Il n’est pas question ici de discuter des goûts et des couleurs car en webdesign, chaque teinte est intéressante et surtout, elle dira quelque chose de vous. La plupart des professionnels du design vous diront qu’ils n’ont pas d’à priori sur telle ou telle couleur, ils peuvent travailler en fonction de votre identité visuelle ou des couleurs qui vous plaisent. Pour cet article, nous sommes donc allés demander conseil à l’un de nos experts. Voici ses astuces pour créer un site internet qui se démarque des autres avec l’éditeur de site internet Hubside.
Harmonie
Alors oui, cela paraît évident. L’harmonie des couleurs sur un site internet c’est important car cela permet de faire en sorte que l’œil de vos visiteurs ne soit pas perturbé. Sa navigation sur votre site doit être fluide, sans accroc. Mais alors, en pratique, comment on fait ?
D’abord, faire en sorte que vos couleurs soient cohérentes partout : sur vos textes, vos couleurs de fond de blocs, vos photos. Pour choisir vos couleurs, vous pouvez partir d’une idée de départ, votre couleur favorite par exemple, ou bien une couleur qui se rapporte à votre corps de métier, ou encore à la couleur dominante de votre logo si vous en avez un. Puis il s’agira de décliner cette couleur et là, vous avez plusieurs choix.
Vous pouvez faire le choix de couleurs monochromes, c’est-à-dire des déclinaisons de votre couleur principale, un ou deux tons plus clairs, ou plus foncés. Autre option, les couleurs complémentaires, et là je vous invite à consulter ce qu’on appelle une roue chromatique, choisissez l’option couleur complémentaire. Rien de plus simple, les couleurs complémentaires sont des couleurs diamétralement opposées sur la roue chromatique.
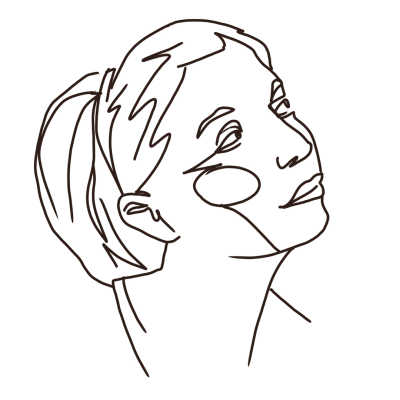
L’harmonie, c’est aussi pouvoir lire des contenus simplement. Rien de tel que des fonds de blocs clairs pour avoir une bonne visibilité. N’hésitez pas à utiliser le blanc, le blanc cassé ou le beige (une couleur chaude que notre designer conseillent largement). Des fonds pastel sont également indiqués si vous alternez les blocs avec un fond blanc, puis fond pastel. Cela crée du dynamisme avec une rupture visuelle.
Petite astuce pour vos textes : choisissez une couleur qui se démarque bien de la couleur du fond de vos blocs, et allez encore un peu plus loin. N’hésitez pas à mettre en avant vos titres avec une taille de typo assez grande, voire très grande (c’est tendance) et choisissez la couleur de titre avec un ou deux tons plus foncés que la couleur de vos textes courants.
Autre astuce pour vos call to action : encore une fois, pensez à l’harmonie et déclinez la couleur du fond du widget. Par exemple pour un fond beige, un CTA chocolat, un fond vert d’eau et un CTA vert bouteille…
Narration
Les couleurs ne font pas toute l’identité visuel d’un site internet, les photos y tiennent également une grande place. Un conseil de designer : raconter une histoire avec les photos. Il faut d’abord bien les choisir en sélectionnant des photos lumineuses, qui parlent de la même chose. Avec des photos (comme avec des textes) vous pouvez raconter l’histoire de votre métier. Par exemple, si vous êtes apiculteur, vous pouvez montrer les ruches, les abeilles, le miel, les produits disponibles à la vente, l’environnement, les outils de travail, les fleurs, la nature. Déclinez en photo tout ce qui tourne autour de votre activité.
