Avant de rejoindre mon poste actuel, j’étais rédactrice en free-lance. En tant que professionnelle proposant mon expertise, j’avais besoin d’une vitrine qui m'exposait au plus grand nombre de clients potentiels. J’ai alors misé sur la création d’un site Internet pour diffuser mon travail et présenter mes compétences. Ce site m’a apporté bien plus que des missions, il est à l’origine d’un poste (tant rêvé) en CDI.
Voici 4 conditions à respecter pour faire de votre site free-lance un support de communication efficace et un bon argument pour taper dans l'oeil d'un recruteur.
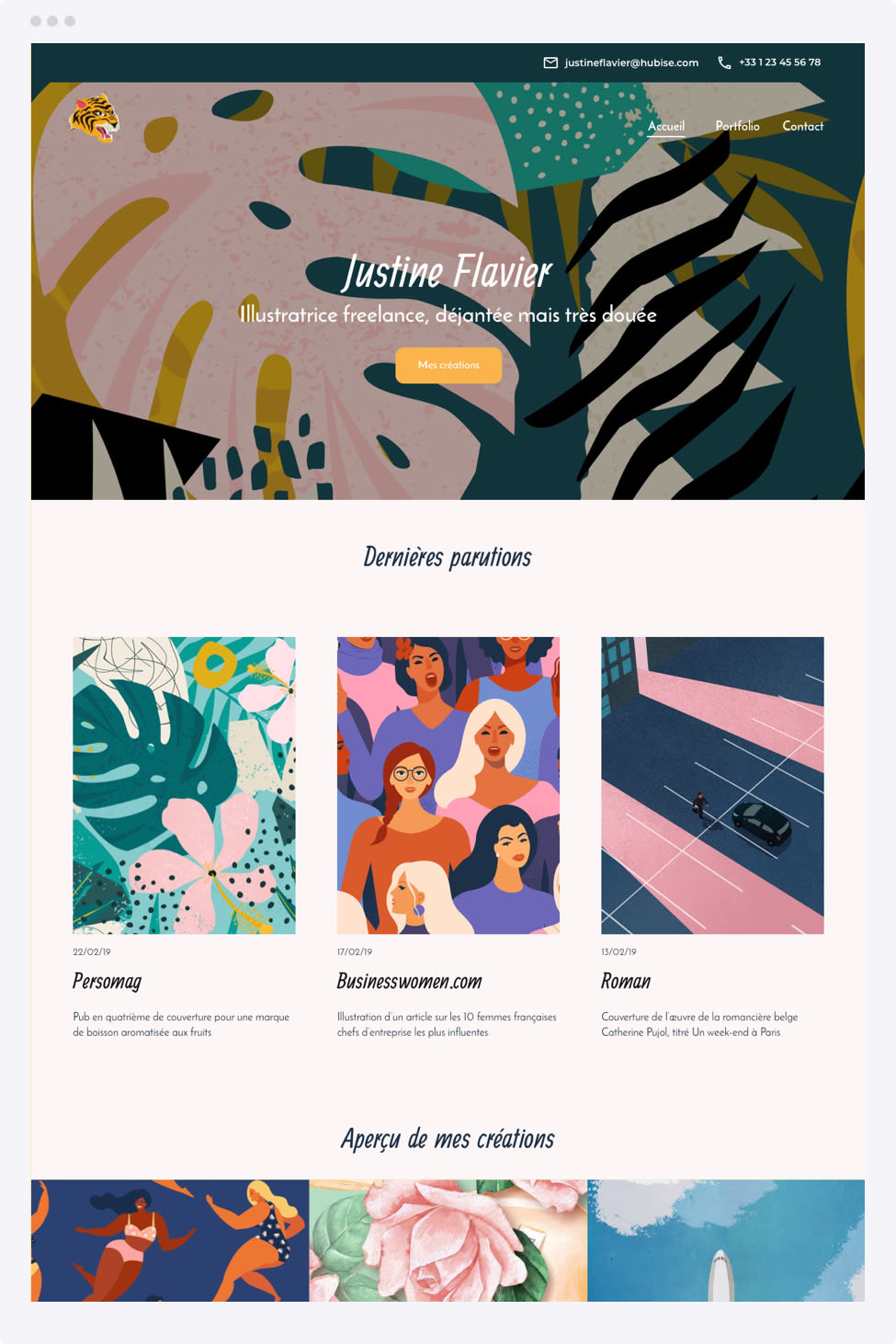
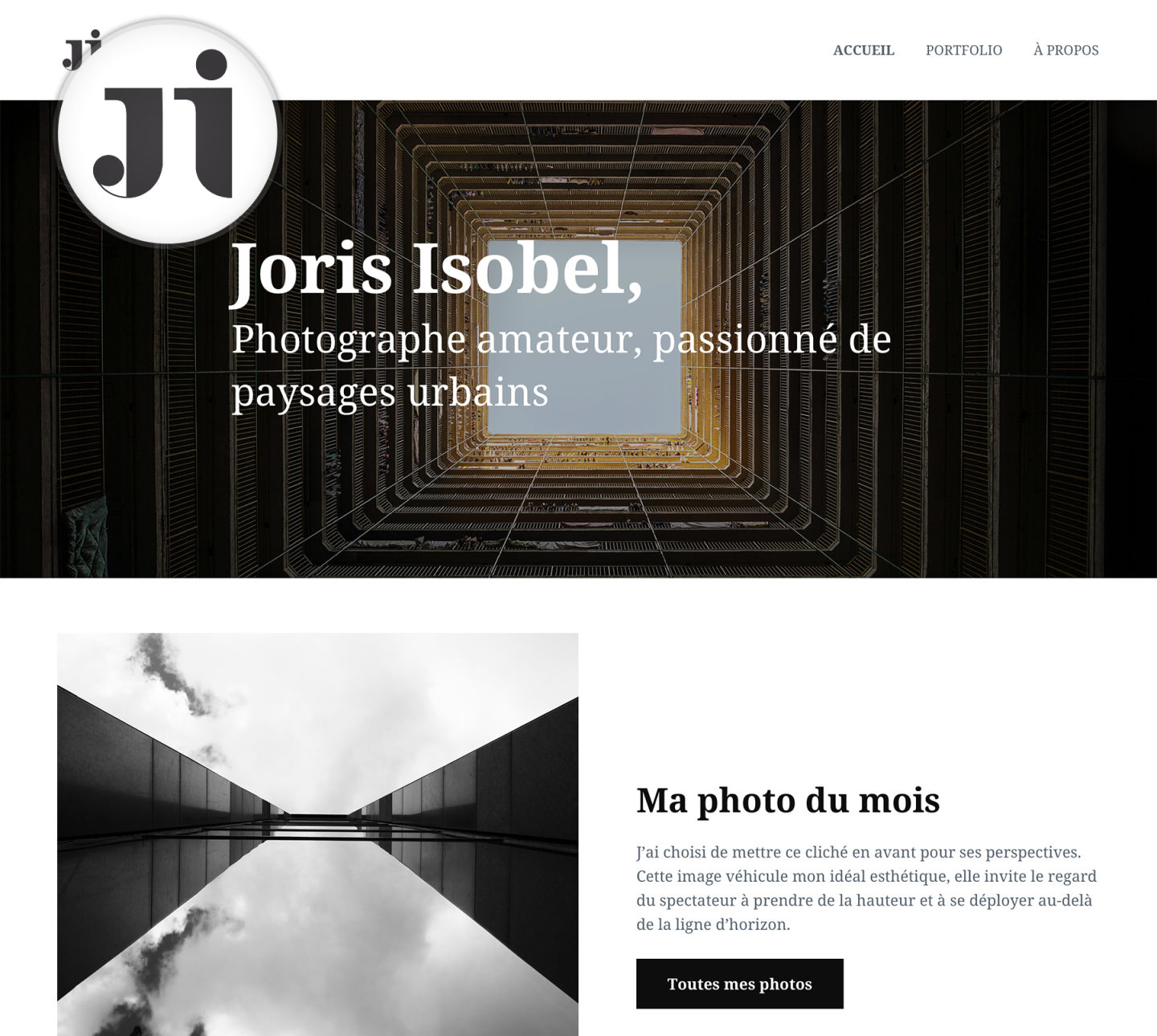
Les indispensables de la homepage
C’est ici, sur la page d’accueil de votre site, que la plupart des visiteurs atterriront. Vous devez y mettre le paquet pour captiver l’attention.
