Avant de commencer, nous préférons vous le préciser : il existe de nombreux types de polices de caractères, quant aux typos en elles-mêmes, impossible de les compter. Choisir une police de caractère pour sa marque ou son activité, c’est compliqué ! Non seulement parce que le choix est immense, mais aussi parce qu’une typographie a un véritable impact sur les visiteurs.
Si vous n’avez aucune idée pour faire votre choix, cet article vous donnera de bonnes bases. Ensuite, on vous passe le relai : en fonction de votre ressenti, de vos goûts personnels mais aussi de vos propres recherches... Car il est toujours utile de regarder ce que font vos concurrents.
Sachez également que les modèles de site Hubside vous guident. Selon le type d’activité, nos designers ont sélectionné des polices pertinentes, c’est leur métier. Cela étant dit, voici ce que l’on peut vous dire sur les polices de caractères et comment les choisir pour votre site Hubside.
Les différents types de typographies
Les sérifs
Les polices sérif sont aussi appelées des polices à empattements. Les empattements se matérialisent par de petites extensions sur les extrémités de chaque lettre.
Exemples : Times New Roman, Georgia ou encore Garamond
Ce qu’elles veulent dire : Ouvrez un livre de poche par exemple, et vous y verrez de la police sérif. C’est un type de police de caractère très utilisé par les institutions. Elles représentent la tradition, l’expérience et sont synonyme de fiabilité et d’élégance.
Les sans sérif
Ce sont des polices sans empattements, donc sans extensions au bout des lettres. Elles sont généralement utilisées pour les textes courant sur le web car elles sont très faciles à lire.
Exemples : Arial, Helvetica, Tahoma, Verdana
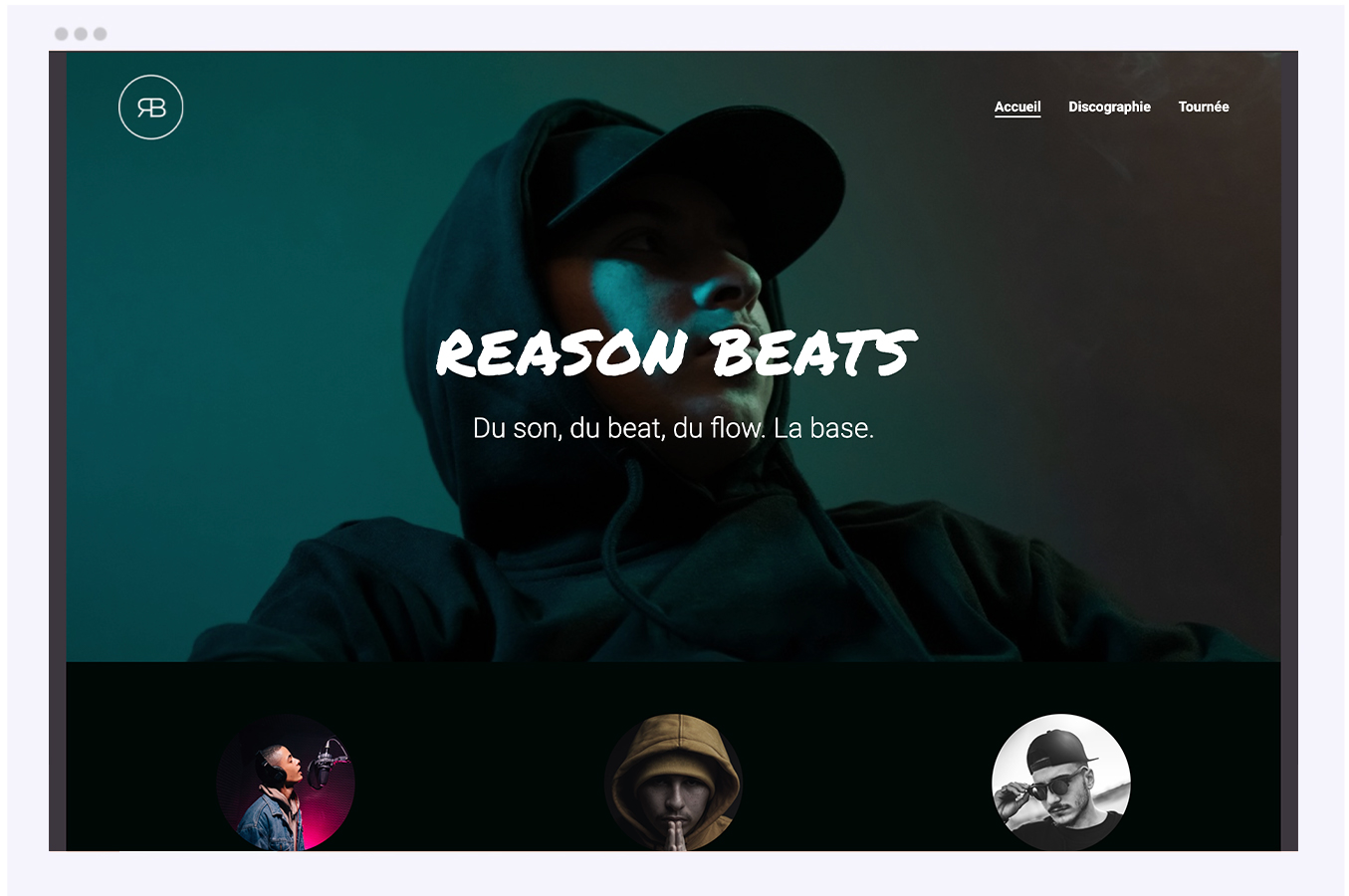
Ce qu’elles veulent dire : La sans sérif est la star du web, elle permet à nos yeux fatigués par les écrans d’ordinateurs de se reposer, étant facilement lisible. Elle est synonyme d’efficacité et de modernité. Pour exemple, ce que vous êtes en train de lire est une typographie sans sérif.
Les scripts
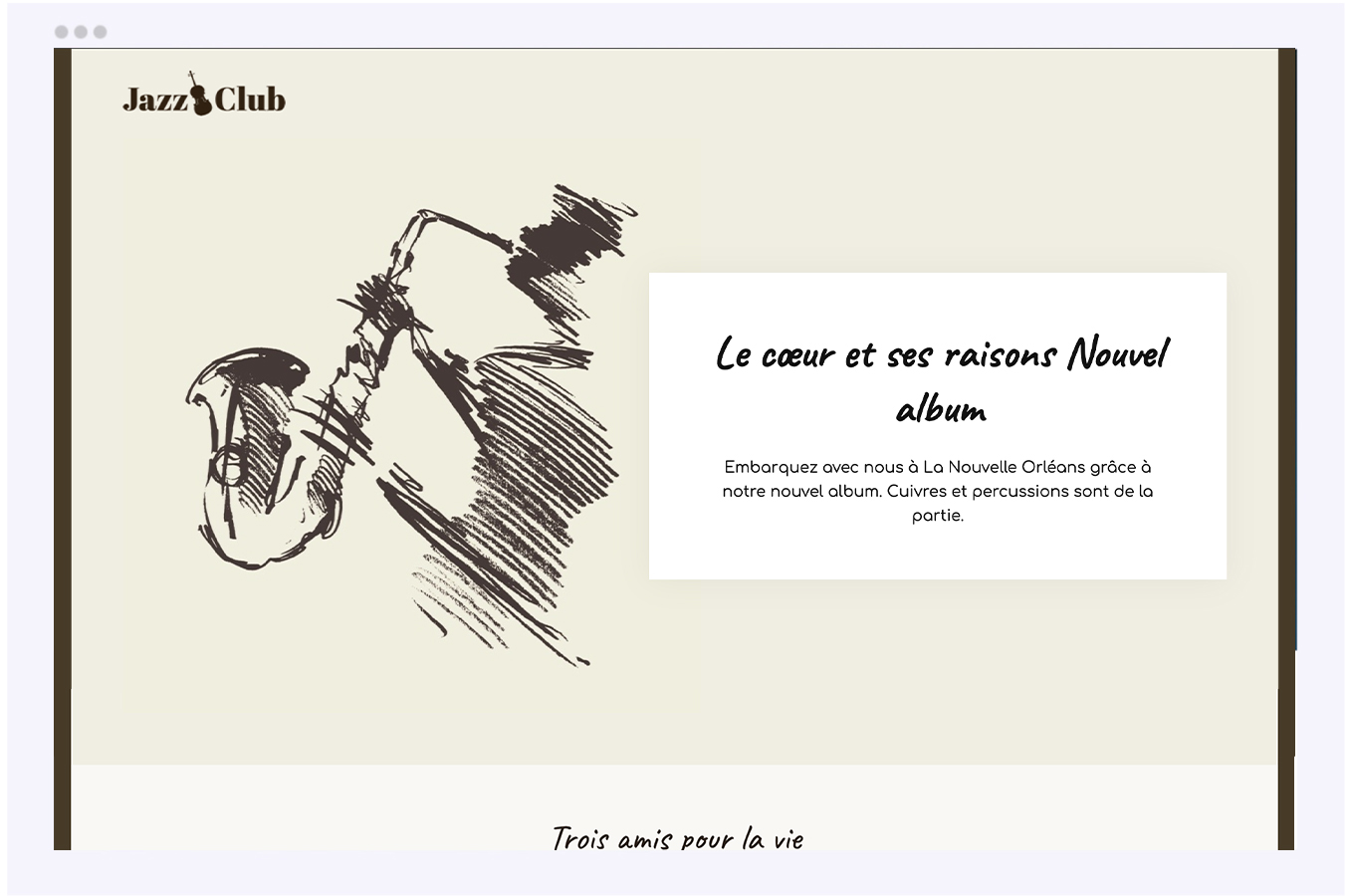
Les polices script ressemblent beaucoup à une écriture manuscrite. Ce sont des polices qui ne sont certes pas très faciles à lire pour du texte courant, mais qui conviennent bien pour des titres courts.
