Par manque de temps, beaucoup de vendeurs en ligne négligent la question du webdesign sur leur boutique en ligne. Bien sûr, avoir des produits de qualité et qui répondent aux besoins des utilisateurs est important. Mais si les articles proposés à la vente ne sont pas bien mis en valeur, cela peut jouer sur le chiffre d’affaires. C’est justement ici qu’intervient le webdesign, il joue sur la perception que les utilisateurs ont d’une marque. Un joli site internet est plus attractif pour les consommateurs.
1/ Les photos de vos produits
Il arrivera certainement ce moment où on vous dira probablement qu’en tant que professionnel, vous devez avoir des photos de vos produits prises par un professionnel. On ne va pas se mentir, oui, c’est toujours mieux. Mais quand on se lance, on n’a pas forcément le budget pour faire appel à un photographe. Heureusement, il existe des solutions.
Aujourd’hui, il est très possible de prendre des photos de qualité avec un smartphone, il suffit de suivre quelques règles, et pour cela, vous pouvez lire nos conseils pour créer vous-même vos photos produit.
Sur Hubside, vous pouvez ajouter plusieurs photos dans vos fiches produit. Privilégiez la qualité à la quantité. Vos clients n’auront pas envie d’acheter un produit qui semble de mauvaise qualité à cause d’une photo floue, ou mal cadrée. Prenez une vue de l’ensemble de votre produit, une photo de détail, ainsi qu’une photo en contexte. N’oubliez pas, vous êtes en ligne donc vos clients n’auront que des photos pour juger d’un produit qu’ils ne pourront pas essayer.
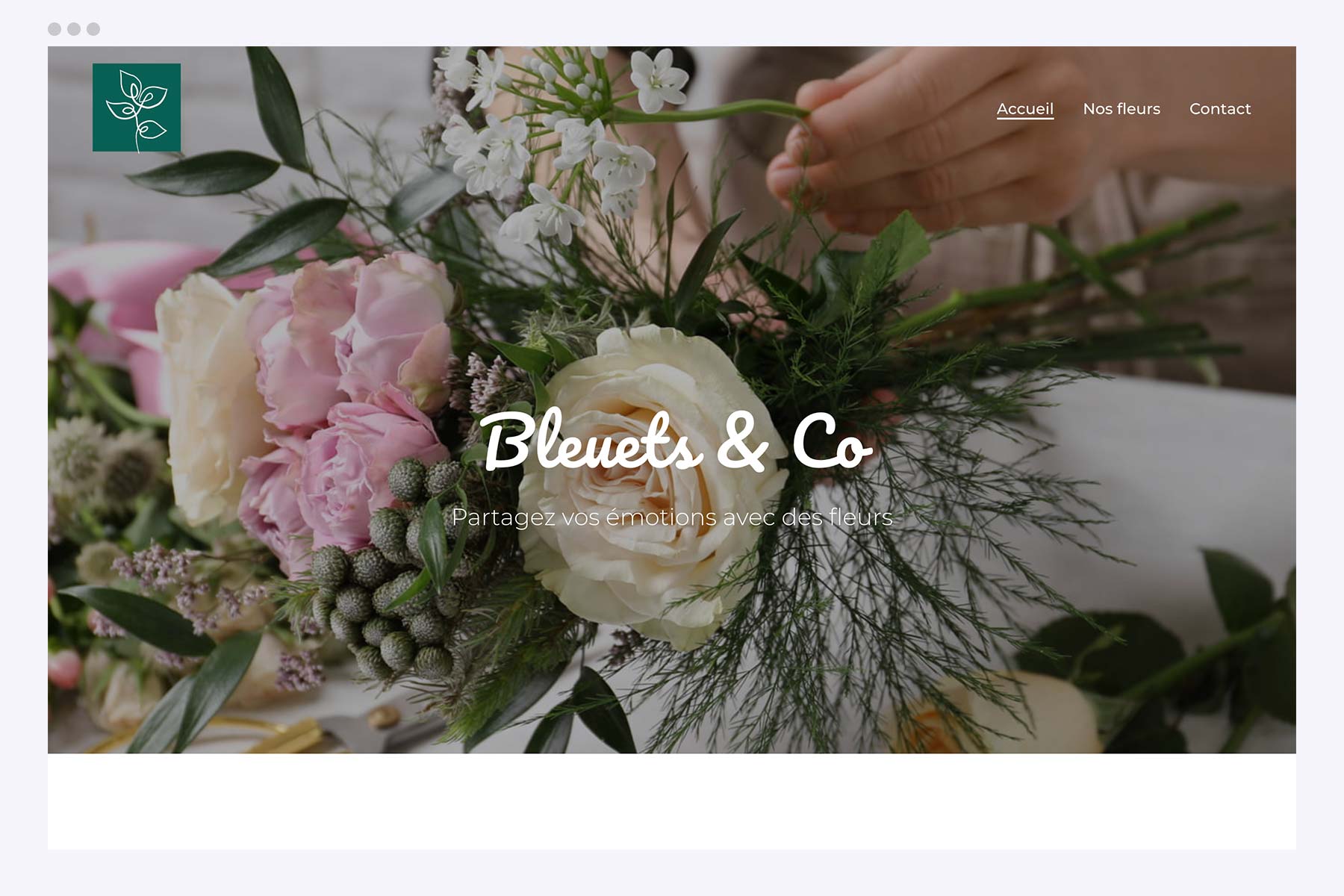
2/ La navigation sur votre boutique en ligne
Parlons maintenant de votre menu de navigation. Car oui, la façon dont les visiteurs vont se « promener » sur vos pages a à voir avec le webdesign. C’est ce qu’on appelle l’expérience utilisateur. Et il faut que celle-ci soit la plus simple possible. Sur votre boutique en ligne, il faut accompagner vos clients pour qu’ils trouvent ce qu’ils cherchent le plus rapidement possible.
Évitez les menus de navigation trop longs, allez à l’essentiel. Évitez également les titres de pages un peu flous, il faut que l’intitulé de la page soit clair et qu’il soit cohérent avec ce qui se trouvera effectivement sur cette page.
