Quand on commence la création d’un site internet, le plus difficile est de se décider. Quelle typographie choisir, quelles couleurs nous plaisent vraiment et ne nous lasseront pas au fil du temps ? Quelles photos utiliser parmi la multitude de visuels dont on dispose ? Parfois avoir trop d’idées, c’est en réalité ne pas arriver à se décider.
Alors bien sûr, les modèles de sites Hubside vous aident pour trouver l’inspiration, partir sur des bases solides, tant au niveau du design que de la construction de votre site web. Mais vous pouvez aussi créer votre moodboard, ou votre planche d’inspiration afin de ne pas partir dans tous les sens en créant votre site.
1/ Qu’est-ce qu’un moodboard ?
Présentons dans un premier temps rapidement le sujet. Un moodboard, c’est une planche d’inspirations physique (sur un mur par exemple) ou en ligne, où vous pouvez rassembler tous les éléments visuels qui vous intéressent pour un sujet en particulier. Ici, il s’agit de votre site internet.
C’est un outil très utilisé par les designers, les architectes ou encore les décorateurs d’intérieurs qui vont s’en servir pour présenter leurs idées à leurs clients. Sur un moodboard, on peut rassembler des motifs, des photos, des exemples de typographies ou des palettes de couleurs...
Le but est de construire un ensemble cohérent, avec par exemple des couleurs harmonieuses, dans les mêmes tons ou bien complémentaires. Mais aussi des photos sur le même thème, dans les mêmes tons, ou qui ont un élément visuel en commun (des formes géométriques par exemple).
2/ Faire de la vieille
Pour construire un moodboard, la première étape est de faire une veille, c’est-à-dire consulter des magazines, des sites internet, des livres, des illustrations. L’inspiration se trouve partout ! Regarder autour de vous vous permettra de décrypter ce qui se fait et donc, cela vous évitera de partir vers un univers que vos visiteurs ne comprendront pas. Dans certains domaines, il y a des codes à respecter, et il y a aussi des questions de tendances.
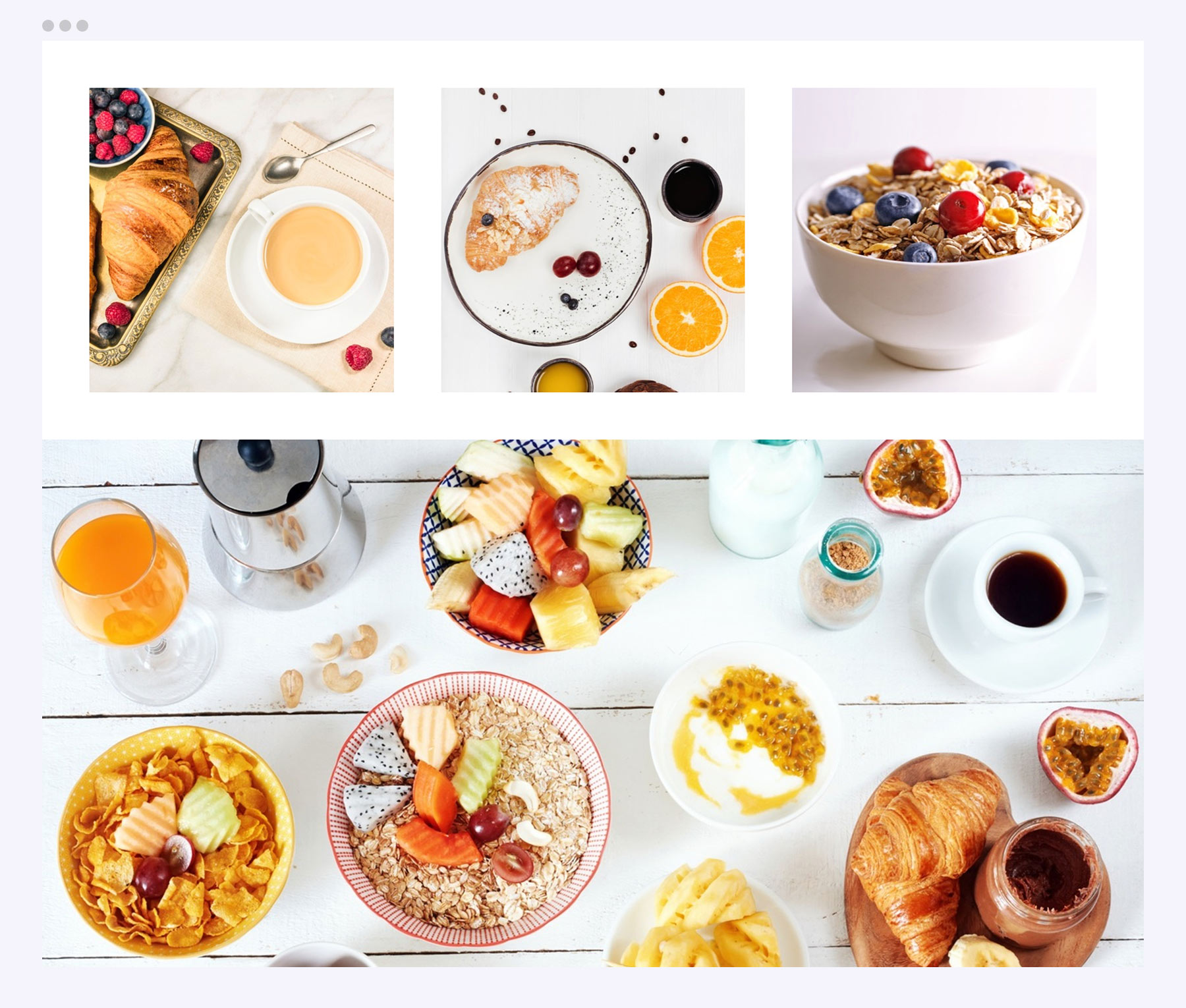
Gardez bien en tête votre sujet pour ne pas vous éparpiller ! Par exemple, si vous voulez créer votre site vitrine de pâtissier, consultez les sites de vos concurrents et sélectionnez ce qui correspond à votre univers. Mettez de côté tout ce qui ne vous ressemble pas. Pour un site de pâtissier par exemple, l’idée serait plutôt de partir sur des tons doux, pastels, comme le rose ou le vert sauge, des photos de pâtisseries mais aussi tout ce qui touche à cet univers : des ustensiles, des théières, des tasses, des ingrédients utilisés pour ces pâtisseries, des fruits….
