Les expositions occupent une place prépondérante dans ma vie. C’est pourquoi en 2015, j’ai lancé un blog personnel sur le sujet. Je vous passerai les galères liées à l’installation et au paramétrage de mon site internet (à l’époque Hubside et son service de site clé-en-main n’existaient pas encore !). Mais une fois mon blog créé, je me suis retrouvée face à un autre type de difficulté : comment l’illustrer ?
J’avais quelques connaissances en propriété intellectuelle, et je savais que je ne pouvais pas récupérer n’importe quelle image dans Google et hop, me l’approprier l’air de rien. Et je n’avais pas les moyens d’acheter des visuels hors de prix pour illustrer un blog qui n’était qu’un hobby. Alors je me suis informée et j’ai trouvé des alternatives. Pour aider ceux qui sont dans la même situation que moi à l’époque, j’ai rassemblé dans cet article le fruit de plusieurs années d’expérience. C’est parti !
Où, quand, et comment insérer des illustrations ?
Avant tout, pourquoi est-il si important d’illustrer un site internet ? L’image est la première chose que perçoit le visiteur d’un site, c’est l’élément d’accroche qui va réussir à capter son attention… ou non. Voilà pourquoi vous ne devez pas considérer l’illustration de vos pages comme un élément facultatif ou secondaire.
Où positionner vos visuels ?
L’agencement de vos visuels est primordial. Vous pouvez intégrer une image en haut de votre page, centrée ou en pleine page, afin que votre lecteur voie d’emblée votre illustration. Cette disposition a l’avantage d’apporter immédiatement une tonalité à la page.
Une autre bonne pratique consiste à insérer votre illustration en haut à gauche – en première position dans le sens de lecture. Vous pouvez aussi disposer vos visuels centrés entre vos différents paragraphes, comme dans cet article par exemple.
Quand vous créez votre site Hubside, différents widgets sont à votre disposition pour illustrer votre site. Vous pouvez par exemple choisir un en-tête de site classique avec une grande image en haut de votre page, ou bien un widget “texte-image” afin de positionner votre image en haut et à gauche. Pour savoir où positionner vos images, vous pouvez également vous inspirer de ce que préconisent les modèles de sites que vous avez choisi.
À quelle fréquence intégrer des visuels ?
Tout est affaire de dosage. Si vous rédigez de longs textes sans aucune illustration, l’aspect de votre page sera austère et rébarbatif. À l’inverse, trop d’images et votre article paraîtra superficiel, les lecteurs n’accorderont que peu de crédit à votre fond. Il est recommandé d’intégrer au minimum un visuel tous les feuillets, comme on dit dans le jargon des rédacteurs, c’est-à-dire tous les 1500 signes.
Comment optimiser vos images ?
Pour optimiser la durée de chargement et le référencement de votre site, veillez à intégrer des images de dimensions raisonnables par rapport à la taille de votre page. N’incorporez pas non plus de visuels trop lourds. La plupart du temps, un format .JPG de moins de 500 Ko est idéal sur le web.
Enfin, le nom de l’image doit correspondre à son contenu. Vous pouvez vérifier le poids de vos images très simplement en faisant un petit clic droit sur l’image, puis “Lire les informations” sur un Mac, ou “Propriétés” pour un PC.
Qu’est-ce qu’une bonne illustration ?
Qualité first !
Une bonne illustration est avant tout irréprochable sur la forme ! C’est-à-dire en bonne définition, nette et non pixelisée. Sur le web, vous n’avez pas besoin d’une image de très haute qualité, faite par un appareil photo professionnel par exemple. Une simple image nette et bien cadrée prise avec votre téléphone suffit ! On réserve généralement les images très lourde à une utilisation pour la presse. Une petite astuce donnée par un directeur artistique avec lequel j’ai travaillé : si vous voulez savoir si la photo est de bonne qualité, zoomez sur une partie de la photo, si vous voyez très vite des petits carrés en zoomant, c’est qu’elle est trop pixélisée, et donc de moyenne, voire de basse qualité.
« Une (bonne) image vaut mille mots »
Une image permet de valoriser un texte et de véhiculer des idées tout en attirant le regard. On dit même qu’une image bien choisie permet de se passer de texte ! Mais attention, votre illustration doit être un soutien au texte et lui apporter une plus-value ! Évitez les visuels qui illustrent votre propos mot pour mot et sortez des sentiers battus pour proposer quelque chose d’original. Vous voulez illustrer le thème de l'entrepreneuriat ? Évitez le banal visuel représentant une bande de joyeux lurons en costume-cravate et dopés à la vitamine C. Préférez par exemple une image qui illustre la liberté, l’audace et la créativité.
Se créer un univers
Un bon site doit revêtir une seule et unique ambiance graphique. Pour ce faire, veillez à ce que vos photos soient cohérentes entre elles. Vous pouvez aussi ne sélectionner que des visuels d’un même univers graphique ou appliquer un filtre pour harmoniser l’ambiance générale de votre site.
D'ailleurs, vous pouvez lire quelques conseils pour harmoniser vos photos et votre ambiance de site avec cet article.
Où trouver des visuels ?