Exemples : Lucida Handwriting, Mistral, certains considèrent que la Comic Sans Ms fait partie des scripts, mais nous ne rentrerons pas dans ce débat complexe.
Ce qu’elles veulent dire : Les scripts ont un petit côté très girly, on les voit souvent utilisées dans les titres de blog ou de journaux intimes. C’est donc une police très personnelle, qui exprime la confidence, la proximité. Elles sont également souvent choisies par les marques mettant en avant la créativité, l’émotion.
Les décoratives
Comme leur nom l’indique, les polices décoratives (ou fantaisies) ont pour principale fonction le décor. On les utilise généralement pour les gros titres, mais en aucun cas pour des textes courants ! Vous pouvez utiliser ce type de police de caractères pour des gros titres de trois ou quatre mots.
Exemples : Elles sont pour la plupart créées sur-mesure pour des logos de marques, comme Lego, Nasa, ou IBM par exemple.
Ce qu’elles veulent dire : Ce sont des polices hybrides, il est rare de voir ce type de police ailleurs que pour des logotypes (des logos avec des lettres) ou dans la publicité. Elles représentent l’originalité, et permettent surtout de se démarquer.
Nos conseils
Penser à sa cible : qui va consulter votre site internet ?
Une fois que vous savez tout cela, vous avez toutes les clefs en main pour faire votre choix de police de caractères. Il s’agit avant tout de l’image que vous voulez véhiculer : l’expérience, la modernité, l’originalité ?
Et puis pensez à votre type de clientèle. Quelle est sa tranche d’âge ? Est-ce une clientèle plutôt masculine ou féminine ? Est-ce que vos articles sont destinés aux enfants ? Dans ce cas vous vous adressez à ceux qui achètent, c’est-à-dire les parents et il faut leur donner confiance… Vous adressez-vous à une clientèle plutôt urbaine ? Internationale ? … Adaptez-vous à votre clientèle même pour votre police de caractère.
Choisir des polices de caractères lisibles
Vous êtes sur le web, donc vous disposez de quelques secondes pour accrocher vos visiteurs. Il faut que vos textes soient lisibles, sans avoir à plisser des yeux, sans avoir à se relire. Misez d’abord sur des gros titres bien lisibles. En général, sur le web, on scroll sur la page en lisant les titres, et s’ils nous intéressent, on se penche sur les détails. Soyez malins.
Associer des polices, mais pas trop !
Nous vous conseillons d’utiliser deux polices de caractères sur votre site internet, voire trois avec une police décorative pour le titre de votre site. Une police pour les titres, une police pour les textes courant et les boutons d’action. Sur Hubside.stories, notre designer a choisi une police sérif pour les titres, une police sans sérif pour les textes courants.
Miser sur la cohérence
Dernier point qui est une règle de design sur laquelle on ne peut pas transiger : restez cohérent. Vous créez un site pour une institution, une entreprise qui doit avoir une image très sérieuse et qui met en avant l’expérience : les scripts sont à bannir !
Utilisez la même police de caractère pour tous vos titres, une autre pour tous les textes courants. La cohérence, c’est rassurant et élégant, cela montre votre sérieux. Pour créer votre site sur Hubside, nos designers vous ont préparé des modèles avec des polices de caractères qui collent à votre activité.