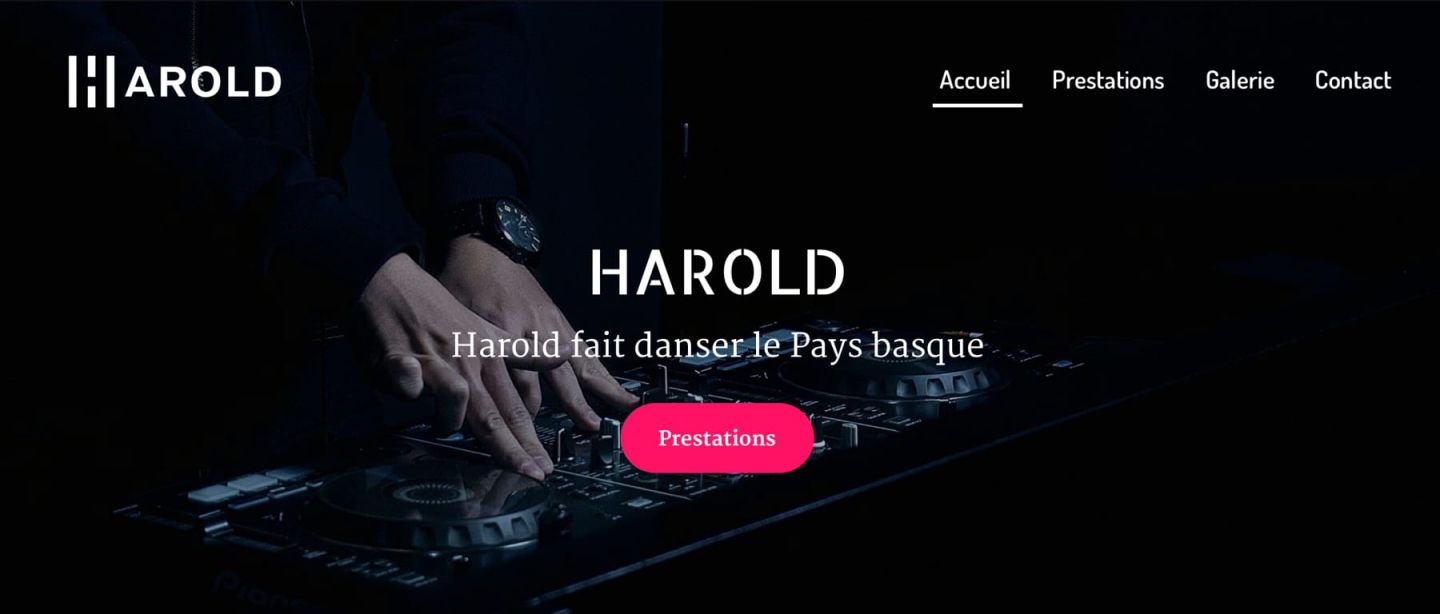
Le logo
Si vous n’en avez pas, sachez qu’il renforce l’image de votre activité et rassure les internautes. Il est de plus, utile et bienvenu sur l’ensemble de vos supports de communication (carte de visite, plaquette, réseaux sociaux…). Le logo est un élément supplémentaire pour vous démarquer visuellement de vos concurrents et pour développer votre notoriété.
Le logo se compose du nom que vous avez choisi pour votre entreprise ou tout simplement de votre nom si vous optez pour la version éponyme. Il s’agira de trouver une jolie typographie correspondant à vos valeurs et à l’image que vous souhaitez véhiculer. Il peut aussi être accompagné d’un élément graphique ou d’un pictogramme.
Si vous avez besoin de quelques conseils simples pour créer votre propre logo, vous pouvez lire notre petit tuto en cliquant ici.
La présentation de votre offre
Présenter vos services à l’aide de mots clés forts est indispensable sur votre page d’accueil. Ce descriptif doit être succinct et sans équivoque. Il s’agit de mettre en avant vos compétences pour susciter la curiosité du visiteur.
Si vous êtes graphiste par exemple, détaillez vos spécialités telles que la création de logo, le webdesign, l’animation, la 3D... Décorateur d’intérieur, affichez vos champs d’action : le gros œuvre, le conseil, les croquis, les achats, la réalisation des travaux… Naturopathe : listez vos pratiques, morphologie, iridologie, biologie nutritionnelle….
Plus globalement, déterminez les limites de vos compétences ; le visiteur saura alors si votre offre correspond à ses besoins.
Les bénéfices clients
Le visiteur doit immédiatement identifier les bénéfices dont il profitera s’il décide de faire appel à vous. Mettez en lumière votre valeur ajoutée et les arguments décisifs qui pousseront votre lecteur à vous contacter vous plutôt que votre concurrent.
Quelques exemples : Si vous êtes comptable, démontrez qu’avec vous le dialogue est fluide et les échanges faciles. Vous offrez ainsi à vos clients un gain de temps non négligeable, et vous leur permettez de se focaliser sur leur cœur de métier. Si vous êtes coach sportif, mettez en avant vos disponibilités et faites preuve de réactivité afin de proposer un service flexible et rapide. Plus globalement, donnez une indication de délai, indiquez si vous acceptez de travailler chez le client, communiquez une fourchette de prix... Incitez à l’action en donnant envie collaborer avec vous.