Banques d’images, l’embarras du choix
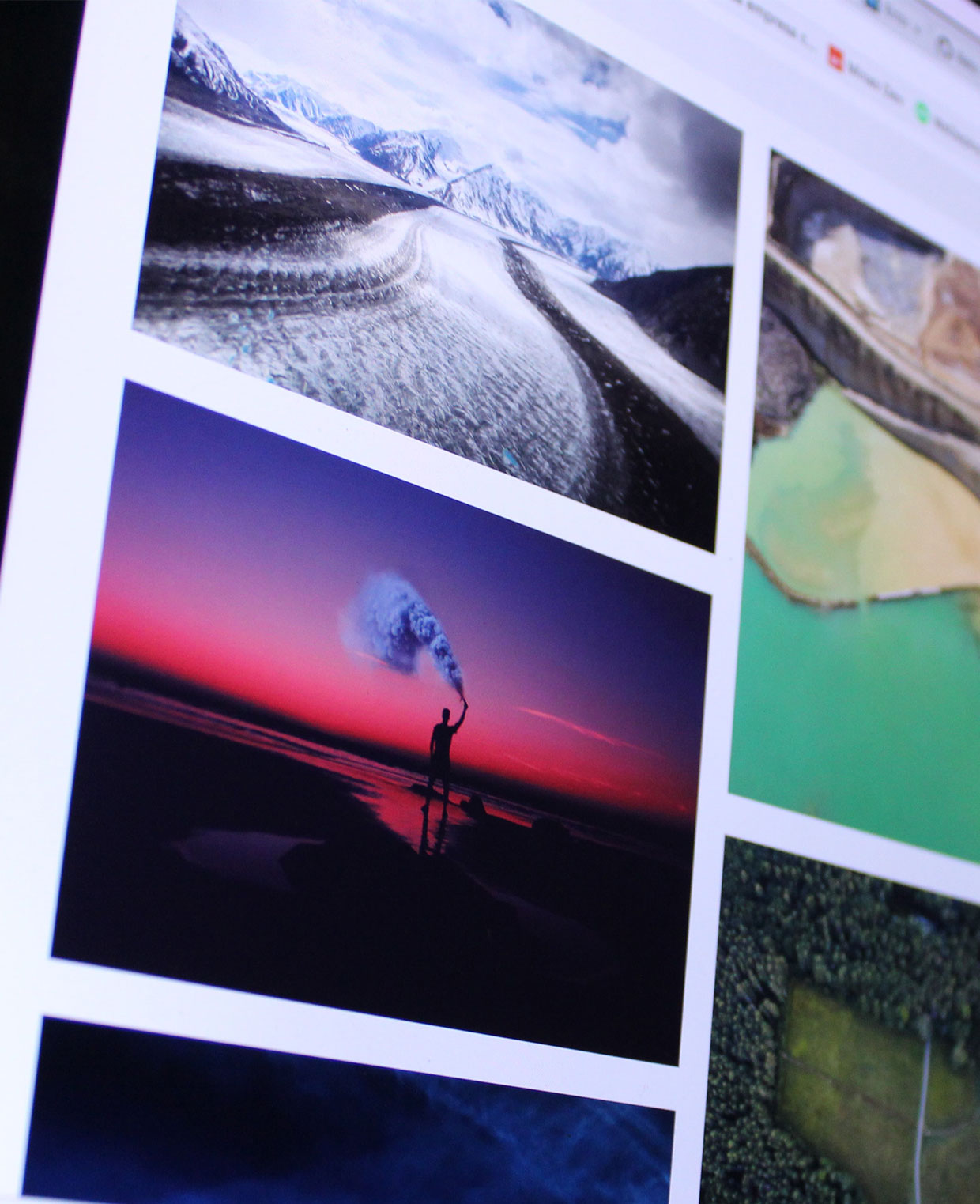
Quel est le premier réflexe à avoir lorsque l’on cherche une image ? Non, pas Google ! Car même si l’on y trouve a priori de tout, ces images sont rarement libres de droit ! Pour pouvoir utiliser un visuel, il ne suffit pas de créditer son auteur, ce serait trop simple ! Il faut une licence en bonne et due forme qui vous autorise à utiliser l’image, à des fins commerciales ou non.
À cause de cette contrainte, les plateformes d’image ont le vent en poupe. On ne présente plus iStock, Shutterstock et Adobe Stock, qui proposent des images de très bonne qualité. Mais piocher dans ces viviers représente un coût. Toutefois, sachez que Hubside est partenaire de Getty Image, une plateforme de photos professionnelles, et que plusieurs formules permettent d’avoir librement accès à des images et photos en haute définition.
Plateformes gratuites, pour les petits budgets
Si vous ne souhaitez pas investir dans des images professionnelles, vous pouvez trouver des images de bonne qualité dans les banques d’images gratuites. Pexels, Pixabay, ou encore Unsplash proposent des images de qualité professionnelle gratuitement. Vous serez souvent encouragé(e) à créditer l’auteur(e) de la photographie, c’est la moindre des choses non ?
Attention, même si une image est gratuite, veillez toujours à en vérifier les conditions d’utilisation !
Photos personnelles, pour les plus motivé(e)s
Si vous voulez éviter l’aspect vu et revu des banques d’images et apporter une vraie valeur ajoutée à votre site, il vous reste une dernière option : prendre vous-même vos photos ! En maîtrisant les règles de base de la photographie, vous pourrez prendre de belles photos, même avec un simple smartphone. Personnaliser vos visuels va vous démarquer de la concurrence et laisser transparaître votre personnalité !
En résumé, les illustrations doivent servir votre propos et apporter de l’esthétisme et de la clarté à votre site. Veillez à la cohérence globale, et imposez un style qui vous ressemble. À partir de là, amusez-vous !