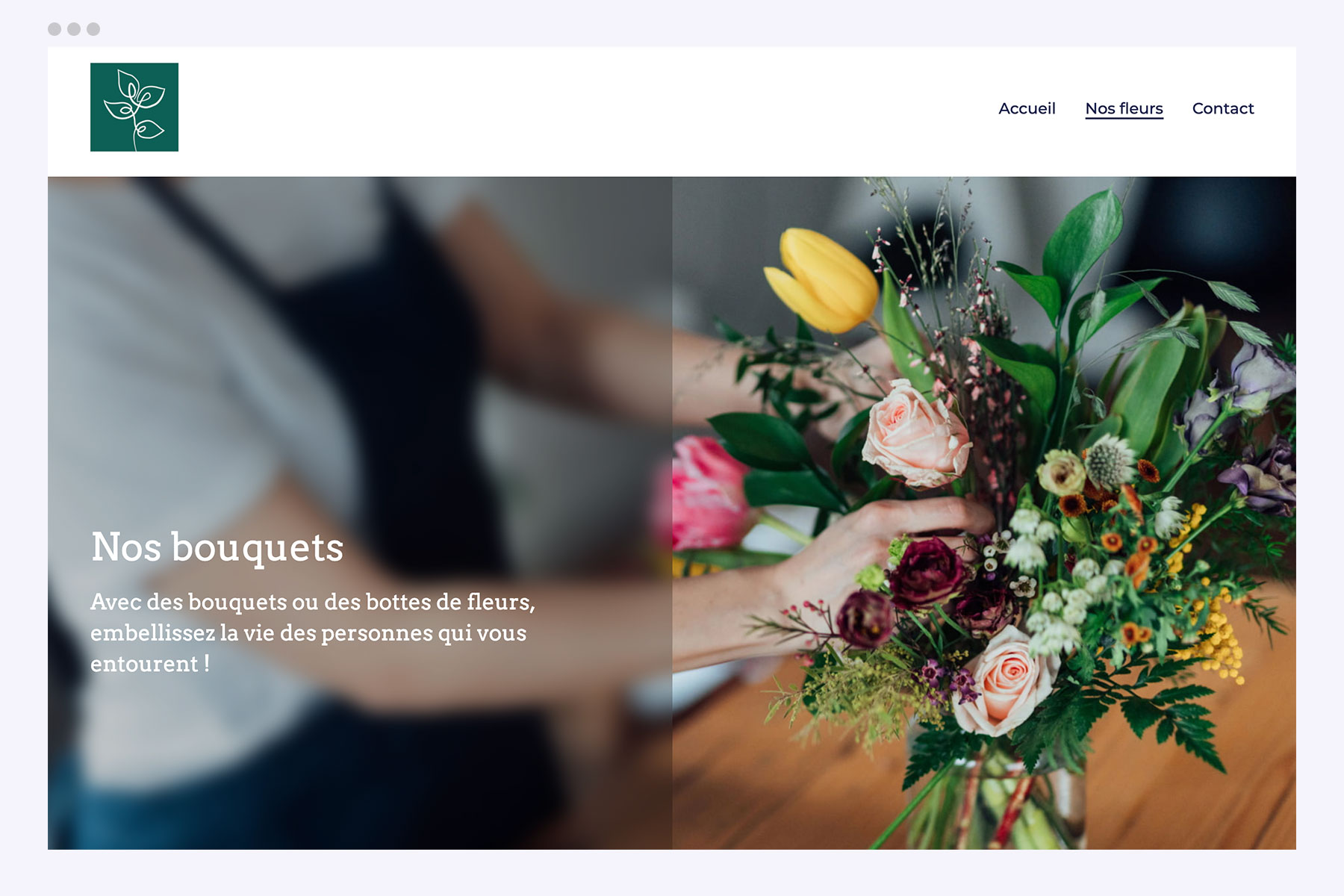
Pour un site e-commerce, les photos de vos produits peuvent être mises en scène de la même façon, avec le même fond pour la photo, le même cadre, les mêmes objets de décoration. Cela participe à créer de l’harmonie.
Respiration
Avec l’éditeur de site internet Hubside, vous pouvez ajouter différents formats d’images et de galeries d’images. Pour créer du dynamisme, alternez les formats de galeries. Par exemple une galerie trois images sur la même ligne, puis une photo plein pot, un carrousel d’image et ainsi de suite.
Vous pouvez également miser sur ce que l’on appelle « l’effet miroir ». Prenez une galerie d’image en trois parties, ajoutez une photo format carré à gauche, une format portrait au milieu, et une photo format carré à droite. Cela crée une rupture visuelle agréable mais symétrique.
Avec l’éditeur Hubside, vous pouvez revoir le cadre de vos photos grâce à l’outil de zoom. Faites des tests pour mettre en valeur vos photos et vos produits, vous verrez le rendu directement en faisant la modification, et pour un rendu global, en utilisant l’aperçu.
Dans tous les cas, votre site doit « respirer » et pour cela, le conseil de notre designer sera « utilisez les marges ! ». Chaque élément de votre site internet doit être identifiable et éviter l’effet blocs ajoutés les uns sur les autres. Donc, sous un titre, ajoutez une marge, entre deux blocs textes qui contiennent beaucoup de texte : une marge. Et puis vous avez bien sûr les bordures à ajouter sur les blocs photos et galeries photos.
Prenons maintenant le cas des espaces vides qui eux aussi donnent de la respiration. Un conseil très pratique, utilisez le bloc galerie avec deux images centrées sur deux colonnes, vous aurez alors des espaces de respiration tout autour de votre bloc.
Reprenons enfin le concept d’effet miroir avec un « hack » très simple à réaliser. Prenez ce même bloc images, et jouez avec les formats : image de gauche en carré, puis image de droite en portrait. En dessous, image de gauche en portrait et image de droite en carré. Cela casse un peu la monotonie et encore une fois, cela crée du dynamisme.
