Les couleurs vives, avantages et inconvénients
Les couleurs vives attirent l’attention de vos visiteurs. Bien utilisées, elles peuvent séduire immédiatement vos clients et même agir sur leur humeur. Quand on sait qu’il faut quelques secondes à un internaute pour juger un site internet, adopter des couleurs vives et donc attirer l’attention peut être une bonne stratégie. Vos visiteurs sont interpellés, ils vont s’intéresser à vos contenus : le plus difficile est fait. Il faut maintenant proposer du contenu de qualité afin d’intéresser et inciter les lecteurs à naviguer sur toutes les pages de votre site internet.
L’inconvénient avec les couleurs vives, c’est qu’elles ne reposent pas l’œil de votre visiteur. Elles interpellent, elles peuvent aussi parfois surprendre, dans le bon sens du terme. En revanche, mal équilibrées ou mal choisies, elles peuvent rendre un site internet illisible. Donner l’impression de désordre. Ce qui ne rend pas la navigation très agréable. Pour éviter cela, voici quelques conseils pour bien équilibrer le design coloré de votre site internet.
Comment les utiliser ?
1/ Mettre en avant certains éléments
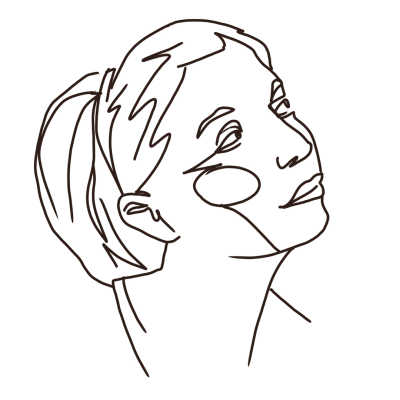
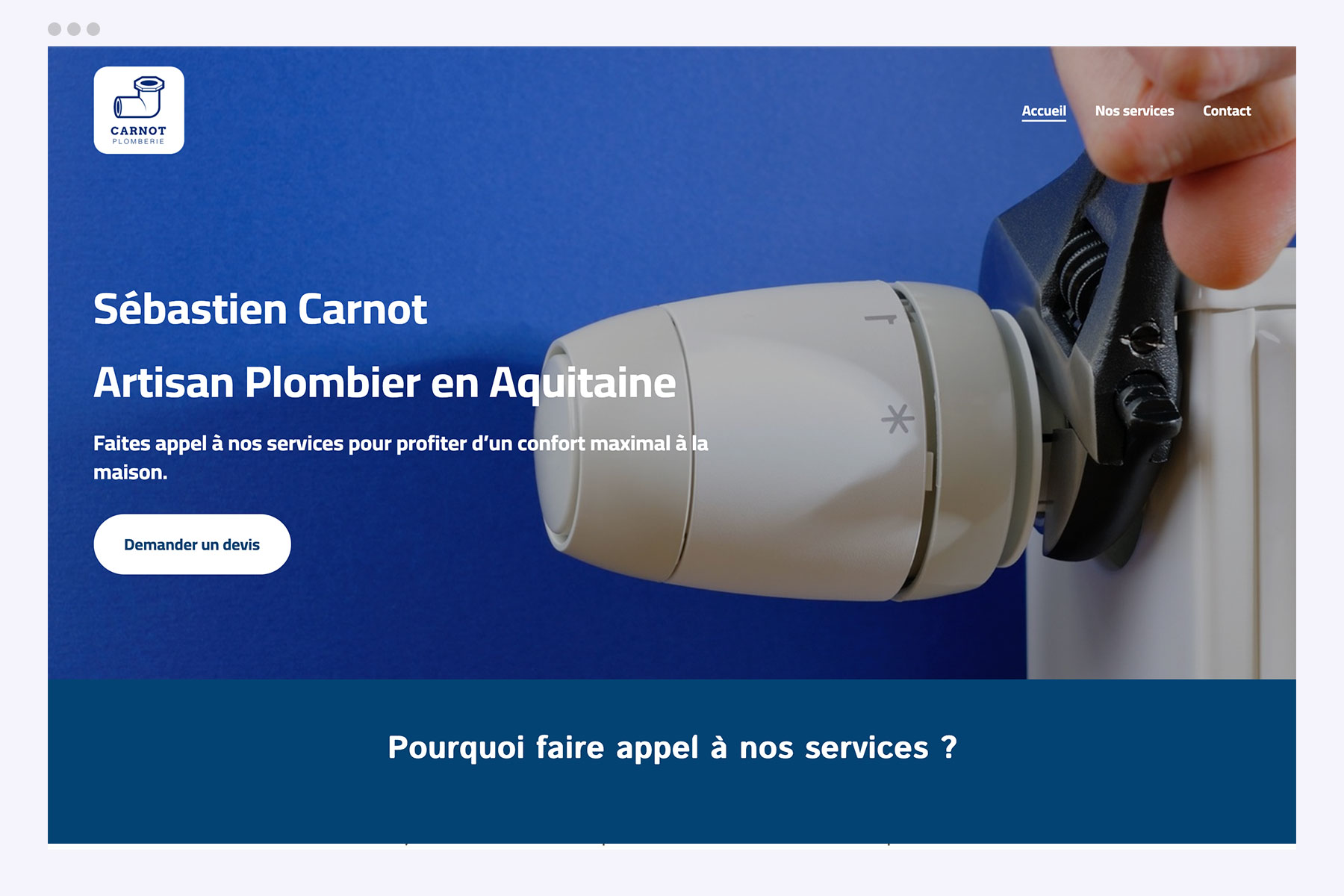
En design web, les couleurs vives peuvent être utiliser pour mettre en avant un élément important de votre site internet. Comme un titre par exemple, mais le plus souvent, un bouton d’appel à l’action. Ces boutons, bien visibles attirent l’attention de vos visiteurs et les invitent à cliquer pour poursuivre la navigation sur une autre page, une page e-commerce par exemple, ou bien pour télécharger un document.