Le contact
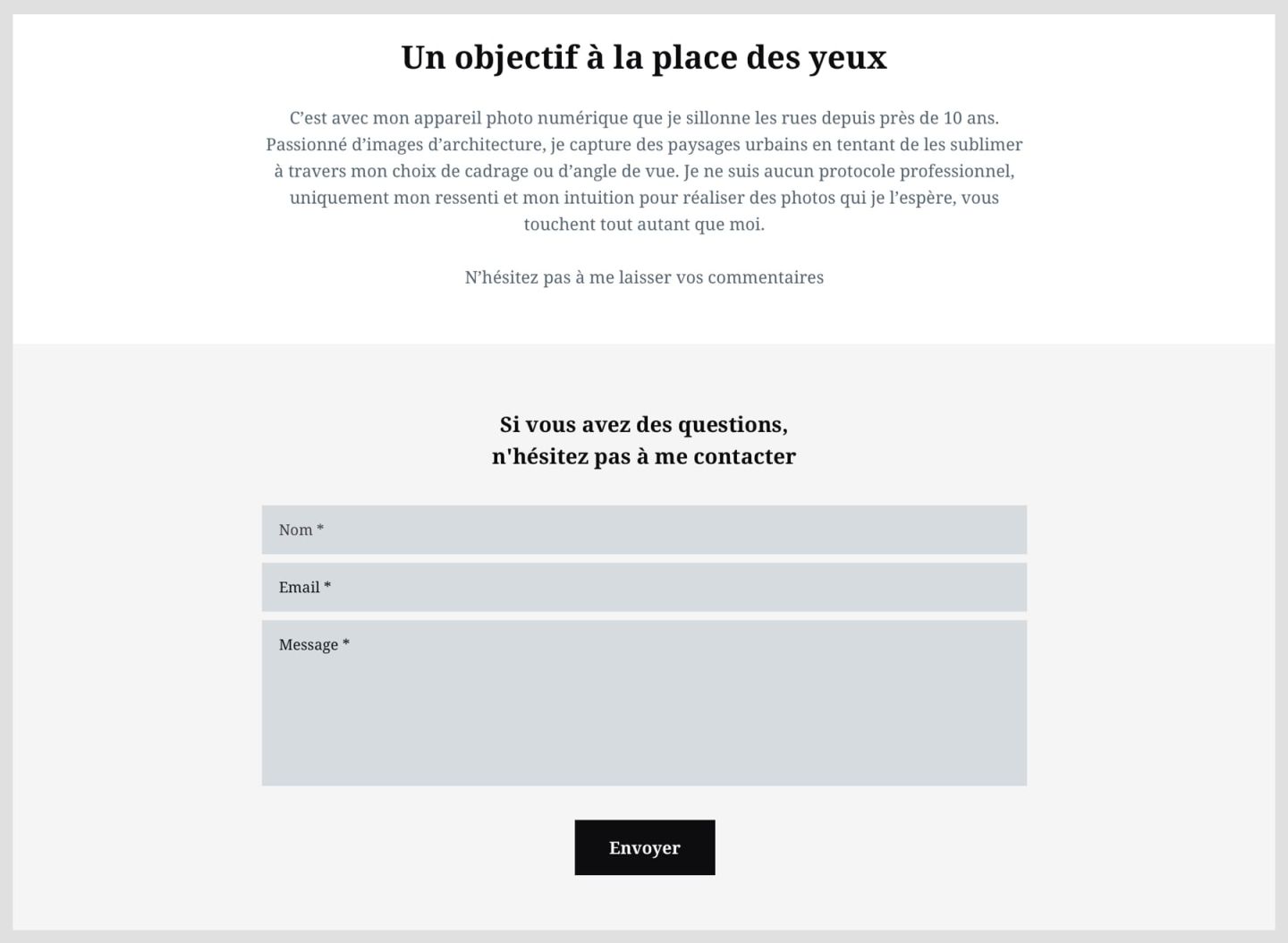
Vos coordonnées constituent le dernier élément indispensable dans la composition de la page d’accueil de votre site internet. Le visiteur doit pouvoir vous joindre par mail et/ou par téléphone. Et si vous leur faites gagner du temps c'est encore mieux ! Par exemple en leur proposant un échange via un formulaire de contact, bien visible et simple à remplir, directement sur votre site.
Du contenu qui cartonne
Présentes dans votre menu de navigation, les pages principales contiennent des explications détaillées sur les sujets indispensables à la promotion de vos services. C’est le contenu à côté duquel l’internaute ne doit pas passer.
En plus des pages principales, il existe des pages cachées. Accessibles via des liens dans le contenu principal, elles permettent de traiter plus longuement de sujets secondaires ou d’éléments qui ne nécessitent pas d’apparaître dans la navigation.
Comment découper les informations ?
Votre activité Dédiez une page à la présentation de votre activité. Claire et compréhensible, évitez de trop entrer dans les détails car l’internaute n’est pas forcément un fin connaisseur de votre sujet. Expliquez en quoi consiste votre métier et comment votre intervention peut solutionner les problèmes du visiteur. Il pourra ainsi se projeter et comprendre l’importance de vous avoir à ses côtés.
