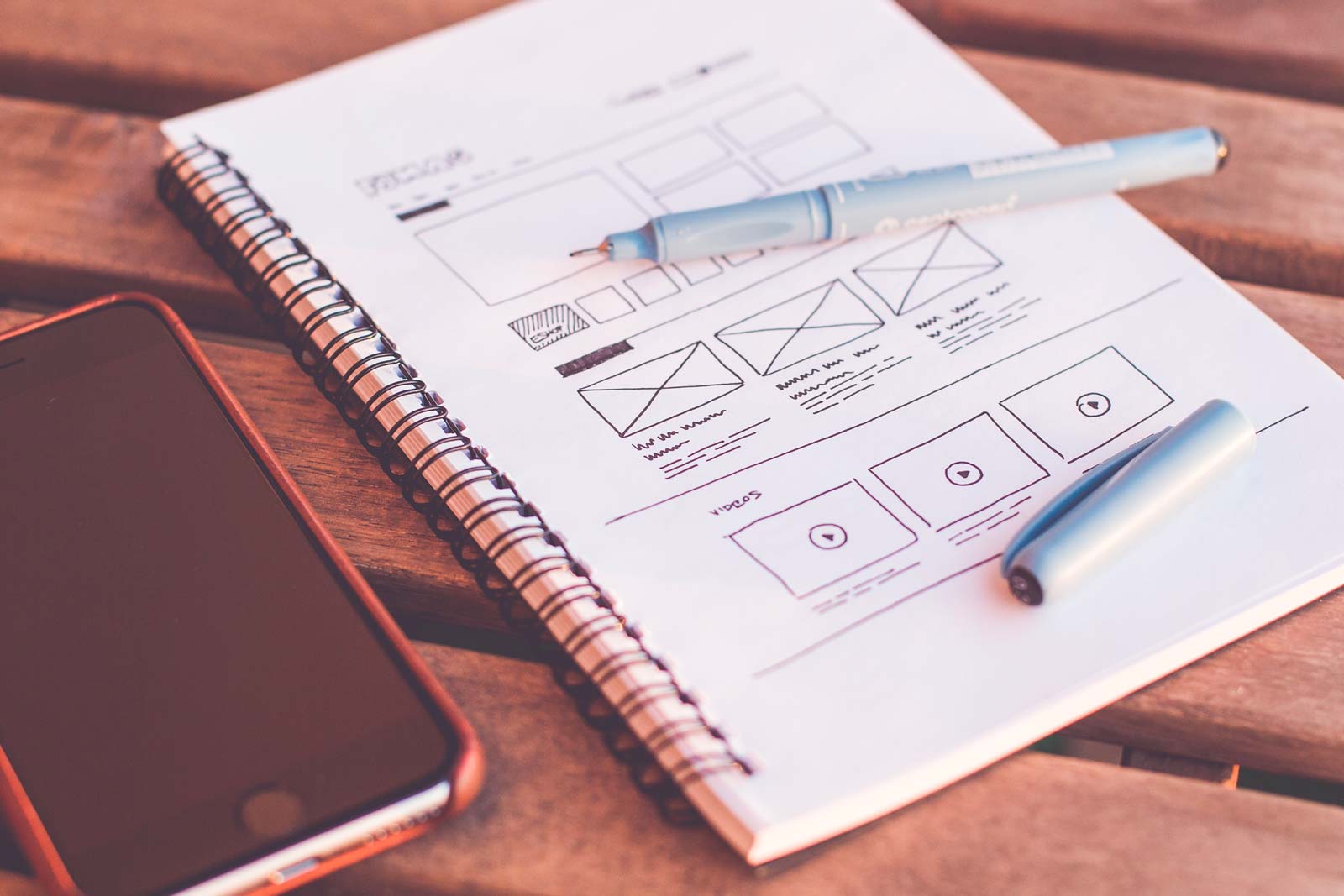
Comment créer un wireframe pour son site internet ?
C’est la façon la plus simple, je vous en parlais plus haut : la méthode de la feuille à carreaux et du crayon.
Commencez par dessiner un rectangle sur toute la largeur de votre feuille, puis à l’intérieur de ce rectangle, dessinez différents rectangles. Avec l’éditeur de site Hubside ouvert sur votre navigateur à côté, vous aurez un aperçu de tous les blocs disponibles.
D’abord votre en-tête de site : faites défiler les blocs en-tête disponibles puis choisissez celui qui vous convient le mieux.
Puis l’intérieur de votre page d’accueil. Vous vous dites que vous avez besoin d’une image ? Consultez les blocs images. Besoin d’un texte ? Consultez les blocs texte. Un texte et une image ? C’est possible aussi ! Vous souhaitez séparer deux éléments ; dans ce cas, rendez-vous dans la catégorie bannière…
N’hésitez pas à faire le tour de tous les blocs disponibles, piochez celui dont vous avez besoin. Avez Hubside, c’est vraiment très facile de construire son site puisqu’il suffit d’empiler les blocs comme un jeu type Lego ou Playmobil.
Une feuille à carreau pour chaque page de votre site, en y inscrivant quelques indications : « ce bloc en beige », « ces titres en noir », « ce bouton en brun ». « Ce bouton renvoie à cette page », « à cette fiche produit ». « Ne pas oublier ici d’ajouter les boutons vers mes réseaux sociaux ». « Ici mettre une image de ma boutique », ou « de mon voyage au Pérou ».
Des logiciels de wireframing sont disponibles en ligne, comme Canva ou Mockflow par exemple. Mais si vous débutez, rien ne vaut un petit dessin, avec vos annotations. Vous pourrez ensuite retranscrire vos idées dans l’éditeur de site, et le publier quand vous serez prêts.