Si vous souhaitez ajouter une image à votre site internet mais que vous constatez un temps de chargement trop long, c’est probablement que celle-ci est un peu trop lourde. Une photo un peu trop lourde sur son site web, ce n’est pas la fin du monde, mais trop de photos lourdes va impacter l’expérience de vos visiteurs. On vous explique pourquoi.
On revient sur les bases
Comment connaitre le poids d’une photo ?
Connaître le poids d’une photo, c’est un basique, pas besoin d’être un expert et de disposer de logiciels de retouches photos pour le savoir.
Sur mac, cliquez droit sur la photo dont vous voulez réduire le poids. Puis cliquez sur « lire les informations ». Vous verrez alors les informations générales : « type », puis « taille ». Ici c’est taille qui nous intéresse, elle se compte en octets. Pour le web, 1 Mo est largement suffisant, et moins, c’est encore mieux, à 500 Ko par exemple.
Sur PC, un clic droit également, puis cliquez cette fois sur « Propriétés ».
Comment savoir si une photo est de bonne qualité ?
Mais attention, réduire le poids d’une photo ne veut pas dire la détériorer. Une photo sur le web est composée de pixels, ce sont des petits points de couleurs qui, alignés, vont former la photo. Plus il y a de petits points, plus la photo est de bonne qualité.
Le nombre de points, c’est ce qu’on appelle la résolution d’une photo, noté en DPI, ou PPP. DPI pour « Dots Per Inch » en anglais, et PPP pour « Points Par Pouce » en français. Ce qu’il faut savoir maintenant c’est qu’il existe deux standards pour la résolution d’image : 300 dpi ou 72 dpi. 300 dpi est la résolution qu’on utilise généralement pour l’impression. 72 dpi pour le web.
Ce qui change ? La photo en 300 dpi sera de meilleure qualité, mais celle en 72 dpi permettra un chargement plus rapide sur le web. Une photo 72 dpi n’est pas forcément de mauvaise qualité, il faut simplement trouver le bon équilibre.
Pourquoi il n’est pas conseillé d’utiliser une photo trop lourde ?
Sur le web, il est conseillé d’utiliser des images de moins de 1 Mo, en 72 dpi. Parce que, vous l’aurez compris, celles-ci se chargeront plus rapidement à l’ouverture de votre site internet. Sur vos pages, des photos trop lourdes peuvent gêner l’expérience de navigation de vos visiteurs.
Personne n’aime attendre les chargements de photos. Sur internet, tout se passe très rapidement. Vous avez très peu de temps pour séduire vos visiteurs. Donc une page qui se charge mal peut être très vite fermée. Vous pouvez perdre des clients ou être mal référencé par les moteurs de recherche car votre taux de rebond (la moyenne de temps que les visiteurs passent sur votre site) n’est pas jugé assez satisfaisant.
Comment réduire facilement le poids d’une image ?
Une photo très lourde est généralement très grande. Il vous suffit alors de réduire sa taille.
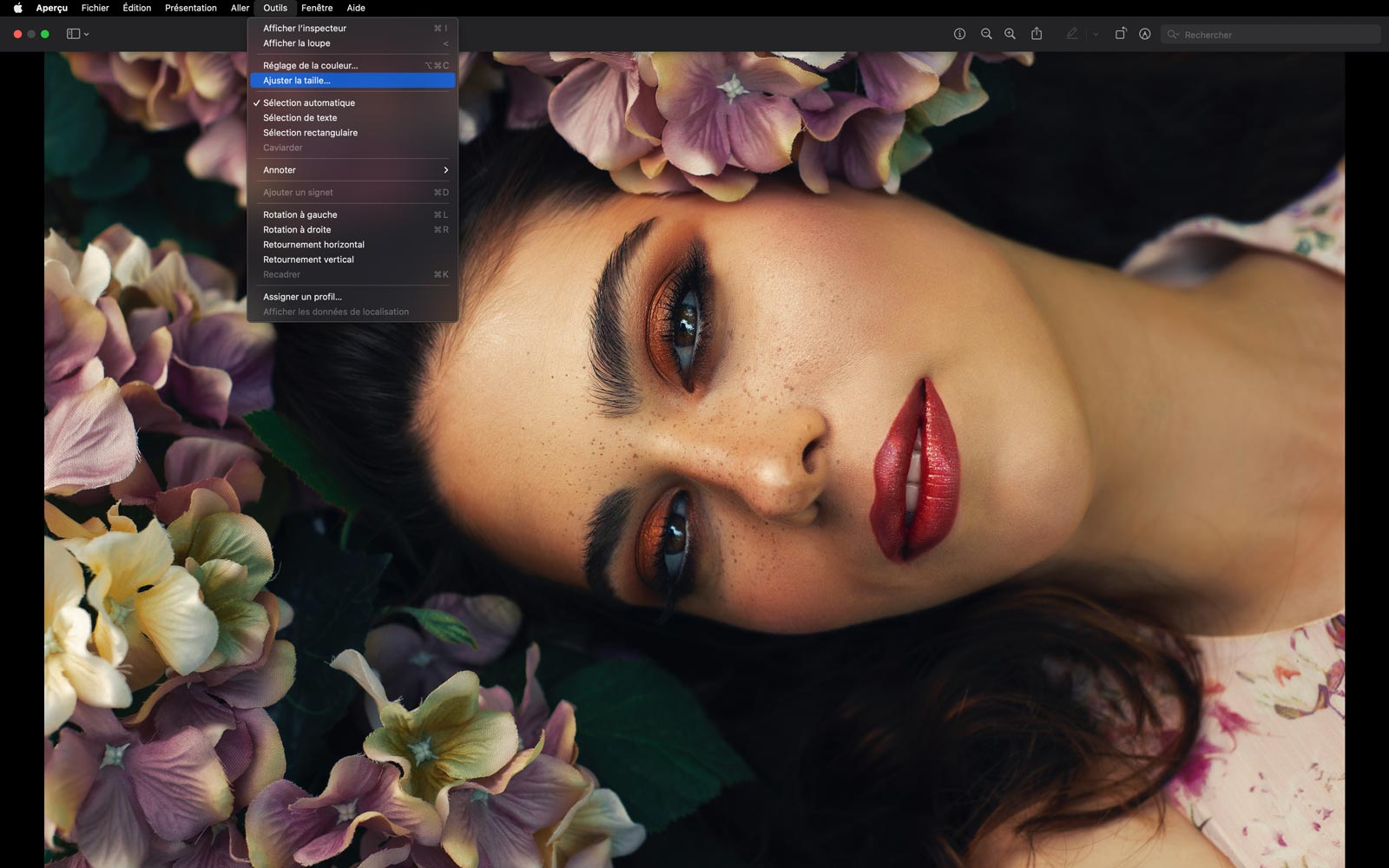
Sur mac, utilisez l’aperçu, le logiciel qui ouvre votre photo par défaut. Cliquez sur « outil » puis « ajuster la taille ». À côté des lignes « Largeur / Hauteur » choisissez « pixels ». Si votre photo dépasse les 1 Mo, réduisez ses dimensions en faisant attention à la case « Échelle proportionnelle », il faut que celle-ci soit cochée. Réduisez la taille jusqu’à un poids satisfaisant.
Sur PC, le fameux Paint est votre ami. Cliquez droit sur l’image puis « ouvrir avec Paint ». En haut, à droite, cliquez sur « redimensionner ». Veillez à ce que la case « conserver les proportions » soit bien cochée. Et même idée, redimensionnez l’image pour que le poids soit ok pour le web.
Enregistrez vos photos sous le format JPEG, qui est bien adapté pour le web. Votre photo est prête.