Vos produits ou services Au même niveau, dédiez une page à la présentation de vos services. Anticipez les questions de vos futurs clients en décrivant votre champ d’action et en donnant toutes les informations relatives à votre offre.
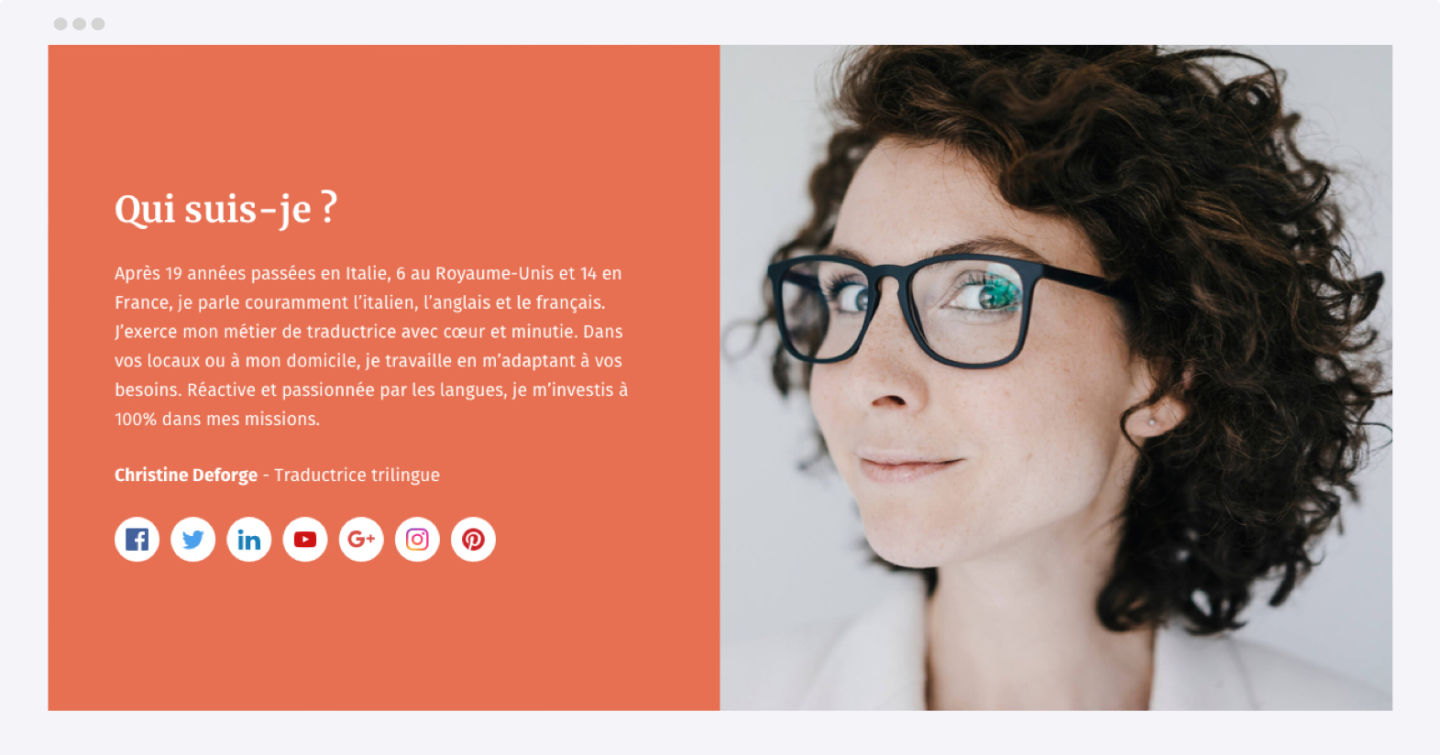
Vous Présentez-vous ! La personne derrière les compétences est tout aussi importante que les compétences elles-mêmes. Des informations sur votre personnalité sont des éléments de réassurance qui inspirent confiance. Cela peut se traduire par la transmission de vos valeurs, de votre histoire, de votre parcours, par la diffusion d’une photo de vous ou tout autre élément permettant de mieux vous connaître.
Vos petits plus Complétez votre présentation par des avis clients qui sont un gage de qualité de votre travail ; sans oublier votre actualité. Vous venez de remporter un appel d’offre, vous avez décroché un nouveau client, vous participez à une formation pour développer vos compétences… n’hésitez pas à le mettre en avant.