Sélectionnez aussi quelques polices d’écriture qui vous plaisent. Pensez à deux niveaux pour vos typographies : une pour les titres, une autre pour les textes courants. Une règle que vous devez appliquer partout sur votre site web.
3/ Triez, faites des choix
Pour choisir vos polices de caractères parmi toutes celles que vous avez sélectionnées, pensez pratique ! Si vous créez un site professionnel et que vous voulez véhiculer une image plutôt sérieuse, pour coller à votre domaine, évitez les polices dites « script » c’est-à-dire les polices qui ressemblent à une écriture manuscrite. Évidemment, il existe des exceptions, mais si vous souhaitez que vos messages soient lisibles facilement, même pour une lecture "en diagonale", les polices avec sérif ou sans sérif sont idéales. Si vous créez un blog, type carnet de route, un journal de bord, c’est ici qu’il faut penser aux scripts.
Dans tous les cas, pour la lisibilité d’un texte courant, il est conseillé de ne pas utiliser les scripts. Choisissez une typo très lisible ! Il s’agit de lire au lieu de déchiffrer. Une fois que vous avez bien en tête les polices qui vous plaisent et celles qui n’ont pas retenu votre attention, épinglez-les à votre moodboard et gardez tout cela pour la suite.
Pour vos visuels, procédez de la même façon en gardant en tête qu’ici aussi, il faut être cohérent dans vos messages. Par exemple, si vous utilisez des filtres, gardez le même filtre pour toutes vos photos. Si vous voulez mettre l’humain en avant, toutes vos photos doivent mettre l’humain au premier plan…
Enfin pour les couleurs, encore une fois, faites des choix. Sélectionnez cinq couleurs dans les mêmes tons, ou complémentaires. On vous en dit plus sur le choix et la signification des couleurs sur un site internet ici. Pensez à la couleur de fond de votre site, mais aussi à la couleur de vos boutons d’action, ou des polices d'écriture.
4/ Quels outils choisir ?
Des moodboards faciles en ligne
Il existe de nombreux outils en ligne qui vous permettront de créer un moodboard facilement. Canva par exemple est un outil très simple et gratuit. Il vous propose des modèles que vous pourrez personnaliser à l’envie grâce à un système simple de glisser/déposer. Vous pourrez choisir des couleurs, des polices d’écriture, des formes et motifs… Une fois terminé, il vous suffit d’enregistrer votre moodboard et de le télécharger gratuitement avec « une version brouillon ». Vous pouvez également utiliser Pinterest qui dispose d’un système de recherche par mots-clefs. Créez un tableau, puis épinglez tout ce qui correspond à votre univers visuel.
Des planches physiques
Si vous disposez d’une imprimante, vous pouvez aussi tout à fait faire votre moodboard en physique en utilisant un tableau de liège par exemple, ou un coin de mur. Cela ajoute en plus un petit côté ludique et vous aurez un rendu réel qui est très amusant à construire au fil du temps.
5/ Comment le retranscrire sur votre site Hubside ?
Il est maintenant temps d’appliquer tout ce travail de préparation à votre site internet. Rendez-vous sur Hubside, onglet « créer un site ». Vous allez alors voir apparaître tous les modèles de sites pensés par nos concepteurs-rédacteurs et designers.
Vous pouvez les parcourir en fonction des thèmes, ceux qui collent avec votre domaine professionnel, ou votre site personnel. Mais vous pouvez aussi ouvrir l’aperçu pour sélectionner ceux qui correspondent le plus à votre moodboard, en fonction de leurs couleurs, de leurs polices d'écriture. Sur Hubside, rien n’est figé ! Si un modèle vous plaît pour son design, mais que sa construction ne vous convient pas, aucun souci ! Tous les blocs peuvent être supprimés et remplacés par d’autres très facilement. Il y a même des petits tutos qui vous accompagnent tout au long de la création de votre site.
Avec une offre pro, vous aurez votre nom de domaine, mais vous pourrez aussi avoir accès à des visuels de haute qualité grâce à un forfait disponible sur Getty Images. Contrairement à celles que vous pourriez trouver sur les moteurs de recherches ou d’autres sites internet, toutes les images sont libres de droit. Vous pourrez les utiliser comme vous le souhaitez pour compléter vos images.