Même idée pour les boutons d’appel à l’action : soyez précis. De plus, tous ces boutons doivent être identifiables et se ressembler quelle que soit la page de votre boutique en ligne. L’idée est encore une fois d’accompagner vos visiteurs dans leur expérience de navigation sur votre boutique en ligne. Nos conseils pour créer des boutons d’appel à l’action efficaces ici.
3/ Une charte graphique cohérente
Avoir de jolies couleurs sur son site internet, c’est bien ! Avoir un design cohérent et ce, sur toutes les pages de sa boutique en ligne, c’est encore mieux !
Prenons le cas des boutons d’appel à l’action par exemple. Qu’ils soient présents pour renvoyer vers les autres pages de votre site, pour inviter vos visiteurs à vous contacter ou pour qu’ils effectuent un achat, ils doivent être identiques. La même taille, la même forme, la même typographie et la même couleur.
Appliquez ce principe pour tous les éléments graphiques de vos pages. Vos tailles, typographies et couleurs de titres doivent être les mêmes. Même chose pour les textes courants. Vous pouvez choisir plusieurs couleurs pour les fonds de vos blocs mais pas trop, on dit en général que trois couleurs suffisent. Nous vous avons préparé un petit guide pour le design de votre site web ici. N’hésitez pas à le consulter pour plus de détails.
4/ Les éléments de réassurance
Sur une boutique en ligne, les éléments de réassurance sont extrêmement importants. Ici, nous sortons du sujet du design pur, mais ces éléments lorsqu’ils sont bien intégrés, participent à la crédibilité de votre site internet. Vous pouvez par exemple mettre en place :
- Une page CGV/CGU et mentions légales.
5/ La lisibilité
Enfin, pour que votre design soit professionnel, il faut trouver un compromis entre beaucoup de contenus, et pas assez. Tout est une question d’équilibre.
Prenons le cas - par exemple - des textes de vos fiches produit. Structurez aux maximum ces textes pour qu’ils soient lisibles, sautez des lignes, ne faites pas de longs paragraphes. Vos clients doivent pouvoir identifier les points clés de ces textes en un seul coup d’œil. Ils ne doivent pas demander trop d’efforts et rebuter vos visiteurs. Faites bien le tri entre les informations importantes et ce qui est superflu. Nos conseils pour la rédaction de vos fiches produit ici.
Ne choisissez pas non plus une taille de police trop petite, non seulement pour vos fiches produit, mais aussi sur l’ensemble de votre site. Et lorsque vous avez beaucoup de textes, séparez vos différentes idées avec différents paragraphes. En bref, offrez une expérience de lecture agréable à vos visiteurs !