Pour que ces contenus cartonnent au-delà de leur sens, soignez la rédaction, le choix des mots et soyez irréprochable sur l’orthographe. Commencez par structurer les informations que vous souhaitez faire apparaître en titrant vos paragraphes. Cela permettra d’aérer le contenu et de faciliter la lecture et la compréhension. Gardez l’attention du lecteur en rédigeant des phrases courtes dans un langage clair. Évitez le jargon et les acronymes inconnus du grand public et préférez les verbes d’action pour donner du relief à vos propos. Enfin, relisez-vous et faites relire vos textes par une personne extérieure. Son recul lui permettra de repérer les mots manquants, les répétitions et les fautes d’orthographe.
Une navigation qui tient le cap
Le menu est la colonne vertébrale de votre site Internet. Il doit être soigneusement pensé et convenablement organisé afin de simplifier et de fluidifier l’expérience de navigation.
Côté pratique. Pour amener rapidement et facilement le visiteur vers ce qu’il cherche, optez pour un menu court et des termes clairs. Pour être fonctionnel, il se constitue des pages principales de votre site.
Côté visuel. Le menu contribue à l’harmonie visuelle globale du site puisqu’il est la pièce centrale de la navigation. Pour que ce pilier permettant de passer instinctivement d’un point A à un point B reste visible en toutes circonstances, optez pour des couleurs contrastées et une typographie lisible.
Gardez le contact
Votre objectif est d’être contacté afin d’acquérir de nouveaux clients. Pour être sûr que les visiteurs ne passent pas à côté de vos coordonnées, n’hésitez pas à les répéter.
En page d’accueil et dans la navigation
Inscrivez votre numéro de téléphone et votre mail directement en page d’accueil. Dans la partie haute du site (header), en bas de page et / ou dans le pied de page, vos coordonnées seront ainsi toujours visibles et accessibles.
Pour compléter les informations présentes en page d’accueil, créez une page principale nommée « contact ». Elle sera ainsi placée dans la barre de navigation principale et répondra au réflexe de recherche de l’info contact dans le menu.