2/ Le minimal
Si vous souhaitez utiliser des couleurs vives, bien souvent, deux couleurs sur un site internet sont largement suffisantes. Comment équilibrer ces deux couleurs ? La première astuce est de bien délimiter l’utilisation de ces couleurs, sur des éléments récurrents, comme des titres et des boutons d’action. Il faut aussi que ces couleurs ne soient pas alourdies par d’autres éléments visuels. Avec l'éditeur de site internet Hubside, sur votre en-tête de site par exemple, jouez avec ces deux couleurs sans les surcharger de textes et de photos. Utilisez le bloc navigation centré au-dessus de ces couleurs. L’idée à retenir c’est qu’elles se suffisent à elles-mêmes.
3/ Du blanc et de la couleur
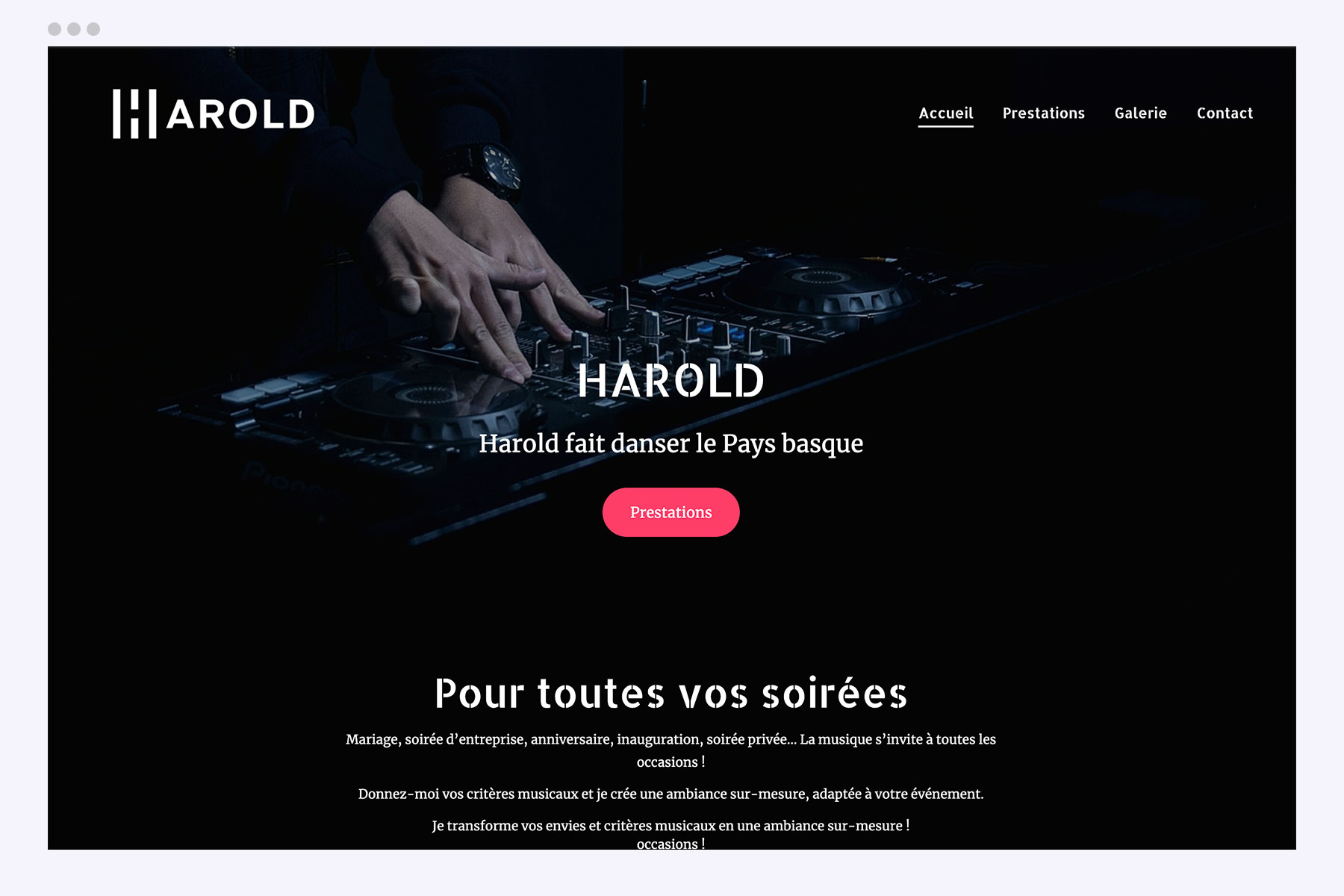
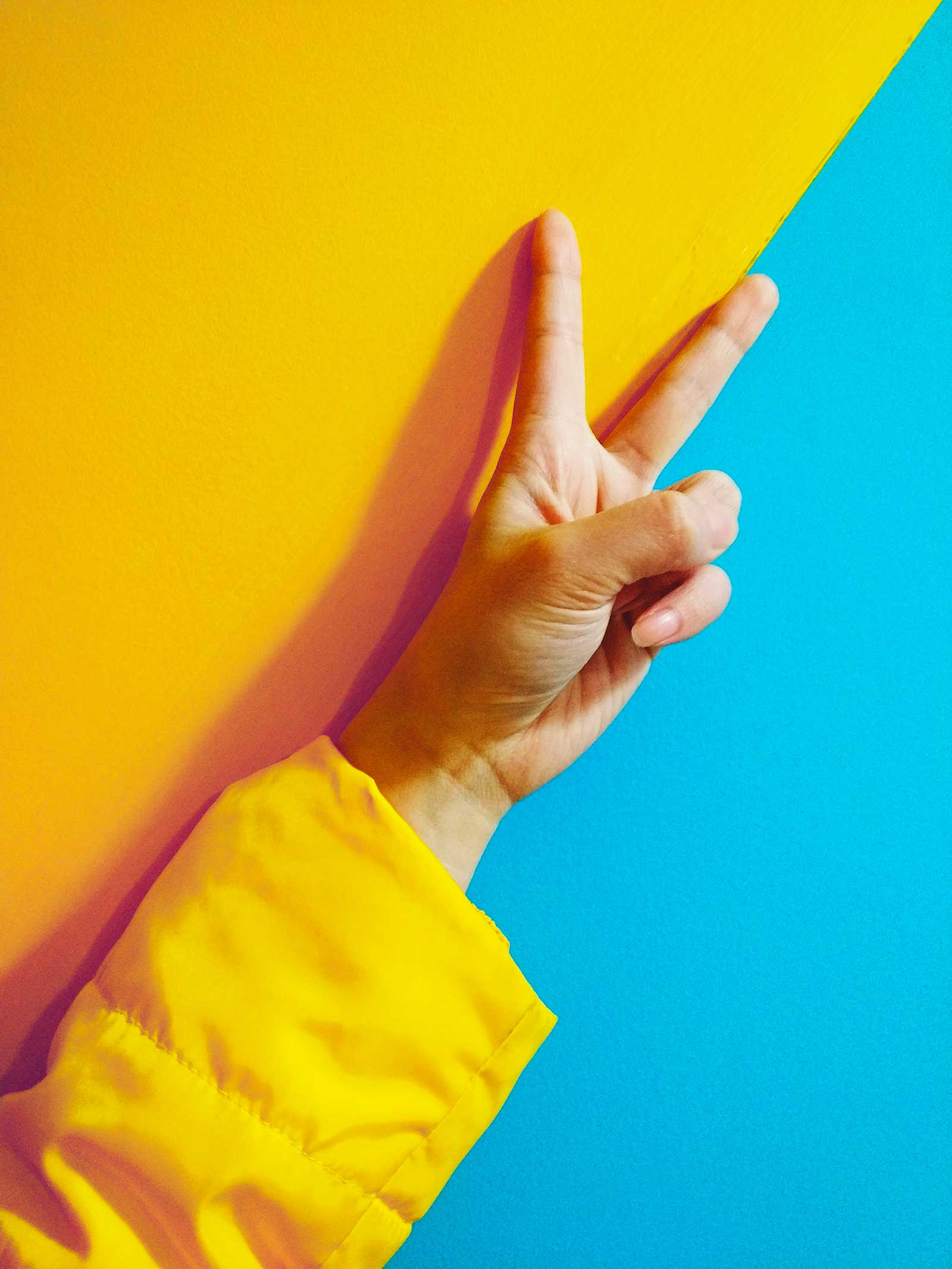
Une couleur vive, accompagnée de blanc est un combo gagnant. Le blanc peut aussi être remplacé par une couleur neutre comme un blanc cassé, ou un noir… Généralement les designers utilisent une photo ou une couleur de fond vive et ajoutent du texte et des icônes blanches. Le blanc aide à faire ressortir la couleur choisie.
Pour plus de conseils sur les couleurs