Hubside, les blocs phares
Pour cette dernière partie, nous avons demandé à notre designer de sélectionner des blocs qui selon lui, fonctionnent dans toutes les situations, ses blocs chouchous. Voici sa liste :
- Le bloc titre + texte en dessous qui contient naturellement des marges qui laissent respirer le texte et permet de grossir le titre pour un effet très tendance.
- La galerie deux images centrées dont nous parlions un peu plus haut.
- La grande galerie d’images sur trois lignes qui contient des marges pour chaque photo et qui alterne les formats portrait et paysage (dite « maçonnerie », c’est son petit nom)
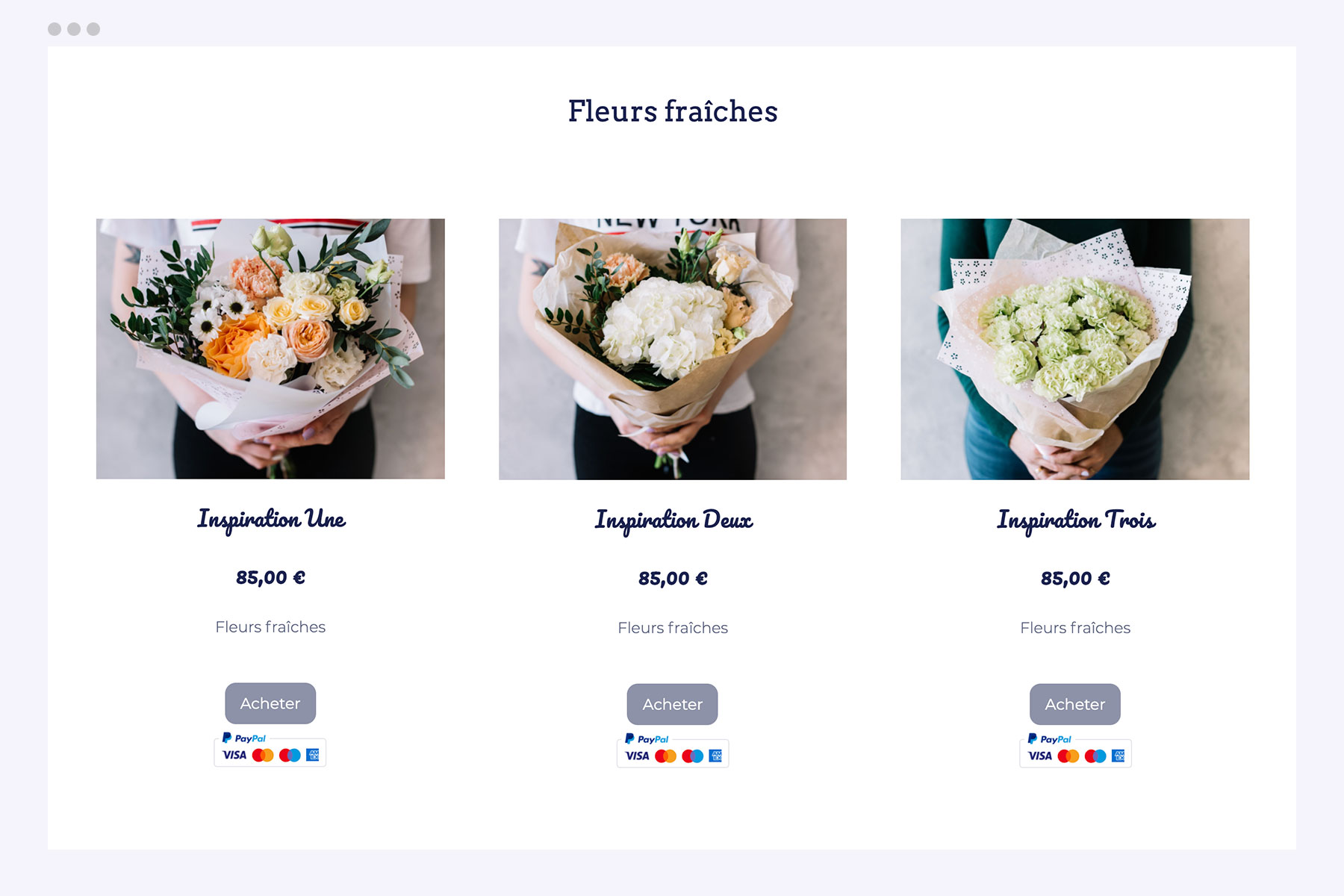
- Et le carrousel d’images qui fait défiler les images avec le petit aperçu pour chaque image en dessous.
Pour plus de conseils de nos designers, cliquez sur les liens suivants
- Conseil pour créer un site design
- Conseil sur les tendances design
Merci à Merdy pour ses conseils d’expert.