Via un formulaire
Utilisez un formulaire de contact en page d’accueil et/ou sur votre page « contact ». L’avantage ? Vous pouvez le configurer pour choisir les informations que vous voulez recevoir. Définissez les champs à renseigner, configurez-les libres ou non, obligatoires ou non, selon vos objectifs. Prévoyez l’affichage d’un accusé de réception après chaque envoi. Il est rassurant pour l’internaute qui vous contacte de savoir que son message est arrivé à bon port.
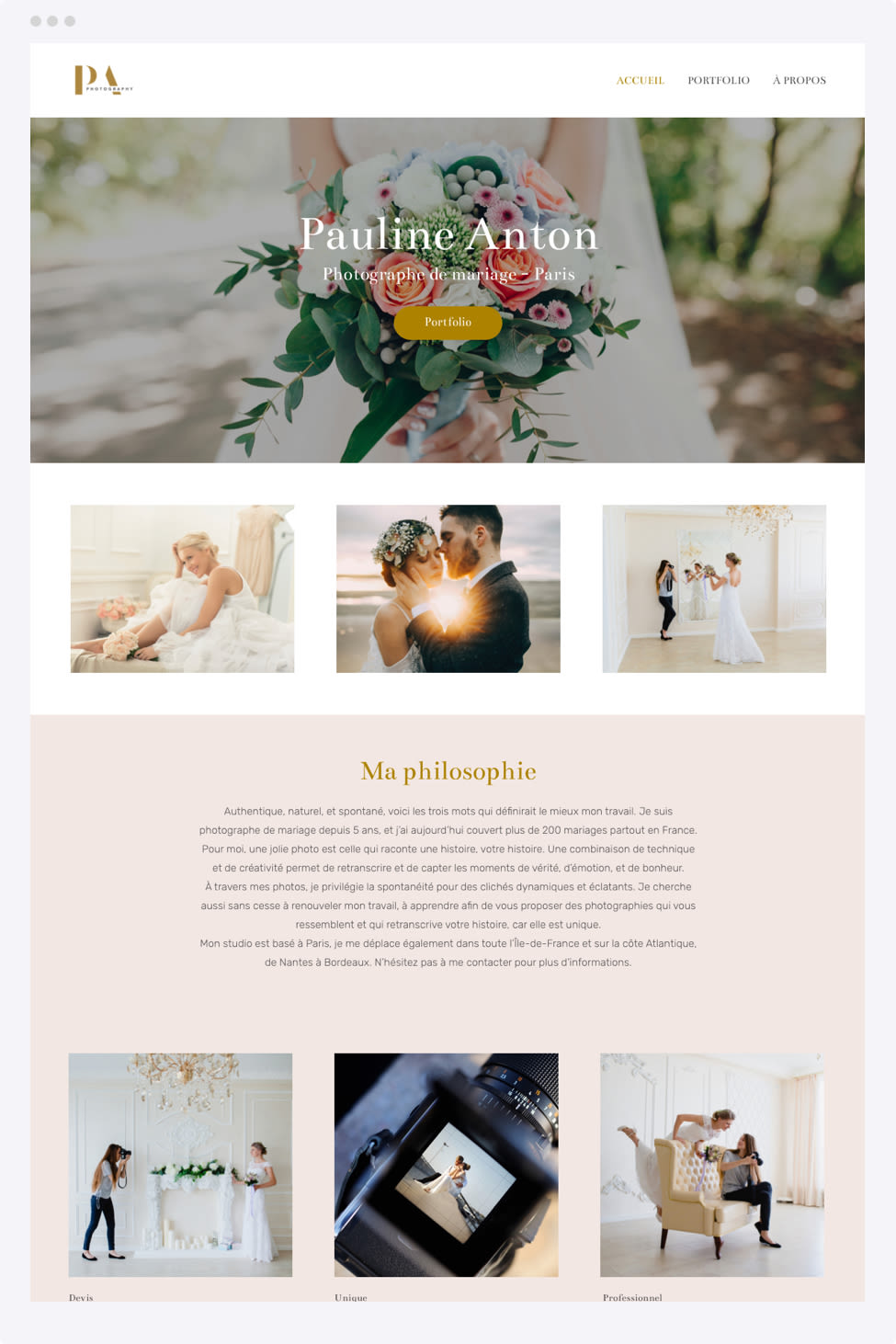
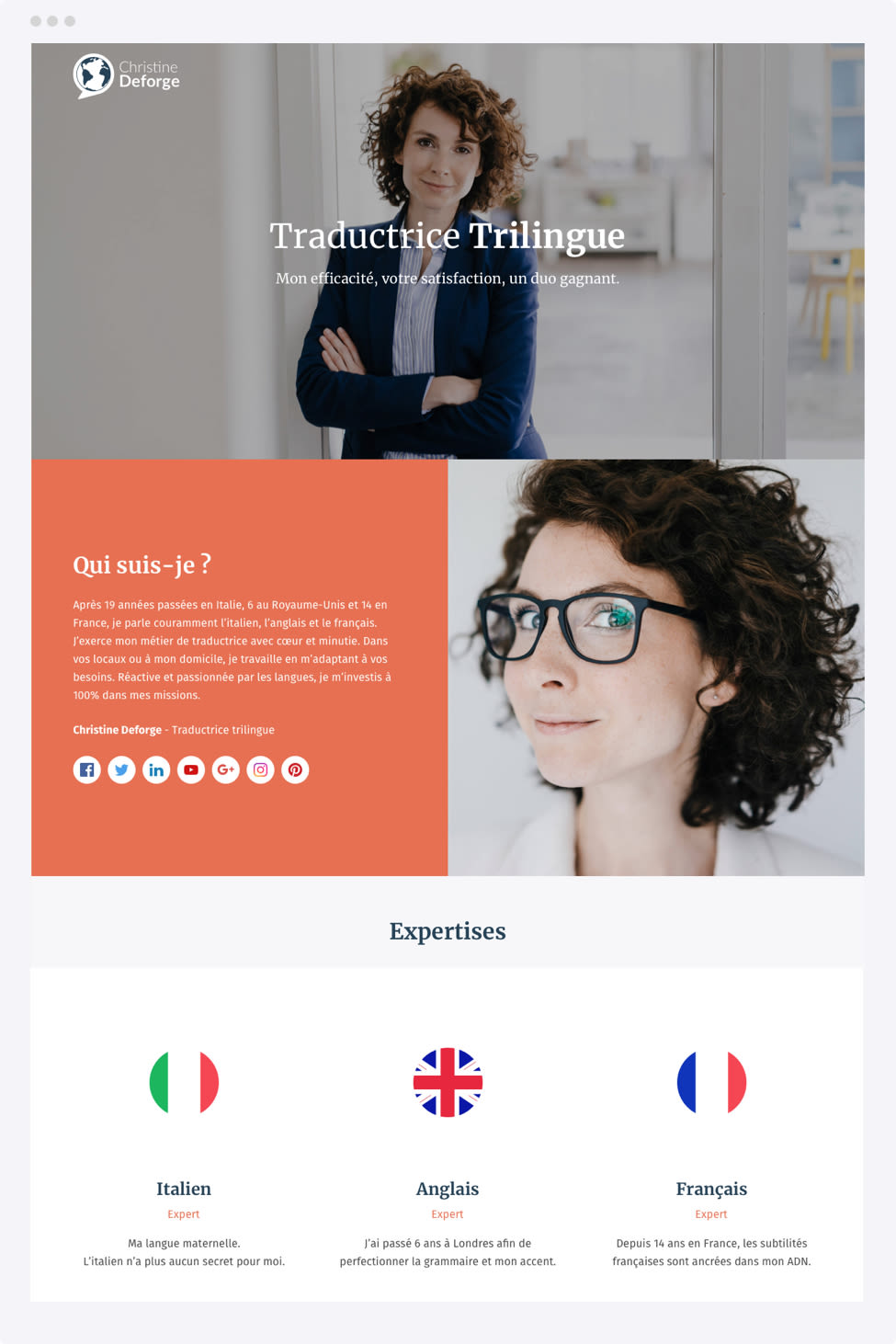
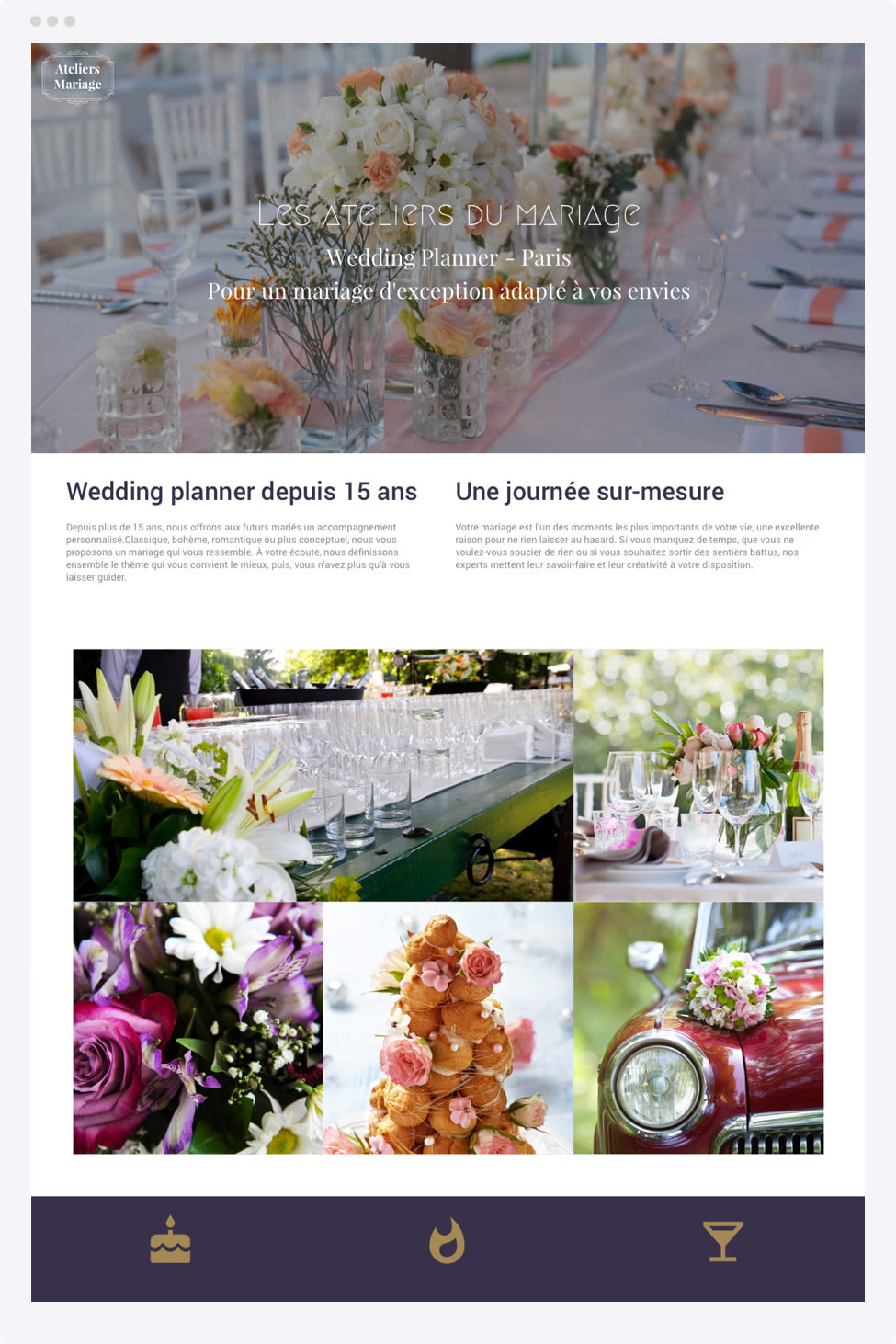
Sur Hubside, vous avez le choix : grâce aux nombreux modèles de site disponibles, vous pouvez opter pour un portfolio, ou bien un site vitrine pour créer votre site professionnel. En moins de 2 minutes, votre site est prêt ! Il ne vous reste plus qu'à insérer vos textes, vos photos et choisir les couleurs qui vous correspondent le mieux.